Fireworks畫圖標的完整方法(二)
編輯:Fireworks基礎
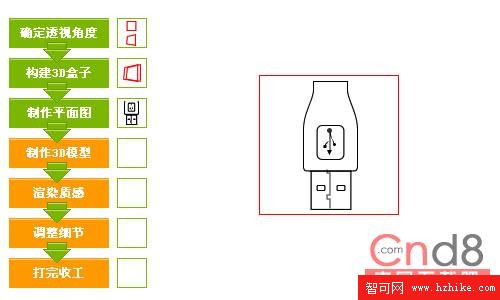
3 復制一個然後向右邊移動幾個象素,再縮小到99%,大致的畫出這裡畫的USB插頭的正面和反面所在的平面..為了更准確的達到立體效果不失真,真的能不失真嗎?請繼續向下看.
tips:後面的面要比前面的面稍小一點點..近大遠小嘛.用過相機拍攝微距的朋友一定知道,鏡頭越近,前後大小差別越大

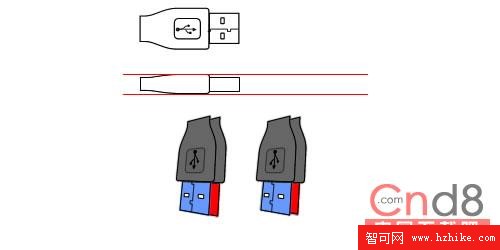
4 把畫好的兩個面收起來(隱藏)~~以後再用..然後畫上平面圖片.USB插頭的內容都在一個面上,所以畫正面就好了.如果立體圖形的幾個面內容都很多..那就要畫三視圖的 平面圖了..這張平面圖的內容最好把所有你覺得可能出現的都畫上,甚至包括很明顯的色彩過渡.

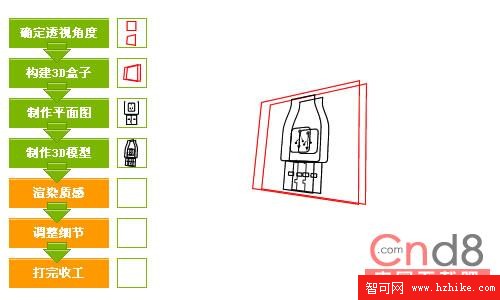
5 同時選取你畫好的正面圖和正方形.然後再執行菜單中的 [命令] - [你再第二步保存的變形命令] 好了..不但正方形變了,USB插頭的正面圖也變成透視圖了.完成以後 先不要刪除輔助線(被透視的正方形),先把第3步畫的兩個面拿出來.正面對正面反面對反面.

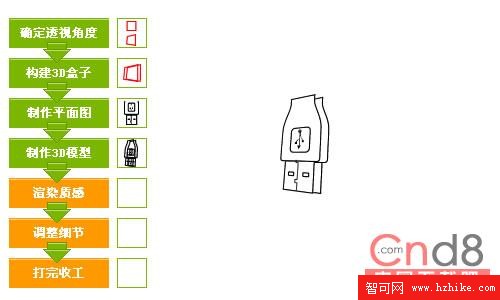
6.對整齊以後再刪除輔助線.現在USB插頭的基本形狀已經出來了,哎呀.有點失真了.後面的那個面太下了.好了,現在你可以開始罵我第3步不做會更好了.我的錯啊..對,這就是教程和經驗交流的區別.我更希望大家能提出對我的制作過程中的看法,看貼回帖是一種美得!!

小編推薦
熱門推薦