本教程是向大家介紹利用Fireworks制作Vista風格強勁光束過程,教程難度不是很大,介紹的很詳細,轉發過來,希望的朋友喜歡!
效果圖:

首先,我們先制作那些彩色的弧線。
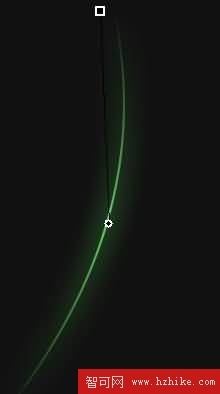
先新建一條綠色的彎曲路徑,選擇發光濾鏡,設置如圖:

接著,在這個路徑上方新建一個白色矩形,選擇放射狀漸變填充,不要邊框,如圖:

將這個新建的矩形剪切,快捷鍵是Ctrl+X,然後粘貼為剛才做的那條曲線的蒙板。

將蒙板設置為灰度外觀。

這時,路徑就有了首尾漸隱的效果。我們這時還可以調節手柄來調節漸變的細節。

下面這步是影響最終效果細節的操作。
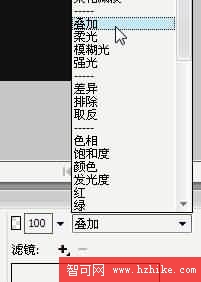
將現在這個帶有蒙板的圖層復制一個放在該層上方,將圖層混合模式設為“疊加”。再把下面那層的透明度進行適當的調節,我設為了50:

得到的結果看起來跟剛才沒有太大的區別,別著急,往下看:)

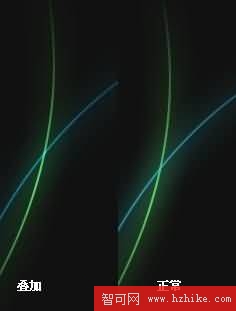
我們按照前面的方法做一條藍色的曲線光束。與之前那條綠的交叉。這時我把沒有添加疊加圖層的圖放在旁邊對比一下,你就能看出來區別了。有疊加圖層的交叉部分更“亮”一些,這就是我們需要的細節。

按照這個原理,我們可以再添加一些各種各樣的的弧線、路徑等,得到這樣的效果。至此,彩色弧線部分完工!

然後我們來制作後面那些像透明紗幕一樣的背景。
雖然剛才做好的彩色弧線很漂亮,不過我們現在先把他們隱藏起來專心制作下面的部分:
新建一個路徑,白色填充,不要邊框,如圖:

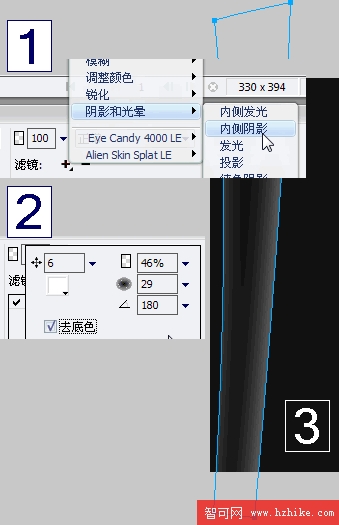
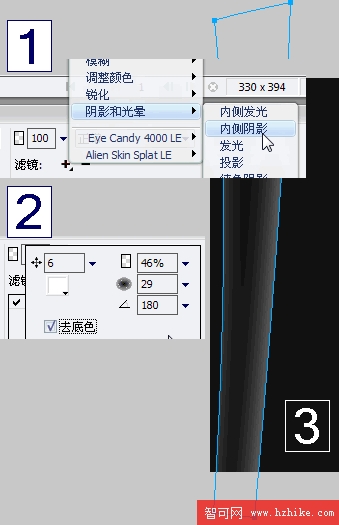
如圖,先分成小步:
1.先對這個路徑添加內側陰影濾鏡。
2.在濾鏡設置裡選中“去底色”選項。
3.得到這樣的結果。

