【內容提要】
本章主要介紹Fireworks中矢量對象的繪制與編輯,了解位圖模式和對象模式,學習使用繪制、編輯矢量圖形的相關工具:路徑工具、選擇工具、變換工具等。學會使用布局工具。本章的重點是理解路徑概念,使用路徑工具編輯矢量圖形,以及對路徑的編輯。
主要內容:
3.1 矢量圖像和位圖圖像,圖像的繪制模式
3.2 繪制矢量
3.3 編輯矢量對象
3.4 編輯路徑
3.5 使用布局工具
重點與難點:
路徑,編輯路徑,繪制矢量圖形,編輯矢量對象,布局工具的使用
關鍵字:
矢量和位圖、路徑、矢量對象、布局工具
【本課內容】
3.1 矢量圖像和位圖圖像
3.1.1 在使用Fireworks繪制矢量對象之前,先來了解計算機中圖像構成的兩種基本類型:
矢量圖像:用包含顏色和位置屬性的直線或曲線來描述圖像屬性的圖像表示方法,也稱向量圖像。矢量圖像的顏色取決於圖像輪廓曲線的顏色及其輪廓封閉的區域顏色,與輪廓內單獨的點無關。可以通過修改描述圖像輪廓的直線或曲線來更改圖像的性質,也可以移動、縮放、變形圖像或者改變圖像的顏色,這都不會降低圖像的品質。
位圖圖像:使用象素來定義的圖像,每個象素都有一個特定的位置和顏色 。編輯位圖圖像時修改的是象素。位圖圖像與分辨率有關,它包含固定數量的象素。如果在屏幕上以較大的倍率顯示,或以過低的分辨率打印,位圖圖像會出現鋸齒邊緣,而且會遺漏細節,降低圖像的質量。
矢量圖形更容易編輯,位圖則有更多復雜的顏色變化更適合藝術作品,比如照片。許多程序要麼提供編輯矢量圖形的工具,要麼提供位圖編輯工具。Fireworks融合了兩種圖像的操作,使用戶不必過多在意矢量工具和位圖工具的差異。
3.1.2 圖像的繪制模式
Fireworks有兩種圖像編輯模式:對象模式(編輯矢量圖像時的模式)和位圖編輯模式(編輯位圖圖像時的模式) 對象模式可以為路徑選擇紋理和填充,也可以添加陰影 、內倒角、外倒角、暈光等效果;而位圖模式是沒有路徑的,因而無法添加效果。
3.1.3 圖像模式的切換
圖像模式的切換的方法有多種,在此只介紹兩個基本命令。
從對象模式進入位圖編輯模式:選中圖像對象,單擊【Modify】菜單中的【Edit Bitmap】命令。
從位圖編輯模式進入對象模式:選中圖像對象,單擊【Modify】菜單中的【Exit Bitmap Mode】命令。也可以點擊文檔窗口下面狀態欄中的"Exit Bitmap Mode "![]() 按鈕
按鈕
3.2 繪制矢量
3.2.1 繪制和編輯工具
1. 基本形狀工具
![]()
我們可以使用這個工具組方便的繪制出基本的圖像形狀,如 :方形、圓角矩形、圓形、橢圓形、星形等等各種多邊形形狀。(顏色的填充將在第四章中學到)

繪制星形: 雙擊工具箱上的多邊形工具![]() ,打開多邊形工具選項面板,如圖;
,打開多邊形工具選項面板,如圖;

在"Shape"下拉列表中選擇"Star","Sides"下拉列表中選擇星形的邊數,在文檔窗口按下鼠標並拖動,即可繪制出所需的星形圖像來。
2. 用鉛筆和畫筆工具繪制自由路徑![]() 。
。

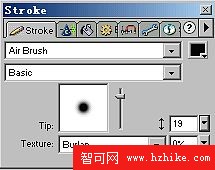
鉛筆和畫筆工具的線條類型、顏色、粗細以及紋理都可在"Stroke"面板中進行調節。

3. 使用鋼筆工具繪制直線線段和曲線線段![]() 。
。

鋼筆工具可以繪制開環路徑,也可繪制閉環路徑
3.3 編輯矢量對象
在前面兩節學習了使用繪制工具繪制矢量對象,本節將介紹如何對矢量對象進行編輯,這將學習到選擇工具的使用以及對選擇對象的管理和操作。
3.3.1 選擇矢量對象
Fireworks的工具箱中提供了三種基本的對象選擇工具:
1. 箭頭工具![]() 選擇、拖放對象或路徑
選擇、拖放對象或路徑
2. 選擇被遮對象工具![]() 在圖層或圖組中選擇被遮蓋了的對象
在圖層或圖組中選擇被遮蓋了的對象
3. 導出區域工具![]() 確定文件的導出區域
確定文件的導出區域
4. 子選擇工具![]() 選擇組中的對象或對象的部分
選擇組中的對象或對象的部分
Fireworks 中可以選擇一個對象,也可以選擇多個對象。選擇多個對象時,按住鍵盤的"Shift"鍵,用箭頭工具直接在文檔內點選要選取的多個對象。
3.3.2 對象的管理
為了方便編輯,Fireworks提供了對象管理命令,可以隱藏和顯示對象、設置對象的重疊順序、對齊命令、對象的復制、剪切或刪除、也可以將多個對象進行組合,作為一個對象來編輯。
這裡重點介紹對象的組合操作:
1. 選中要組合的多個對象。
2. 單擊【Modify】菜單中的【Group】命令,就將所選對象組合在一起。
組合對象的好處是當多個對象的相對位置始終保持不變時,可以將這個對象組作為一個對象來編輯,進行整體的移動、放大或縮小操作。
要撤銷該組合對象:
1. 選中要撤銷的組合對象。
2. 單擊【Modify】菜單中的【Ungroup】命令,就將組合對象拆分開了。
3.3.3 變換對象
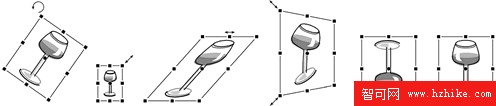
Fireworks可以將對象在整體上進行變換,比如:縮放對象、傾斜對象、旋轉對象、翻轉對象或扭曲對象等等操作。
這些操作都可以使用工具箱中的變換工具來完成
![]()
![]() 比例變換工具 :控制編輯對象的旋轉和大小變換
比例變換工具 :控制編輯對象的旋轉和大小變換
![]() 傾斜工具 : 用傾斜或旋轉對象的方法來改變透視點
傾斜工具 : 用傾斜或旋轉對象的方法來改變透視點
![]() 扭曲工具 :可以把一個多邊形或多角星變換任何一個想要的形狀
扭曲工具 :可以把一個多邊形或多角星變換任何一個想要的形狀
選中某一對象 ,點擊變換工具後,該對象的邊緣會出現八個控制點,調節這些控制點便可進行變換操作了。

