Fireworks不僅在網頁制圖、切圖、與Dreamweaver結合上有其獨到的優勢,制作GIF動畫也是它的強項,本文我們一起學習如何使用Fireworks MX制作一個平滑變色效果的Banner,相信這樣的Banner一定會讓您的網站增色不少!

通過本教程學習我們可以掌握符號(symbol)的定義、修改、使用等問題,調節色相/對比度(hue/saturation),補間實例動畫(tween instance),層(Layers)和幀(Frames)的基本用法,還可以學習幾個特效。
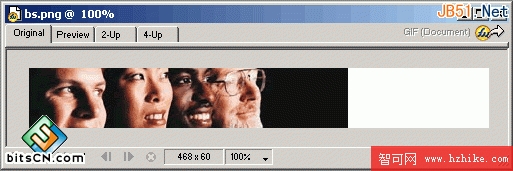
1.新建畫布,大小為468*60(Banner標准尺寸)。選擇素材圖片,當然也可以手繪,調整到適當大小,如圖:

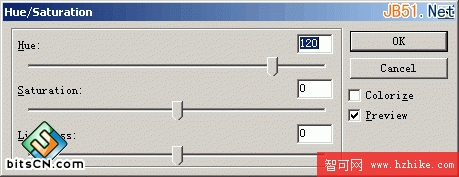
2.將圖片克隆(原地復制,當然用復制、粘貼也可)幾個,這主要取決於你希望所變顏色的多少。例中有三種顏色變化,故克隆三個,可以理解為Flash裡的關鍵幀,選中克隆的圖片,選擇菜單項濾鏡(Filters)->顏色(adjust color)->調節色相對比度(hue/saturation),對關鍵圖片進行變色處理,需要注意的是,在調節過程中,不要調節亮度,否則整個圖片都發生了變化,首先調節為綠色!色相值:120,如圖所示是綠色圖片的參數設置。

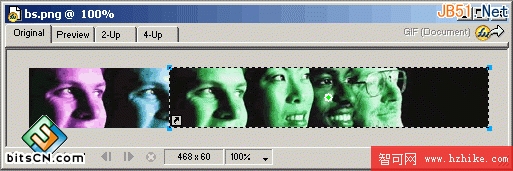
其他的圖片顏色調節和該例類似,hue值藍色為180,紫色為-80,圖片不同調節的參數也不同,這裡不贅述,請讀者在制作中仔細調整,還要特別注意在制作前要想好顏色的變化過程,最好是同一色系逐漸變化,如先由藍變綠,再由綠變紫……,本例就是要實現這種變化!調整好顏色,將他們按順序擺放,看看色彩過渡的跨度是不是太大,如果太大,再做調整,直到滿意為止!如圖:

3.選中一個圖片(例中為綠色)按快捷鍵F8,或者右鍵convert to symbol,在彈出的對話框內選擇動畫符號(Animation),點擊確定,這時會彈出一個要求進行動畫設置的對話框,我們暫時對它不做設置,保持為一幀,移動為0就可以了,如圖:

單擊確定,將該圖片轉化為動畫符號,在畫布上會看到帶箭頭的虛線邊框的實例,我們將它刪除~!(不要怕,符號已經定義到庫中了,然後將其他的圖片按此方法都轉化為符號!

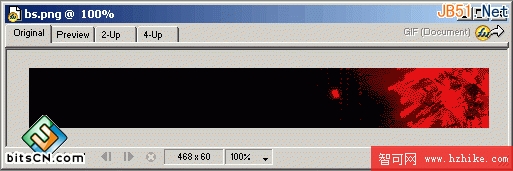
4.這個時候畫布一片空白,好象我們辛苦了半天,都白做了?!不要著急,真正的動畫還沒有開始做呢,看著畫布是不是有點單調啊,我們給她美化一下吧,因為我們的素材背景是黑色的,我們把畫布的背景改為黑色,菜單修改(Modify)->畫布(Canvas)->畫布顏色(Canvas Colors...),再在角上加個不動的圖片吧,使Banner更加生動,如圖:

5.好了,前期工作基本就緒,開始真正的動畫了,現在看看你的幾個主要面板都打開了嗎?庫面板(Window->Library F11)、幀面板(Window->frames Shift+F2)、層面板(Window->layers F2)。如果沒有打開,按括號中的打開吧。首先點擊層面板,雙擊我們的背景所在層,在彈出的小窗口裡的方框裡打上勾,(在輸入欄裡可以給圖層起個好記的名字,看你的愛好了~!),即共享這個圖層,也就是說,在以後的動畫中,這一層是始終不變的。完成後圖層右面出現個膠片的圖標,對,就是那個小梯子。