除了創建按鈕之外,Fireworks 還可以讓您輕松的創建一個奇異的 Javascript 翻轉效果。例如,當鼠標指針滑過一個按鈕,除了改變這個按鈕的顯示狀態,您還可以讓它改變在這一頁中的其他區域的顯示,在 Fireworks 中,這種翻轉效果被稱作不相交翻轉( disjoint rollover)。
1 如果您現在看不到圖層(Layer)面板,從菜單中選擇 Window $#@62; Layers。單擊 Layer 1 使它成為活動層。
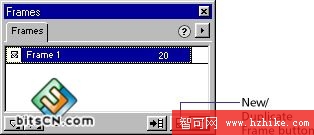
2 打開幀(Frames)面板 (從菜單中選擇 Window $#@62; Frames )。

3 單擊幀(Frames)面板下方的新建/復制幀(New / Duplicate Frame)按鈕。
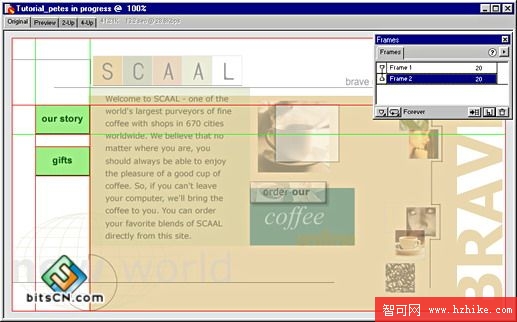
4 在幀(Frames)面板中單擊 Frame 2 。除了這個按鈕之外其他的圖像都將消失不見了,這是因為這個作品是在第一幀中。而這個按鈕將共享於其他的所有幀。 接下來,您將要在第二幀上放一個圖像作為翻轉的來源。您需要打開描圖紙(onion skinning)來幫助您將第二幀與第一幀對齊。描圖紙(Onion skinning)讓您可以在同一時間看到其他幀的一個稍暗的版本。
5 單擊幀(Frames)面板中第一幀(Frame 1)左側的方框。Fireworks將用一個半透明的形式顯示第一幀的內容。

為了節約您的時間,我們已經建立了您將用來作為翻轉源的作品。
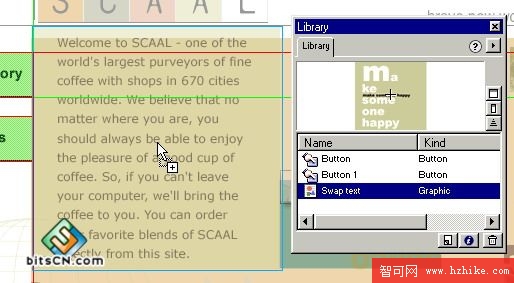
6 如果您看不到庫(Library)面板,從菜單中選擇 choose Window $#@62; Library。庫(Libarary)面板中存儲按鈕和其他一些您想再次使用的圖案。
7 單擊項目列表中的 Swap Text 。在庫(Library)面板上方將顯示這個作品的預覽。

8 從庫(Library)面板的預覽窗口中拖動 Swap Text 作品並把它對齊到歡迎消息的上面。