Fireworks MX 2004 中的新增功能可以幫助我們非常方便地在網站上添加圖形和交互元素。對於對不太熟悉和了解代碼編寫或JavaScript的新手來說,Fireworks MX 2004 可以最大限度地提高工作效率。
今天我們用Fireworks MX 2004來設計一個很酷的彈出式下拉菜單,不需要掌握Javascript編程語言,你只需要按照我給你的步驟做下去,你就可以隨心所欲地制作自己的彈出式下拉菜單了。文章末尾提供原文件供大家下載參考。
完成頁面如下:(將鼠標移動到灰色按鈕上即可出現下級菜單)
步驟1:設計制作圖標按鈕
運行Fireworks MX 2004,新建一個776*80的編輯區,設置背景顏色為#737e90,我們的目的是把這個編輯區打造成一個包含Javascript的下拉菜單導航條。在編輯區利用工具矢量區的矩形工具畫好按鈕的初始圖形,編輯重點在按鈕的視覺效果。我們首先用矩形工具畫6個80*22的矩形,矩形邊框顏色設置為透明,矩形背景顏色為#515764,然後選中所有的矩形,再在屬性窗口中設置矩形圓度為60,如圖:

為了達到很好的視覺效果,需要對按鈕進行加工,還是在屬性窗口中,在“效果”彈出列表中選擇“斜角和浮雕”,在“斜角和浮雕”彈出列表中選擇“凸起浮雕”,設置參數如下圖:

你可以更改參數設置,達到你想要的效果,當然,你還可以選擇其它的效果如“凹入浮雕”等等,可以進行不同風格的嘗試。
重復地對每一個矩形進行如上操作,設置好後將它們一字排開,間距為1,底線與編輯區底線重合。利用矩形工具再畫一個背景顏色與上面六個矩形背景一樣的矩形,長度與高度分別為485和10,將這個矩形拖到上面六個矩形的前面,底線與編輯區底線重合(這個矩形的作用在於遮擋上面六個矩形之間的間隙,形成一個倒弓狀的按鈕排列陣),效果視圖如下:

OK,基本工作已經完成,接下來編輯按鈕上的文字。
一般認為,按鈕上的文字最好是在網頁中編輯,這樣以便靈活地更換鏈接名稱,但如果您所要做的鏈接名稱已經定了下來,也不妨把這些鏈接名稱直接做成圖片,下面我們來進行操作。
鼠標選取文本工具,在第一個按鈕前定位並輸入“設計在線”四個字,設置字體為仿宋,字體大小為12,字體顏色為白色,如果你覺得色彩不夠鮮艷你可以選擇其它的顏色,或者選中剛才輸入的文本,在屬性窗口中的“效果”列表框中將其銳化。分別對其他按鈕進行如上操作,得到如下視圖:

接下來的操作就是要對編輯區進行切割使之形成熱點區,在工具的web欄中選擇“切片”工具,對每一個按鈕進行切割,其余部分不用管它,切割時以按鈕的邊線為切割線,切割好後,整個編輯區形成9塊,如圖所示:
(圖片較大,請拉動滾動條觀看)
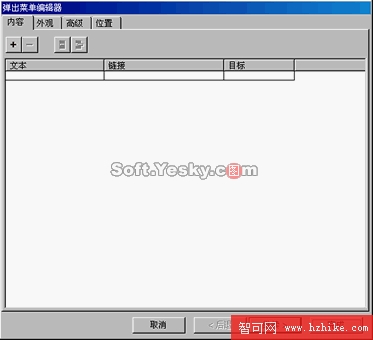
對於第一個按鈕“設計在線”,鼠標右鍵單擊按鈕上的切片,選擇“添加彈出菜單”,彈出一個窗口如圖:

