Dreamweaver巧用標簽選擇器
編輯:Dreamweaver入門
Dreamweaver作為優秀的可視化網頁編輯工具,為我們提供了一整套可視化網頁制作平台,讓你的網站開發效率得到極大提升。今天我們來講講“標簽選擇器”的應用,通過Dreamweaver內置的強大標簽庫,你會發現自己將遠離枯燥的代碼書寫了。
“標簽選擇器”帶來的最直接好處,就是我們不必熟記那麼多純代碼的參數定義了,別人需要手工大量書寫代碼才能實現的效果,我們通過它就能輕松完成。
插入iframe
iframe框架,雖然在浏覽器兼容性上談不上非常友好,但它的應用的確廣泛。我們可以將它嵌在網頁中的任意部分,這樣對於提高網頁排版的靈活性還是非常有好處。當然,iframe相關代碼的書寫還是令許多人頭痛的,今天我們就通過Dreamweaver的標簽選擇器來插入一個iframe框架,不需要你手工寫一句代碼的方法。
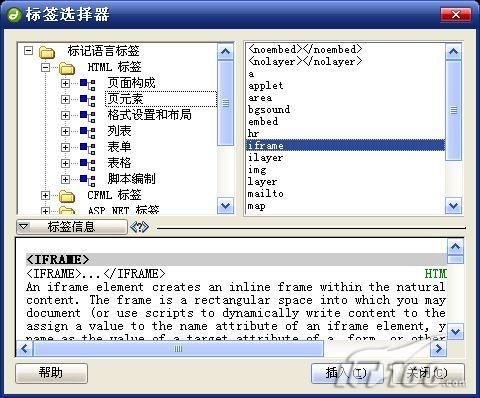
點擊菜單“插入”→“標簽”,進入“標簽選擇器”。鼠標在左側標簽分類列表中依次選擇“標記語言標簽”→“HTML標簽”→“頁元素”,在右側標簽列表中選擇“iframe”,點擊“插入”按鈕完成,如圖1。

圖1
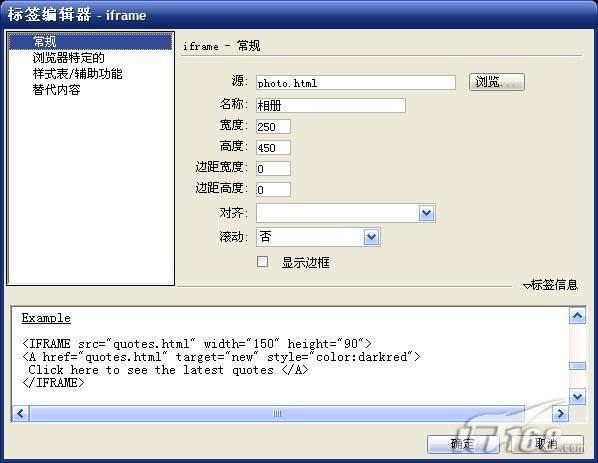
系統會自動轉入“標簽編輯器”,接下來,忘記煩人的手工書寫代碼吧,你要做的就是根據提示填寫所需的iframe參數。如果你對於某些選項還不是非常熟悉,可以點擊對話框下的“標簽信息”,軟件內容詳盡的標簽幫助應該可以給你權威的解釋,如圖2。

圖2
熟練使用“標簽編輯器”的好處是顯而易見到,只要是標准的HTML標簽都能找到,雖然程序沒有做到所有的插入標簽都采用可視化操作,不過我們可以通過下面介紹的“標簽檢查器”來彌補。
小編推薦
熱門推薦