教你如何用Fireworks 簡單制作逼真的羽毛
編輯:Fireworks基礎
本教程是向大家介紹如何利用Fireworks 簡單制作逼真的羽毛過程,制作過程非常簡單,介紹地也非常詳細,推薦給網管之家朋友的,喜歡的朋友可以一起來制作羽毛。
前言:
搜了好久都沒找到象樣的FW羽毛制作教程,只找到PS的,沒辦法,參照PS的教程摸索出FW制作羽毛的過程,因此本人親自動手做了個簡單的教程,希望大家喜歡。
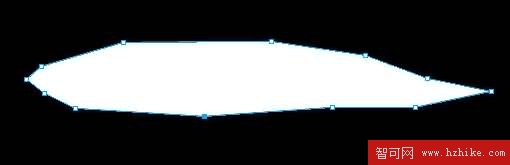
先用鋼筆工具確定羽毛的大致輪廓:

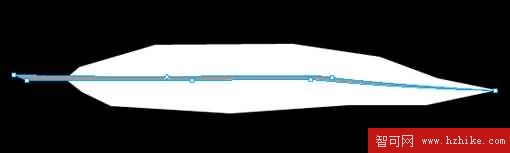
把羽毛的羽軸也用鋼筆工具勾勒出來,並填充灰色:

畫一些路徑,進行路徑的打孔給羽毛來點殘缺的效果:

打孔作業完成後,用 修改—平面化所選,轉化成位圖:

選用塗抹工具,塗抹的筆觸自己根據需要設置,然後開始很重要的一步,對羽毛進行仔細塗抹,塗抹時一定要細心。可以先復制下圖層以備用:

羽軸也使用 修改—平面化所選,轉化成位圖模式,再選用減淡工具 對羽軸進行修飾:

使用濾鏡的 調整顏色—色相飽和度,對其進行顏色的改變:

感覺還不是很完美哈,咱們再用橢圓工具畫個小圓,和羽毛一樣進行塗抹,塗抹後做適當的調整,位置放在羽軸前部置於底層,再復制一層改變透明度放在上面:

最後效果:

另外做了個效果:

黑色羽毛,網上有個教程,步驟差不多。白色填充五彩屑效果然後用塗抹工具塗抹,最後做色象飽和度以及亮度對比度的調整。(顏色根據自己喜好調整)
絨球處還可以這樣處理,用筆刷點幾個黑點,再用塗抹工具塗抹,效果會更好,請參照白色羽毛的實例操作吧呵呵。

以上就是用Fireworks 簡單制作逼真的羽毛過程,制作方法是不是很簡單啊,希望大家看我這篇教程之後有一定的幫助,謝謝大家觀看本教程!
小編推薦
熱門推薦