不知各位是否有手寫代碼的習慣。例如:要在一個單元格插入一段CSS代碼,或者一段Javascript代碼,怎麼做才比較快捷方便呢?
雖然Dreamweaver已經為我們提供了代碼視圖,可是必竟還要手工去查找,還要來回地切換。雖然也可以用代碼視圖與編輯視圖並存的方式,但還要占用一半的屏幕空間,使本來便不大的編輯區域更顯得擁擠。有沒有更好的辦法呢?答案是肯定的。
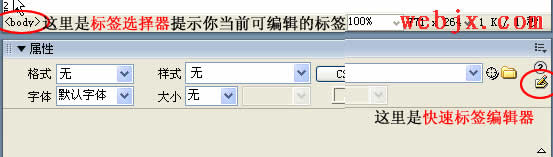
下面我們以Dreamweaver 8為例,假設大家Dreamweaver面板布局都為默認的布局方式。查看一下屬性面板的上方是否有一行小標簽。(如果您用的不是MX,標簽在狀態欄中)例如:你新建一個空白的HTML文檔,上面的小標簽應該為<body>。請看下圖:

圖上畫紅框的地方,就是我們今天的主角了。我們先看一下“環繞標簽”。在頁面上隨便打入幾個字,選中它們,在右鍵菜單中選擇“環繞標簽”,在彈出的環繞標簽對話框中輸入“<strong>”(不包括引號),然後回車。之前被選中的文字是不是已經變成粗體了,到源代碼看一下,我們所選中的文字是不是已經被<strong>標簽包圍了?大家可以試著再加入其它的一些標簽,如:<a>,<p>。這裡也可以直接輸入屬性。如:<p style="color:#CC0000">。這裡僅大概說明一下,如有疑問,請查看Dreamweaver的幫助。
下面說一下標簽選擇器的應用方法。
我們將光標移動到剛才加粗的文字裡,會發現在<body>的後面多了個<strong>。這就是說光標所在處的這些文字的外面有<strong>的標簽,在<strong>標簽外有<body>標簽。下面大家再添加一個表格,把光標移動到表格內,看看標簽的結構。相信對HTML有些基礎的朋友都應該很容易理解的。
假設我們現在要插入一個表格,並將這個表格用CSS來將它下移10個象素。先插入一個表格,然後交光標移動到表格內。這時在標簽選擇器上應該可以看到這樣的字樣<body><table><tr><td>。然後在table標簽上點鼠標右鍵,會看到有四個選項。刪除標簽、編輯標簽、設置類、設置ID。
刪除標簽:即是將標簽刪除。(有一些特殊的標簽是不能刪除的。例如:<table>、<tr>、<td>、<body>...)
編輯標簽:給標簽附加屬性、修改屬性等。
設置類:給這個標簽附予一個類。(即CSS的類別)
設置ID:給這個標簽附予一個ID。(即CSS的ID)
在這裡,我們選擇編輯標簽,然後在後面加上屬性style="margin-top:10px"和正常書寫源代碼的方式是一樣的。然後按下回車。就完成了編輯。如果在Dreamweaver裡看不到效果,請用浏覽器預覽。
還有另外一種方法,也許你會喜歡。選擇窗口→標簽檢查器當你選擇某一個標簽後,這裡會顯示出當前選擇標簽的所有屬性。也可以很快地在這裡進行編輯。在這裡輸入的屬性不用包括引號,編輯後按回車確定。
這裡我們只將方法告訴大家,希望大家能夠從中受益。