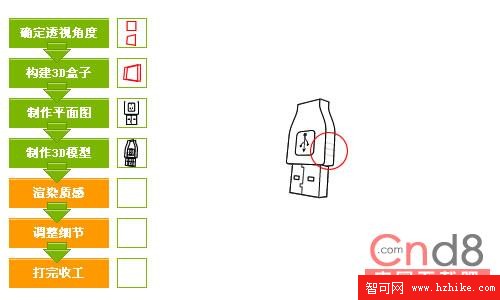
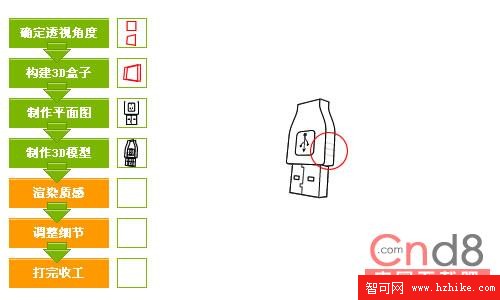
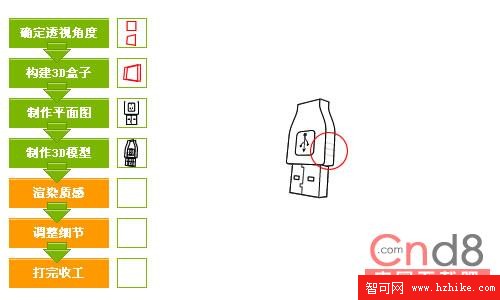
看看這個圖片,上一部做的東西真的失真了嗎?其實不然..但是真的有點怪怪的啊,原因是我們把USB插頭的金屬部分和塑料部分放在一個面上了..再仔細看看上圖..側面來看其實不是在一個面上的.怎麼讓他們各自到各自的面上去呢?這個只有靠感覺去微調一下了..藍色的面向右移動一象素,紅色的面向上移動兩象素,左一象素
tips:很多地方我們需要用到微調,比如在立體圖形上面有一個凸出的面,但是又凸出的不多..我們當作他在原來的那個面上做透視,然後再微調一下

7.把那些面連接成立體形狀.這個很簡單..詳細請看"FW制作3D圖形"
既然已經成了立體圖形,我們把側面也畫上去,這裡有幾個凹入的槽.先畫三根線.效果後面做
到這裡模型已經全部完成了.大家畫畫的時候也會先畫線稿再上色對把,這個就是線稿了.

看看這個圖片,上一部做的東西真的失真了嗎?其實不然..但是真的有點怪怪的啊,原因是我們把USB插頭的金屬部分和塑料部分放在一個面上了..再仔細看看上圖..側面來看其實不是在一個面上的.怎麼讓他們各自到各自的面上去呢?這個只有靠感覺去微調一下了..藍色的面向右移動一象素,紅色的面向上移動兩象素,左一象素
tips:很多地方我們需要用到微調,比如在立體圖形上面有一個凸出的面,但是又凸出的不多..我們當作他在原來的那個面上做透視,然後再微調一下

7.把那些面連接成立體形狀.這個很簡單..詳細請看"FW制作3D圖形"
既然已經成了立體圖形,我們把側面也畫上去,這裡有幾個凹入的槽.先畫三根線.效果後面做
到這裡模型已經全部完成了.大家畫畫的時候也會先畫線稿再上色對把,這個就是線稿了.

看看這個圖片,上一部做的東西真的失真了嗎?其實不然..但是真的有點怪怪的啊,原因是我們把USB插頭的金屬部分和塑料部分放在一個面上了..再仔細看看上圖..側面來看其實不是在一個面上的.怎麼讓他們各自到各自的面上去呢?這個只有靠感覺去微調一下了..藍色的面向右移動一象素,紅色的面向上移動兩象素,左一象素
tips:很多地方我們需要用到微調,比如在立體圖形上面有一個凸出的面,但是又凸出的不多..我們當作他在原來的那個面上做透視,然後再微調一下

7.把那些面連接成立體形狀.這個很簡單..詳細請看"FW制作3D圖形"
既然已經成了立體圖形,我們把側面也畫上去,這裡有幾個凹入的槽.先畫三根線.效果後面做
到這裡模型已經全部完成了.大家畫畫的時候也會先畫線稿再上色對把,這個就是線稿了.
