詳解Fireworks MX 2004豐富的圖像導出功能(上)[組圖]
編輯:Fireworks基礎
一、導出預覽
由於不同的圖像格式使用的是不同的壓縮方法,圖像的質量和表象隨著格式的不同而變化,所以用戶應該根據圖像的設計目的和應用場合來決定使用哪種圖像導出格式。
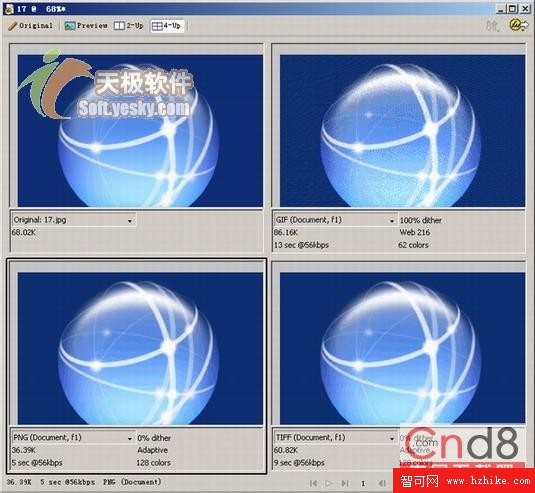
只有通過比較鑒別才能突出不同圖像格式的色彩和大小等特點,為此,我們首先講一講如何在導出時對不同格式進行選擇。Fireworks裡提供了在線比較不同的優化方式和原圖的效果的窗口,2-up模式和4-up模式。若比較一幅圖像的GIF導出效果與原圖的差別,可以使用2-up模式和4-up模式。若比較一幅GIF導出效果與原圖的差別,可以使用2-up模式。若希望比較兩三種格式或優化方式的優劣時,就可選擇4-up模式。圖1顯示了原圖與GIF、PNG和TIFF三種格式的導出圖像的差異,同時窗口中還顯示了每一種優化方式或格式的主要參數、圖像大小和傳輸時間等信息,可以幫助用戶在不同圖像格式之間的選擇。

圖1 4幅模式各種不同格式導出效果比較

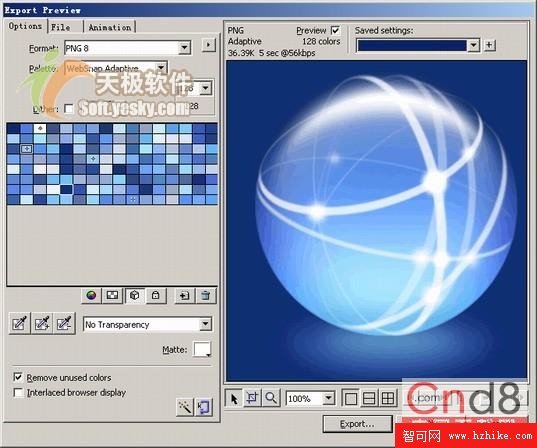
圖2 導出預覽窗口
 按鈕會啟動導出向導,提出優化建議;
按鈕會啟動導出向導,提出優化建議; 按鈕則是由用戶制定一個可以接受的最大文件大小,由Fireworks去算出一種既可以滿足用戶要求而且<像質量又最好的優化參數。
按鈕則是由用戶制定一個可以接受的最大文件大小,由Fireworks去算出一種既可以滿足用戶要求而且<像質量又最好的優化參數。

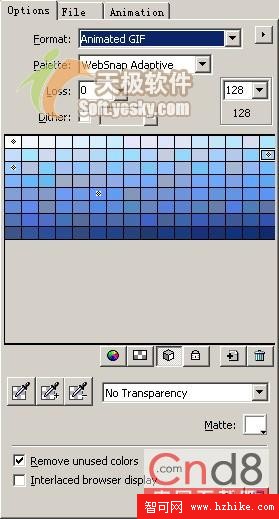
圖3 導出預覽中圖像格式優化
小編推薦
熱門推薦