今天我們帶大家用Fireworks做一個寫實作品:手機。主要技術是用明暗光影表現凹凸和質感,細節的表現要非常仔細。
文章末尾提供.png文件供大家下載參考。
制作步驟:
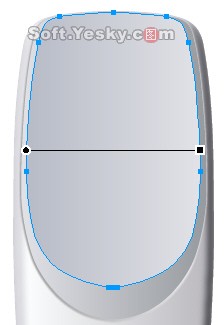
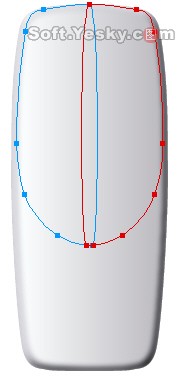
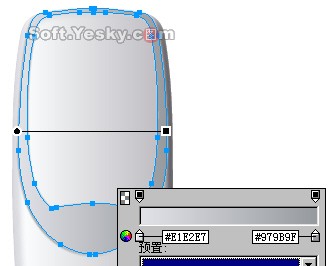
在Fireworks中新建一個300*520大小的新畫布,白色背景,分辨率為72。因為我們將要畫的這個手機從擺放的角度上看是左右對稱的,因此我們可以先用鋼筆工具勾畫出機身左邊的大至輪廓,然後用“細部”工具做細小的修改和調整後如圖01。
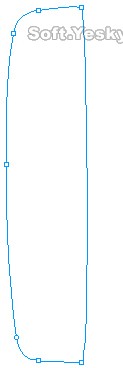
然後再復制這個輪廓,水平翻轉後再移動到右邊使其與左邊的輪廓能夠水平對齊,如圖02。再通過“修改—組合路徑—聯合”選項,把這兩個路徑合成在一起,如此一來我們就得到了一個左右對稱的機身輪廓了。


圖01 圖02
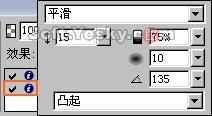
接著對這個機身路徑用顏色#C0BFC8進行實心上色,然後使用兩次的“內斜角”特效,而且兩次特效的設置完全相同。

圖03
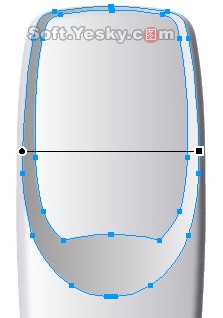
我們把機身的整個路徑復制多一個,並取消這復制出來的路徑上的所有特效和填充。隨後用“縮放”工具加Alt鍵的配合進行適當縮小,然後改用“線性漸變”進行填充,顏色由#FCFFF漸變至#BCBABF,羽化值為7。這樣一來就使得整個機身有光澤和立體感。如圖04。

圖04
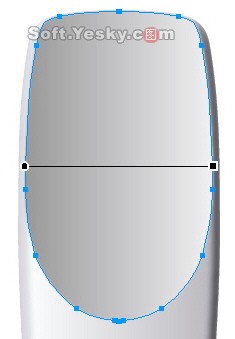
我們再來畫手機的顯示屏外圍的部分。之所以先畫這一部分,是為了給以後的顯示屏勾畫帶來位置上的坐標參考。
同樣先用鋼筆勾畫左邊的輪廓,用“細部”工具做細微調整後,復制該輪廓並進行水平翻轉,然後使這兩個對象進行對齊,再對這兩個路徑進行“修改—組合路徑—聯合”,從而形成一個左右對稱的新路徑,如圖05。

圖05
接著,用線性漸變對這個新路徑進行上色,漸變色由#999999至#F1F1F3,如圖06。

圖06
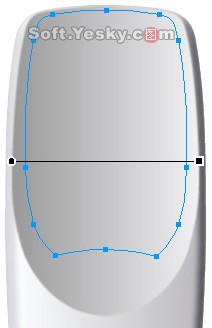
這時,我們再來畫一個如下圖般的對稱輪廓,對稱路徑的畫法前面已經講過,在這就不多贅述了。如圖07。

圖07
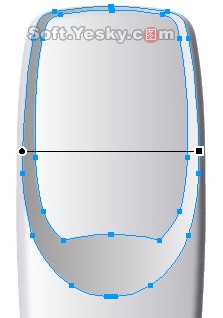
再給這一路徑隨便取個名子,就叫“W1”吧,然後把該路徑再復制一個,取名為“W2”並把“W2”所在對象層的“眼睛”暫時關閉。因為一會我們還要用“W2”這個路徑去“切割”另一個對象,所以暫時將“W2”進行保留。

圖08
同時選中“圖07”中的對稱路徑和“W1”路徑,然後使用“修改—組合路徑—切割(打孔)”命令,形成一個新的組合路徑,同樣對其進行#999999至#F1F1F3線性填充,羽化值為1,如圖09。

圖09
將該組合路徑復制出多一個,使用“縮放”工具配合Alt鍵的使用,向縮放中心點縮小兩個像素,然後用線性漸變進行填充,如圖10。

圖10
再用鋼筆工具畫如下圖般的對稱路徑,也用線性漸變加以填充,漸變色由#B7BBC6至#E0E1E6,如圖11。