網頁圖像的要求是在盡可能短的傳輸時間裡,發布盡可能高質量的圖像。因此在設計和處理網頁圖像時就要求圖像有盡可能高的清晰度與盡可能小的尺寸,從而使圖像的下載速度達到最快。為此,必須對圖像進行優化。
在Fireworks 中,所有的優化操作都可以利用“Optimize”面板在工作環境中直接進行,優化設置僅用於輸出圖像。因此,用戶可以自由地對圖像進行優化並調整其優化設置,而不必擔心會損壞原圖。並且可以通過預覽不同的優化結果,隨時根據需要對圖像進行修改。另一種簡便快捷的優化方法是使用Fireworks的“Export PrevIEw”對話框在圖像的導出時進行優化。
設置好優化輸出參數後,即可按照所做設置輸出相關文件了。此外為了能夠借助其他軟件(如Photoshop等)繼續處理文檔,用戶也可將文檔以選定其他格式(如PSD等)輸出。
了解了Fireworks優化圖片的方法,在其他的圖像處理軟件中,大家也能輕松掌握圖像優化的類似應用。
一、圖像優化步驟和方案選擇
(一)利用優化面板設置圖像優化的步驟
1. 打開一幅文件,並在圖像編輯窗口中打開PrevIEw、2-up或4-up選項卡。
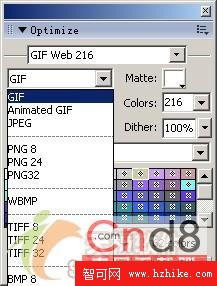
2. 在“Optimize”面板中選擇文件格式,如圖1所示,此時應根據文件類型選擇不同的文件格式。例如,如果圖中重復顏色區域較多的話,則適於使用GIF格式,對於這種格式,可相應地使用“Dither”(抖動)來補償因顏色減少而造成的圖像質量下降。對於JPEG格式,可使用“Smooth”(平滑)來使圖像稍微模糊,從而減小圖像大小,一般照片使用 JPEG格式可能更好一些。

圖1 選擇文件格式
3. 通過將圖像顏色局限在一個特定的顏色集(如調色板)限制顏色,然後刪除圖像中未用的顏色,從而減少文件中使用的顏色數,文件的尺寸相應地也減小了。但顏色數太少會影響圖像的質量,因此用戶必須測試一下各種調色板的效果,以便在圖像尺寸和質量之間尋得平衡。如圖2所示。

圖2 顏色設置
(二)優化方案的選擇、設置以及增刪
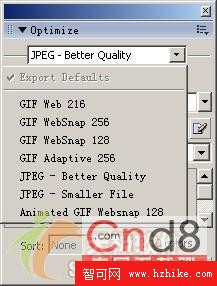
1. 選擇內置優化方案
在Optimize 頂部設置的Setting下拉列表中,用戶可選擇系統內置的一些優化類型。
Fireworks中提供了6種優化方案,各優化類型的意義如下:
· GIF Web216:將所有顏色都轉換為216種Web安全色。
· GIF WebSnap 256:將非Web安全色轉換為最接近的Web安全色,調色板最多包含256種顏色。
· GIF WebSnap 128:將非Web安全色轉換為最接近的Web安全色,調色板最多包含128種顏色。
· GIF Adaptive 256:此時調色板只包含圖形中使用的實際顏色,並且調色板最多包含256種顏色。
· JPEG-Better Quality :設置質量為80、平滑度為0,此時圖像質量較高,但文件尺寸也較大。
· JPEG-Smaller File :設置質量為60、平滑度為2,此時文檔尺寸比JPEG- Better Quality減少一半,但同時質量也將大幅度下降。
* 如果使用GIF或PNG格式,還應設置圖像的透明顏色,Fireworks MX 2004共提供了三種透明模式供選擇:No Transparency (不透明模式),Index Transparency (索引色透明模式)和Alpha Transparency (Alpha透明模式),其中Alpha透明為通道透明色。透明效果在Firewoks MX 2004中以白色和灰色小方格相間的形式表示。如圖3所示.

圖3 設置透明色
在不透明模式中,圖像中未定義的地區以底色填充。
索引色模式指的是將調色板的某些顏色設置為透明色,圖像中所有這些顏色的像素點都被作為透明點導出。
注意:當圖像中本來有這種透明顏色的時候,有用的像素也被透明顯示。
要改變透明色的設置,最簡單的方法是使用優化面板左下方三支吸管工具,其功能如下:
· 在預覽區單擊 即可添加透明顏色。
即可添加透明顏色。
· 在預覽區單擊 即可移除透明顏色。
即可移除透明顏色。
· 在預覽區單擊 即可選擇透明顏色。
即可選擇透明顏色。