用Fireworks制作電視雪花動畫
編輯:Fireworks基礎
最終效果如下:

1、以這個素材圖片為例,當然,也可以自己繪制一個電視機:

2、因為這幅圖片是位圖,我們可以用魔術棒將電視機中間的畫面選取成選區,容差值可以大些:

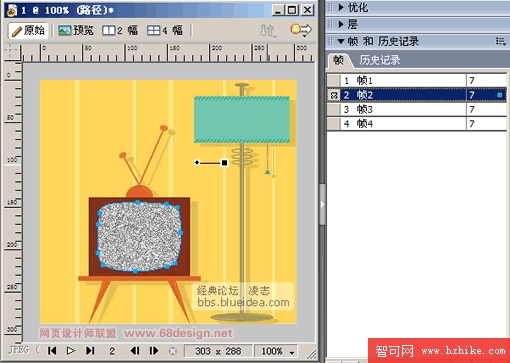
3、選擇菜單——將選取框轉換為路徑,得到電視畫面的輪廓路徑。當然,也可以用鋼筆工具勾勒出電視畫面的路徑,這方面比較靈活,如果是自己繪制的電視機,那麼電視畫面繪制時就已經是路徑了,無需重新獲取:

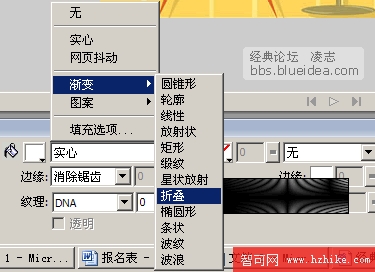
4、取消電視畫面路徑的筆觸,填充成折疊漸變:

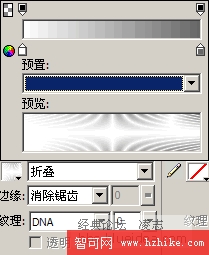
5、折疊漸變顏色設置為白色——灰色:

6、用選取工具拖動漸變方向手柄,接近垂直或接近水平方向,但不能完全垂直或完全水平:
7、將漸變調整手柄移出路徑畫面:

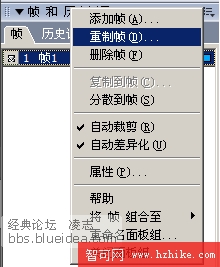
8、選擇幀面板右上角的菜單按鈕,選取重制幀命令:

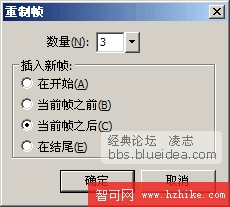
9、重制若干幀,這裡重制了3幀:

10、依次選擇其他幀,拖動漸變調整手柄將其改變位置:

導出GIF動畫即可。如果是Flash裡應用,可以導出一個單幀的雪花畫面,導入到Flash裡以後處理成逐幀動畫,這裡不再詳細說明。
PNG源文件:

再來一個
GIF:

PNG:

小編推薦
熱門推薦