這是一個彈出菜單編輯器,可以對彈出的菜單進行內容、外觀、高級和位置四個選項的設置。
首先進行內容的編輯,單擊“+”號按鈕,添加一個連接內容,在文本字段中輸入“網頁陶吧”四個字,在鏈接字段中輸入你要鏈接的網頁名稱,如web.html,在目標字段中選擇web.html頁面的顯示目標,有_self、_blank、_father等選項,分別代表在原窗口中顯示、在新建窗口中顯示和在父窗口中顯示,讀者可以根據自己的需要進行選擇。接下來要進行外觀的設置,在外觀設置窗口中可以對鏈接進行鏈接樣式(有html格式和圖像格式兩種選擇)設置,菜單樣式(有垂直菜單和水平菜單兩種選擇)設置,鏈接文字的字體、大小、顏色等進行設置,以及單元格的邊框、背景、鼠標滑過時的背景等選項進行設置。這裡不妨選擇Html格式的鏈接樣式和水平菜單的菜單樣式,選擇宋體字體、居中對齊,然後對彈起狀態和滑過狀態的文本顏色和單元格顏色進行分別設置,彈起狀態文本顏色設為#CCCCCC,滑過狀態時文本顏色為#FFFFFF白色,彈起狀態單元格背景顏色為#737E90,滑過狀態時背景色為#464F5B。外觀設置好後接下來對外觀進行高級設置,參數窗口如圖:

選擇單元格寬度為65像素,高度為20像素,但與各邊框、文字縮進和單元格間距都為0,邊框寬度為1,邊框顏色為白色,陰影和高亮都選擇深色,效果如上圖。接下來要進行位置的設置,單擊位置設置第二個按鈕,將彈出菜單設置在底部,其中有位置的數字定位,在這種情況下X=0,Y=25,讀者可根據按鈕的高度設置Y值,使之達到最佳效果。另外,讀者可以根據自己的愛好設置菜單的外觀,包括菜單上的字體、大小、顏色和對齊方式,也可以設置單元格邊框以及背景的屬性以及鼠標滑過時的字體顏色和單元格背景等屬性。除此之外,讀者還可以嘗試換一種鏈接樣式和菜單樣式進行設計,如果你選則的是圖像樣式的鏈接樣式,你可以根據自己的喜好選擇Fireworks自帶的多種按鈕作為背景,而且你還可以改變菜單樣式為垂直樣式,以達到你的要求。
如此進行上面的步驟,可以分別制作各個按鈕的下拉彈出菜單。在這個步驟中,你不需要重新設置菜單的外觀、高級和位置等屬性,Fireworks MX 2004已經把你制作第一個按鈕的彈出菜單的樣式記憶了下來,你只需要經過簡單的操作便可以完成設計。
把所有按鈕的下拉菜單制作好後你的工作便完成了90%,最後的工作便是導出你的作品。
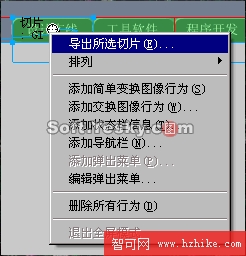
進入文件-〉導出向導,選中導出格式單選按鈕,進入下一步,選中網站單選按鈕單擊繼續按鈕,得到分析結果,直接單擊退出,系統會告訴你切片將被忽略,此時你需要關閉“導出向導”窗口,直接右鍵單擊任意一個切片,選擇導出所選切片如圖:

彈出導出窗口,保存類型選項選擇“HTML和圖像”,選中“將圖像放入子文件夾”復選框,這個子文件夾你可以浏覽並選擇或者創建,輸入導出文件的名稱如:Myfirst,單擊保存按鈕,一切OK
到此為止,彈出式下拉菜單的制作宣告完成,趕快去體驗一下效果吧,打開資源管理器,浏覽你剛才保存文件的文件夾,你會發現一個js文件,這個JS文件就是你剛才導出文件時自動生成的Javascript腳本文件,不能把它搞丟了。單擊名為Myfirst的網頁文件,把鼠標放到任何一個按鈕上,怎麼樣,效果是不是很棒?!原文件下載
完成頁面如下:(將鼠標移動到灰色按鈕上即可出現下級菜單)