優化圖象......
打開 Demo_05.png 或繼續在你的演示文件中工作。
優化圖象
·在這段中,我們將在網頁中切割圖片進行優化。在上面有文字的羅盤圖象需要進行選擇性的JPEG優化。文本區域應該用於其它部分不同的設置保存
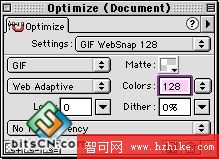
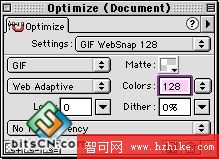
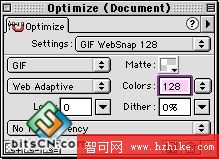
打開Optimize面板,什麼都不選擇,設置全部缺省的頁面輸出設置為Gif,Web Adaptive 128種顏色

開啟背景層並且用指針工具,選擇這個Compass 圖象
用索套工具,在這個Compass圖象的"N/W"文字邊上畫一個選擇區域
按下Shift鍵,再次選擇Compass圖象的每個數字(70,60,50,40&30)

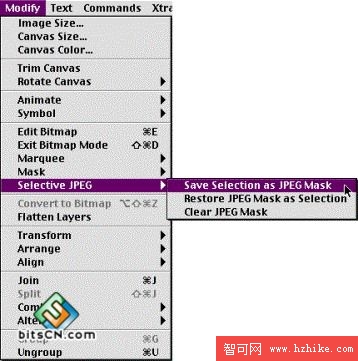
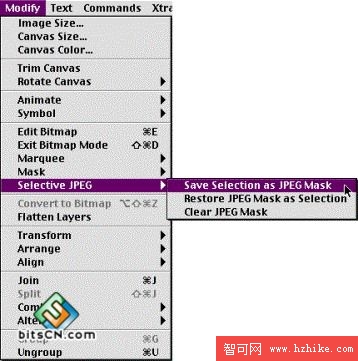
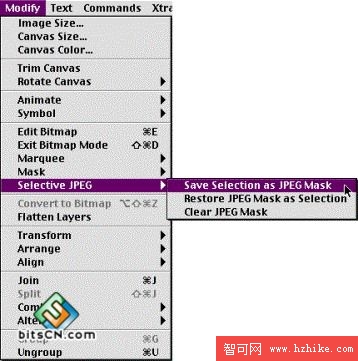
選擇Modify/Selective JPEG/Save Selection as Jpeg Mask

按ESC鍵取消選定,並退出圖象編輯模式
在羅盤和"The Latest In Adventure Travel"的周圍畫一個切片
當切片被選擇,在Optimize面板中,選擇JPEG,質量為50%

在優化面板中,接下來選擇Selective Quqlity,鍵入90然後按回車
單擊90旁邊的圖標來訪問Selective Quality菜單
在彈出窗口中,檢查"Enable Selective Qualilty"復選框,同樣也要確定"Preserve Text Quality"被選中,單擊OK

單擊文件中的PrevIEw標簽來觀察你的佳化效果