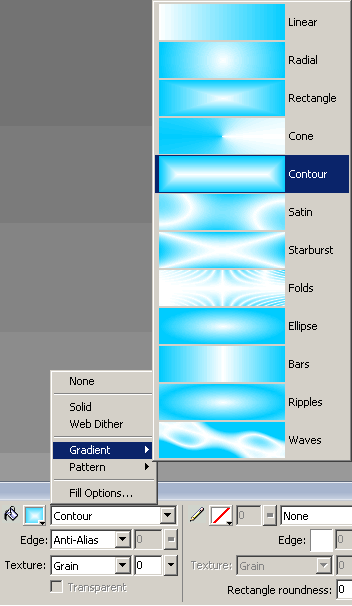
Fireworks MX 2004等高漸變填充
編輯:Fireworks基礎

先來畫個簡單圖形來嘗試下這個新功能吧,這裡我們只用了兩種顏色,通過起始點角度變化來看效果。左圖已經出現深邃感,右圖能感覺到光照的方向。等高漸變填充的最大優勢,就是現在可以用漸變色來體現立體感。

接下來我們來試驗一下文字。你會發現文字直接應用等高漸變填充後仍然是生硬的方形填色。只有你把文字轉為路徑Convert to Path(快捷鍵Ctrl+Shift+P),填充顏色才可以沿輪廓線漸變。這裡我們放了個內斜角的效果做比較,可以看到等高漸變填充的表現更出色。

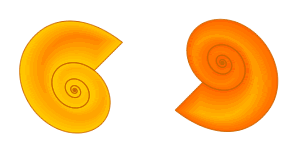
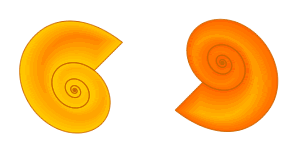
再來個粗細不均的圖形,我們以螺旋為范例,可以看出等高漸變填充的漸變相當平滑,它可以根據周邊的距離來進行漸變色計算,首先滿足的是最外層色彩,當漸變距離超過矢量物件本身的輪廓間距時,越靠近中心的顏色就越早被犧牲掉。

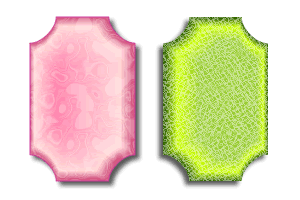
來玩下進階,通過等高漸變填充我們可以直接做出很有質感的按鈕。這裡我們應用了多色彩漸變,並且加入了材質填充來加強質感。

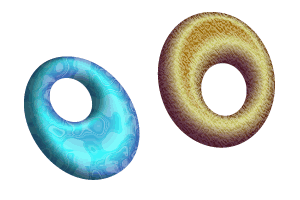
等高漸變填充的豐富立體感表現,再配合Fireworks MX 2004增強的矢量圖形繪制工具,我們已經可以做出幾乎觸手可及的小配件。這裡用了甜甜圈Doughnut繪圖工具做出雛形後再加以變形,效果中增加了內陰影的顏色來襯托高光部分。

因為等高漸變填充是矢量圖形的內填色方式,所以點陣圖應用這個效果就需要矢量圖的配合。
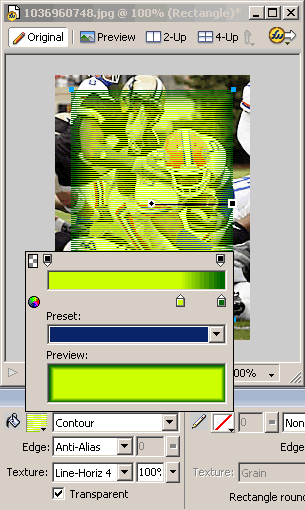
我們可以使用遮照的形式。在點陣圖片上增加個矢量圖形,填充使用等高漸變,具體設置如圖:

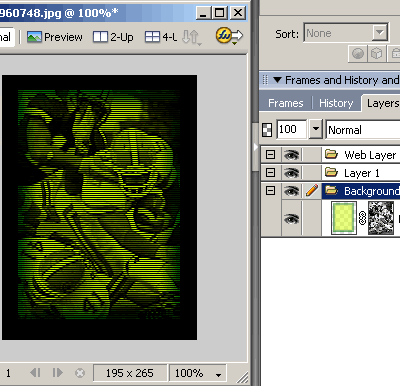
把矢量圖形拉到點陣圖下層,兩者組成遮照。再將圖片背景色調成深色就可以看效果了。

這只是個簡單示例,顏色方面,大家可以隨便替換,找出自己需要的風格和效果。關於等高漸變填充,也歡迎大家再深入研究,共同交流分享。
小編推薦
熱門推薦