本章介紹Fireworks中的位圖操作,要求掌握位圖的創建、像素的選取以及像素的編輯,掌握位圖選取和編輯的相關工具。主要內容:
1. 位圖的創建
2. 位圖區域的選取與調整
3. 像素的編輯
重點與難點:
重點掌握對象到位圖的轉換、選取工具的使用、對像素的繪制與填充
關鍵字:
位圖、選取、調整、編輯像素
【本課內容】
在第三章(矢量對象的繪制與編輯)中我們已經詳細介紹了矢量圖像和位圖圖像的概念與區別 ,簡單的說 ,它們的主要區別在於實現的原理不同,矢量圖像是由點和路徑構成,位圖是由像素構成,基於原理的不同,相關的操作也有較大差異。位圖更能真實的反映現實世界的事物,能對圖像細枝末節進行深入的編輯,做進一步的優化處理。
盡管Fireworks模糊了位圖圖像和矢量圖像的邊界,但它們各自的操作還是有較大的不同,所以本教程將矢量圖像的編輯和位圖圖像的編輯分開介紹 ,學習完本章,用戶應該能夠熟練掌握Fireworks中對位圖的相關操作。
6.1 創建位圖
在創建位圖前,先來了解如何知道文檔處於對象模式還是位圖模式。
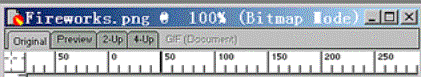
一是查看文檔窗口的標題欄,在顯示比例後面指出了文檔所處模式,如果在位圖模式,則可以看到"(Bitmap Mode)"的提示。

其次查看文檔窗口的狀態欄,
![]()
如果處於位圖模式 , ![]() 按鈕處於激活狀態。
按鈕處於激活狀態。
創建位圖對象時,文檔會自動進入位圖編輯模式。所以首先要學習的是創建位圖對象,這有幾種方法:
一、 用區域選擇工具和套索工具在慰問電中創建位圖對象。
1. 在工具箱中點擊規則選擇工具![]() 或套索工具
或套索工具![]() 。
。
2. 在文檔窗口單擊鼠標即可進入位圖編輯模式
3. 在畫布中按住鼠標,拖動勾畫出一定的區域,釋放鼠標,則該去被定義為一個位圖對象,可以對它進行填充、修改操作。
二、 插入位圖
1.插入空白位圖:單擊【Insert】菜單中的【Empty Bitmap】命令,在文檔窗口創建了一個空白的位圖圖像。
2.插入現有圖像:單擊【Insert】菜單中的【Image】命令,打開導入(Import)對話框,選中要插入的圖像,文檔窗口中的鼠標將變成折線狀,拖拽出導入圖像的大小。
3. 將對象轉換為位圖:選中要轉換為位圖對象的對象,單擊【Modify】菜單中的【Convert to Bitmap】命令此時選中的對象就轉換成位圖了,可以對它進行像素上的編輯。
6.2 位圖區域的選取與調整
位圖圖像的編輯,是以像素的編輯為基礎的,Fireworks為基於像素的操作提供了相關工具,選取像素工具主要是用到工具箱中的規則區域選擇工具(Marquee Tool )![]() 、套索工具
、套索工具![]() 和 魔術棒
和 魔術棒![]()
使用選擇工具選中某一像素區域後,該區域將出現一個閃爍的虛線邊框,通過鍵盤的移動鍵,或用鼠標直接移動選擇區域來改變它在圖像中的位置。完成選取,便可進行像素的編輯了。不同的選擇工具選擇的方式不同,有以下幾種:
6.2.1 規則區域的選取
這將用到"Marquee Tool"![]() 和
和![]() 進行矩形或橢圓形區域的選取,操作方式相同,都是點擊該工具後,直接在畫布上拖拽鼠標,框選所需的區域,釋放鼠標完成選取。在使用"Marquee Tool"時,可以通過"Tool Options"面板對工具狀態進行設置。
進行矩形或橢圓形區域的選取,操作方式相同,都是點擊該工具後,直接在畫布上拖拽鼠標,框選所需的區域,釋放鼠標完成選取。在使用"Marquee Tool"時,可以通過"Tool Options"面板對工具狀態進行設置。

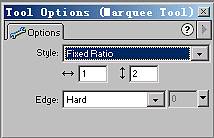
"Tool Options"面板上有"Style"和"Edge"兩個屬性。
1."Style"下拉列表中有三個選項,含義為:
"Normal" :創建任意類型的矩形框或橢圓形框。
"Fixed Ratio": 由用戶指定選擇區域的高度與寬度的比例,在下拉列表下方的在文本框中填入相應的數值
"Fixed Size":選擇區域的大小固定。也是由下拉列表下方的文本框中的數值決定的。
2."Edge" 下拉列表中可以設置選擇區域的邊界效果,也有三個選項:
Hard:邊界不經過平滑處理。
Anti-Alias:邊界進行抗鋸齒處理,將使去邊界更加平滑。
Feather:選擇區域邊界進行羽化處理,喜愛其右方輸入羽化量。
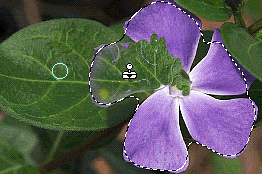
6.2.2 不規則像素區域的選取
不規則像素區域的選取將用到套索工具(Lasso Tool)![]() 和魔術棒工具(Magic Wand Tool)
和魔術棒工具(Magic Wand Tool)![]() ,下面逐一介紹它們的用法。
,下面逐一介紹它們的用法。
一、 套索工具![]() ,使用該工具來選取任意形狀的像素區域。
,使用該工具來選取任意形狀的像素區域。
1. 選取該工具後,鼠標將變成套索的形狀。
2. 一直按下鼠標左鍵拖動鼠標,將要選取的像素區域圈住,釋放鼠標通常選中區域會自動封閉。
二、 多邊形套索工具![]() ,使用該工具是線性套取像素區域。
,使用該工具是線性套取像素區域。
1. 選取該工具。
2. 在畫布上點擊,兩點確定一條直線,並可看到一條藍色軌跡,繼續點擊要選取區域的其他點。
3. 選取完成,雙擊鼠標所選區域自動封閉。
三、 魔術棒軌跡![]() ,使用該工具可以選取顏色相同或相近的像素區域。
,使用該工具可以選取顏色相同或相近的像素區域。
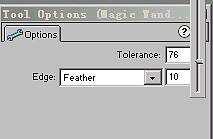
使用魔術棒工具選取,只需在圖像中點選某一顏色即可,關鍵是調整好顏色容差。在工具箱上雙擊魔術棒工具,調出"Tool Options"面板,如圖:

在"Tolerance"一欄,調整其數值,數值越大,顏色的容差越大,則能選取更多相近顏色的區域。
6.2.3 選擇區域的調整
通常使用上述工具進行選取,都不太精確,需要進一步的修改,下面將介紹如何進行選擇區域的調整,它的內容包括對選取區域的增刪、縮放、反選以及選擇邊框的操作。
一、增刪選中區域
增加選中區域:選中第一塊像素區域後,按住"Shift"鍵繼續選取,重疊部分將被合並。如圖:

刪除選中區域:直接在畫布的任意處單擊鼠標,即可刪除以前的選取區域。
二、 反轉選擇區域
選擇當前未選中的區域 ,單擊【Modify】菜單中的【Marquee】 級聯菜單中的【Select Inverse】命令。
三、 縮放選擇區域
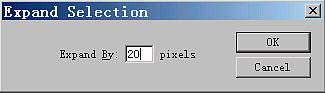
擴展選擇區域:單擊【Modify】菜單中的【Marquee】 級聯菜單中的【Expand】命令。打開"Expand Selection"對話框,在文本框中填入要擴張的像素值。如圖:

縮小選擇區域:單擊【Modify】菜單中的【Marquee】 級聯菜單中的【Contract】命令。打開"Contract Selection"對話框,在文本框中填入要縮小的像素值。
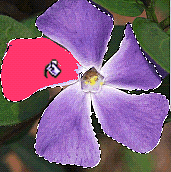
四、邊框的選取
選取有一定厚度的邊框,可以用來制作相框之類的的特殊圖形。首先選中一個區域,單擊【Modify】菜單中的【Marquee】 級聯菜單中的【Border】命令。打開"Border"對話框,在文本框中填入邊框厚度的像素值。則產生如下效果:

6.3 編輯像素
在完成像素的選取後,接下來就是對選擇區域的像素進行編輯了,使用的工具有鉛筆、畫筆、墨水瓶,對於像素的復制可以使用橡皮圖章工具,它們所有的操作都只能在選取像素區域內有效。
6.3.1 像素的繪制和填充
用鉛筆或畫筆來繪制像素,在工具箱的顏色井中修改顏色,或者打開"Stroke"面板更改鉛筆、畫筆的相關屬性。

6.3.2像素區域的填充
![]() 工具是對選擇區域的所有像素進行整體編輯。
工具是對選擇區域的所有像素進行整體編輯。
使用墨水瓶工具,可以打開"Fill"面板和"Tool Options"面板進行相關屬性的修改。填充效果如下:

6.3.3 羽化圖形邊界
對圖形的邊界進行羽化,可以產生顏色的過渡和朦胧效果。
1. 選取一個像素區域。
2. 單擊【Modify】菜單中的【Marquee】 級聯菜單中的【Feather】命令。打開"Feather"對話框,在文本框中填入羽化半徑的像素值。
3. 像素選擇區域將改變,效果如下:

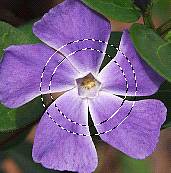
6.3.4 重復繪制
要重復繪制圖形的局部區域,可以利用橡皮圖章工具![]() 來完成。
來完成。
1. 在要復制的圖像區域上單擊鼠標後,鼠標將變成橡皮圖章的形狀。
2. 在選擇區域內,按下鼠標進行塗抹,則圖像被復制到選擇區域。
效果如下:

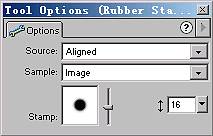
在使用橡皮圖章工具時,可以通過設置"Rubber Stamp Tool"面板對其屬性進行更改。

它包括幾個選項,分別為,
1."Source" 下拉列表中
"Aligned ":不固定藍色圓環。
"Fixed"鎖定第一次單擊鼠標的位置顯示藍環。
2."Sample" 下拉列表中
"Image":只允許在位圖圖像中進行復制。
"Document":允許重復繪制文檔的任何區域。無論是位圖對象還是路徑對象。
3."Stamp":設置印章的大小和類型。
小結
本章主要介紹Fireworks中的位圖操作,要求掌握位圖的創建、像素的選取以及像素的編輯,熟練掌握位圖選取和編輯的相關工具:套索、魔術棒、橡皮圖章等以及相關面板 。