另外,在【Modify】菜單下的【Transform】級聯菜單中,有比較完整的變換命令,通過這些命令可以進行精確的變換操作。
3.4 編輯路徑
矢量對象的基本元素是路徑和點,我們通過對路徑和點的編輯來更改對象,
3.4.1 本節主要學習路徑工具的使用。
1. 鋼筆工具![]()
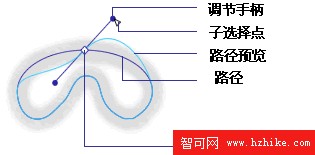
路徑上的點主要有兩種:邊角點(至少有一邊是直線的點)和曲線點(兩邊都是曲線)。鋼筆工具可以完成邊角點和曲線點的繪制與轉換
![]()
用鋼筆工具繪制出路徑後,單擊要變換的點或拖動調節變換手柄進行調節。
2. 子選擇工具![]()
可以通過子選擇工具 ,對繪制的路徑和點進行調節

3. 任意形狀工具組![]()
![]() 自由格式工具,可以使用大小可變的光標拖曳選定的路徑區域。
自由格式工具,可以使用大小可變的光標拖曳選定的路徑區域。
![]() 區域變形工具,可以使用可變光標區域來更改選定的路徑形狀。
區域變形工具,可以使用可變光標區域來更改選定的路徑形狀。
![]() 路徑塗飾工具(+),可以完成對壓力和速度敏感的紋理效果的修改(增加)
路徑塗飾工具(+),可以完成對壓力和速度敏感的紋理效果的修改(增加)
![]() 路徑塗飾 工具(-),可以完成對壓力和速度敏感的紋理效果的修改(減小)
路徑塗飾 工具(-),可以完成對壓力和速度敏感的紋理效果的修改(減小)
3.4.2. 路徑的組合操作
1. 連接和斷開
要連接或者斷開多個路徑,單擊【Modify】菜單中的【Join】或【Split】命令
2. 對於多個對象的操作
合並操作:單擊【Modify】菜單下【Combine】級聯菜單中的【Union】命令。
相交操作:單擊【Modify】菜單下【Combine】級聯菜單中的【Intersect】命令。
則將對象的重合部分提取出來。
沖孔操作:單擊【Modify】菜單下【Combine】級聯菜單中的【Punch】命令。
剔除對象重合部分
3.5 布局工具
在編輯對象時,經常需要精確定位或了解當前坐標位置,Fireworks為此提供力標尺、網格以及向導的布局工具。
3.5.1 顯示標尺
單擊【VIEw】菜單中的【Rulers】命令。取消顯示同樣單擊該命令。
3.5.2 顯示網格
單擊【VIEw】菜單中的【Show Grid】命令。取消顯示同樣單擊該命令。
3.5.3 對齊網格
單擊【VIEw】菜單中的【Grid】級聯菜單中【Snap to Grid】命令。取消顯示同樣單擊該命令。
3.5.4 編輯網格
單擊【VIEw】菜單中的【Grid】級聯菜單中【Edit Grid】命令,打開"Edit Grid"
對話框。

"Snap to Grid":選中該復選框,激活對齊網格特性。
3.5.5 使用向導
在標尺上單擊並拖動鼠標到需要位置,即可在文檔窗口創建向導。可以對向導進行鎖定、隱藏、編輯等操作。
我們激活文檔中的對齊到向導特性。可以將文檔中的對象與向導對齊,實現精確定位。單擊【VIEw】菜單中的【Guides】級聯菜單中【Snap to Guides】命令。
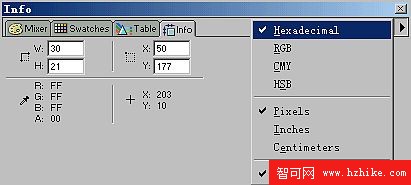
3.5.6 信息面板

信息面板主要是用來查看當前文檔中的對象的相關信息,包括文檔的寬度、長度、文檔坐標、以及顏色等數字信息。面板右邊的下拉菜單是選擇顯示信息的單位和模式。
小結
本章主要介紹Fireworks中矢量對象的繪制與編輯,了解位圖模式和對象模式,學習使用繪制、編輯矢量圖形的相關工具。本章的重點是理解路徑概念,使用路徑工具編輯矢量圖形,以及路徑的編輯。