本文總結了不少用Fireworks繪制各種文字特效的常用表現技巧和制作方法,希望對大家有所幫助。
一、幾種常見文字特效
1. 簡單、常用
兩層:一是單色字體(一般是中粗)
第二層是文字打散(Ctrl+Shift+P),描邊(2-5px),投影(距離和柔化都在5以內)
2. 漸變

暫時只說簡單的兩層式:在有色的背景中輸入文字,打散。然後復制一層放在後面。
把第一層進行這三步操作:拆分組合(Ctrl+Shift+B)、聯合路徑(選中所有文字“修改”-“組合路徑”-“聯合”)、然後填充漸變色(常用比較鮮艷的顏色,注意漸變的兩個色最好一個深一個淺)
後面那層就描邊,根據其中的顏色來描。一般是描白色和黑色,3-5個像素寬的邊。
3. 一種常見(特別是在像素畫中)的凹凸效果
共四層:主層是主體文字(用較粗的字體),給一個單一的色
主層文字上面復制兩層,一層是暗層,內投影-比主文字色暗一些的顏色,2像素邊距,柔化為0,角度138左右;暗層的下面有個亮層(通常亮在暗下面,當光線不足),內投影-比主文字色亮一些的顏色,2像素邊距,柔化為0,角度為315左右。
最後面給一層,為主體文字描個深色的邊。OK了~
4. 文字特效的另一手段:突出顯示


三、模仿別人的效果
1. 找其他站的一些不錯的效果,把圖保存下來(保存不了的截圖也好)。
2. 打開FW,把圖文放大數倍,看清文字到底有些什麼效果。特別重要的是,把文字實現的效果層次搞清楚。
基本的一些層次由內到外是:字內光亮->字內陰影->文字主體->描邊/發光->陰影(通常描邊和陰影可以放在一個層裡實現)->其他背景
3. 分清層次後就可以自己來做了。要完全仿照的話,要具備幾個條件:
·對照圖內是中文文字
·圖內文字是你認識的字體(不認識的就去問吧),並且系統裝有這種字體(估計你認識的字體你系統應該就會有)
·要注意的是:有些不錯的中文站,你明明看到相當不錯的效果,也好像見過這種字體,可是他的效果就是如不來。這時你就可以效果,人家是不是用了字體之外的效果,比如把某個角度拉伸,某一筆劃彎曲。
·如果你實在沒見過那種字體,問也問不出所以然,還有一個注意的是,人家那是為自己站特別准備的字體,專業美工自制的文字。你就只能模仿著做相同的字體了(自己去畫,或用相似字體變換,HOHO~)
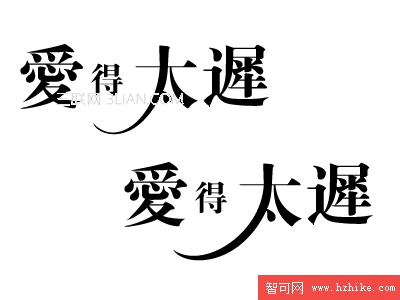
4. 如果是英文,韓文,日文等語言的文字效果,要做成中文,只能用相似效果的字體了。尋找相似的字體,注意幾點:
·外文字體的角度,是圓,還是直,或其他~
·外文字體的粗細、中空。有些字是相當之厚,中文裡的“經典特宋”、“華康海報”算是相當之粗了。
·最主要的是文字表現的風格。那要看你是從哪類網站上摘下來的圖,有活躍可愛的娃娃風格(中文常用“華康娃娃”、“趣體”、“漢儀丫丫”、“漢儀娃娃篆”等)、活力動感(“華康海報”、“太極體”)、時尚潮流的風格(“秀英體”、、“圓體<中圓、粗圓>”、“蝶語體”)、也有方方正正的率真風格(“漢儀稜心體”、“綜藝本”、“火柴體”)、嚴重風格(“黑體”、“宋體”)、古典雅致(古典就多不勝數了)等等,我用的機會也不多,暫時只能說這些(盡供參考,不知對否)~~
總之,這些效果是多多收集,切勿濫用。
突出顯示一些特殊的文字:比如“不錯的綠色飲料哦!”其中可以把“綠色”突出來顯示。把“綠色”文字放大一點用綠顏色顯示。
突出基本有這幾種(可以合用):
·字體加粗,加大
·文字用突出的、鮮艷的顏色(漸變色也可),以及描邊(其實描邊通常不需要鮮艷,用白色,或是淡色就不錯,當然,也可以用與文字色相襯的艷色。
·文字加高,傾斜,扭曲等變化,也可以相應使用。
·動態效果的話,就閃爍或動感效果
·根據文字內容,加上相應的元素。如前面提到的“綠色”,除了用綠色文字等效果,還可以在文字的上角(左右都可)添上一片 ,或是把文字用帶水珠的綠色圖片來填充。其他自己發揮,總之創意無限。
·改用其他字體,或是改變文字筆劃。與上面接合,可以直接把“綠色”中的“纟”文字打散,用“部分選定工具”改變筆劃路徑,變成一片葉子。或是把“色”的下勾向右拉長,在勾中放一些葉子、草、水珠之類的元素。
這是westoy同學做的png源文件:

5. 水晶
水晶的文字,就主要是利用遮罩中的兩種蒙版:路徑輪廓和灰度外觀。
另外的幾種不錯的水晶效果表現要點:
一是高亮,我做的效果圖中“招牌動作”中的“招牌”二字,上面就有這樣的高亮。當然,我做的比較馬虎。
二是剔透的漸變:
就是這樣的效果。通常配上白色描邊,以及無柔化的白色/淡色半透明發化效果更佳。
二、更眩的效果
我非美專生,也沒有主動去研究過這些,但在經典裡就有不錯的帖,不用我班門弄斧了。
其中特別是第一個和第二個,還有更多的東東值得研究,可以打造更多酷眩效果哦。 以下是我隨便做的幾個文字效果的圖片。