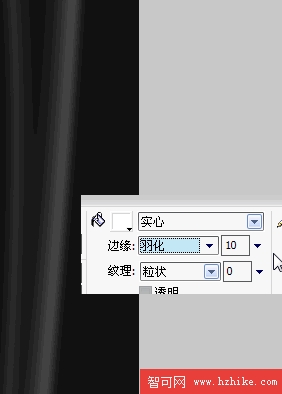
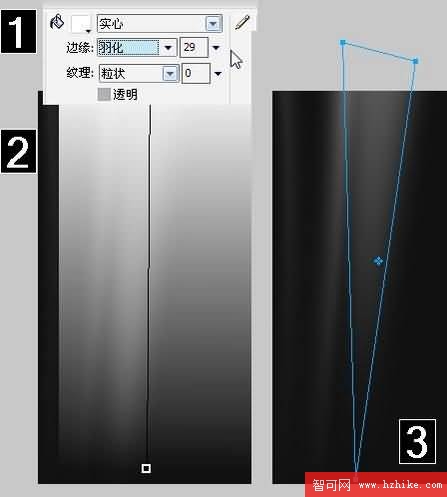
不過邊緣太清晰了,我們需要讓它更“虛”一點。於是我們把這個路徑的邊緣設成“羽化”效果,調整羽化大小,我這裡設成了10。

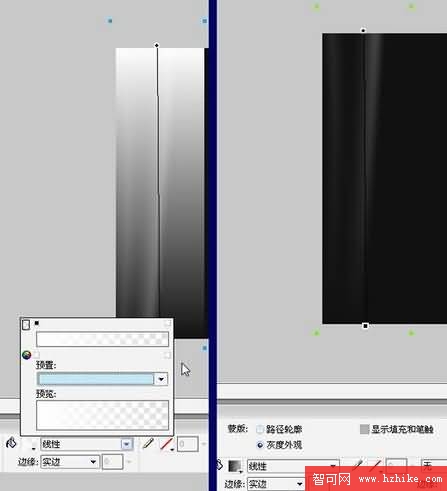
我們發現這條“紗幕”從上到下都是貫通的比較死板,我們來給它加個漸隱效果。按照剛才給弧線添加蒙板的方法,我們給這個路徑添加一個蒙板。這次蒙板使用上下線性漸變。
對了剛才忘記說明一點這裡補充。添加了發光效果的路徑,我們給它添加蒙板的時候需要先Ctrl+G把它和掛載的濾鏡效果進行“組合”,或者干脆把它 Ctrl+Shift+Alt+Z進行“平面化”(如果你之後不打算再修改它),否則添加蒙板之後,剛才掛載在弧線上的濾鏡效果就會應用於蒙板上了。其他任何掛載過濾鏡的圖層我們給它添加蒙板的時候最好都先他它進行組合。不知道這算不算是FW的一個bug呢……
好了,我們先把這個羽化後的路徑Ctrl+G組合,然後把剛才做的線性漸變填充的路徑粘貼為它的蒙板。

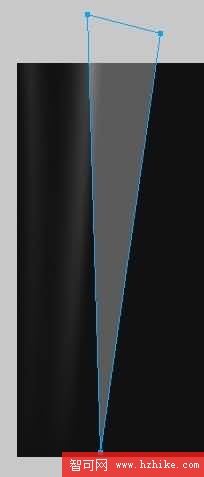
再新建一個三角形路徑,白色填充不要邊框,透明度設成30,可自行調整。

然後重復剛才的操作,羽化>>>組合>>>新建漸變填充路徑>>>粘貼為蒙板

用這種方法完成背景的制作。

再把剛才的弧線顯示出來,不錯吧:)

再來加個標題。新建一個矩形,這次加上邊框。把邊框的顏色設置得比填充亮度高一些。

設置矩形的圖層混合模式為“疊加”。再加上文字,大功告成!

教程結束,以上就是Fireworks制作Vista風格強勁光束過程,希望大家看完會有所幫助,謝謝大家觀看!