下面就來看看怎樣使用Fireworks MX增強的下拉菜單功能制作出讓人羨慕的下拉菜單。
步驟1:
打開一個卡通人物圖形,在工具欄上選擇Text Tool寫入文字:Click。並將其放置在圖形的左上角(如圖1)。

步驟2:
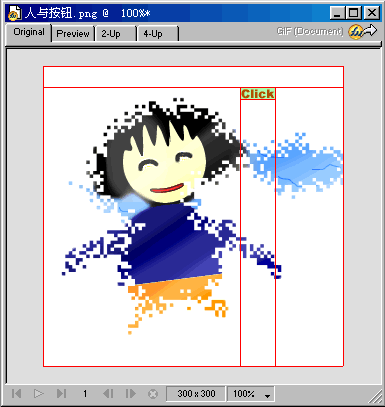
在工具欄上選擇Slice Tool(切片工具),在文字上畫一個矩形。切片工具的功能是制作小圖片,以及將一張大圖切成數張小圖後以表格的形式進行發布,以增快下載的速度。每一個切片都可以添加鏈接或者是做為按鈕。切片後的區域以綠色表示,我們可以在下方的PropertIEs面板上精確調整切片的位置與大小(如圖2)。

步驟3:
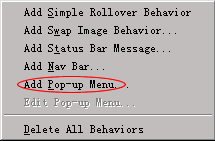
鼠標右鍵單擊切片的綠色區域,在彈出的菜單中選擇Add Pop-Up Menu(添加下拉菜單)(如圖3)。

步驟4:
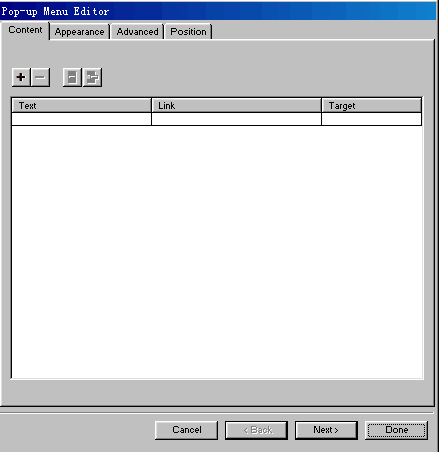
彈出的Pop-up Menu Editor(下拉菜單編輯器)對話框包含四個標簽,分別對應不同的功能(如圖4)。

單擊Text標簽下的區域,輸入菜單的名稱,例如:選項一。再單擊加號,重復以上操作,即可添加所有的菜單選項,如果輸入錯誤的話,點擊減號就可以刪除這一個選項(如圖5)。

同樣在Link標簽下的區域可以輸入此菜單選項的鏈接地址。
由於只是個練習,我們輸入"#"符號,在Html標記語言中,鏈接地址為"#"代表鏈接到自身,也就是說是這樣一個鏈接不論你如何點擊你看到的都將是當前的頁面,不會出現"頁面不存在"的錯誤,很適合測試使用。
步驟5:
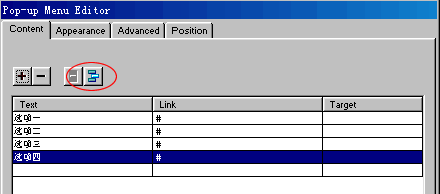
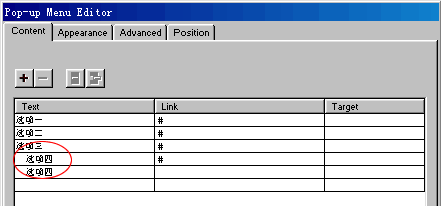
但是有的時候我們將使用到不止一級的菜單,可能在一級菜單的某個選項下還有二級菜單,甚至還會有三級菜單的存在,該如何面對如此復雜的情況呢?很簡單,在此面板上有兩個按鈕分別是:Outdent Menu與Indent Menu,可以用來設置某一菜單選項下的子選項。你只需要先選擇一個選項,再點擊Indent Menu就可以將其設置為二級菜單,再點擊Outdent Menu就可以將其恢復為一級菜單(如圖6)。

以這樣的方法你可以做出結構非常復雜的下拉菜單來。
步驟6:
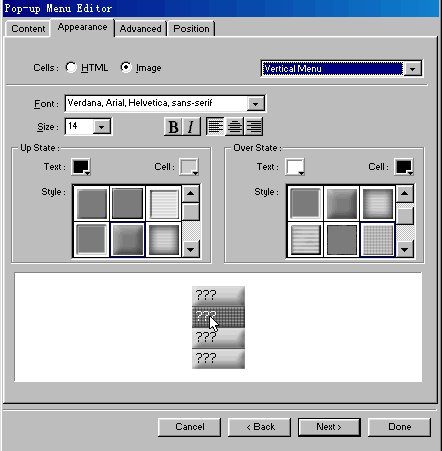
在輸入並設置好菜單選項後,選擇Appearance選項卡。在這裡,我們可以設置下拉菜單的外觀屬性。大家自己試一下就會熟悉,而值得注意的是Up State與Over State代表的是菜單的兩種狀態。在正常顯示時是UP State而當鼠標移動到菜單選項上時就以Over State狀態顯示。我們可以分別在Style中為這兩種狀態設置不同的顯示風格(如圖7)。

步驟7:
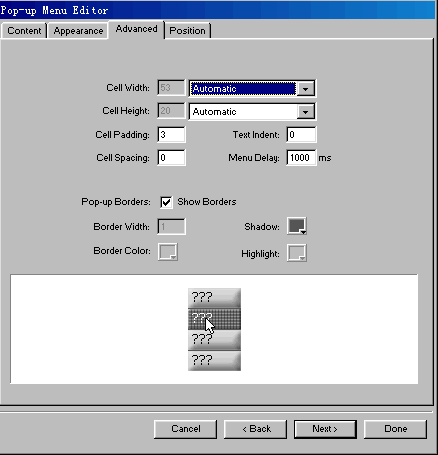
選擇Advanced選項卡,在這裡可以進一步設置菜單的外觀風格,主要是表格的屬性,如邊框的寬度,顏色,以及菜單內容與邊框的距離等。請按照你自己的喜好進行修改(如圖8)。

步驟8:
最後選擇Position選項卡,在這裡可以調整菜單彈出的位置與方向。你可以在Fireworks MX提供的效果中直接選擇,也可以自己輸入數值。注意Menu Position是一級菜單彈出的位置,