14、在這個新的畫面上,我們可以對原先的圖畫做一些改動,例如將心形的內外層顏色對換,將數字3。8以及文字“屬於你的節日”都更換一種不同你的顏色,將原先的“有愛的女人最美麗”的標語,改成“溫柔的女人最可愛”,為了表現的更加生動,我們還可以在美麗女人的腮上增加兩朵紅暈,為了使紅暈更加自然,可以通過對圓形進行羽化來實現,經過以上的這些修改,我們就會發現一幅不同於上一幅的新畫面,如圖14所示。

圖14 在新的幀裡進行變化後的圖像
15、對圖像修改完以後,按住Shift鍵將幀面板中的幀1幀2選中,雙擊鼠標,出現幀延時的時間設置,我們將時間設為150/100秒,如圖15所示。

圖15 設置幀延時的時間
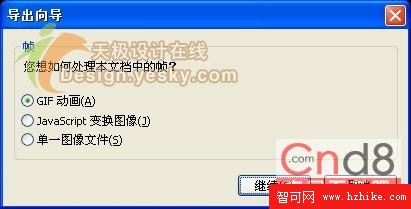
16、點擊畫面下邊狀態欄中的播放按鈕,就可以對動畫效果進行預覽,滿意以後就可以將圖片導出了,由於文件中包含動畫,我們不能簡單的保存,單擊文件,選擇導出向導,會出現關於處理幀的對話框,在這裡我們選擇GIF動畫,如圖16所示。

圖16 導出向導對話框
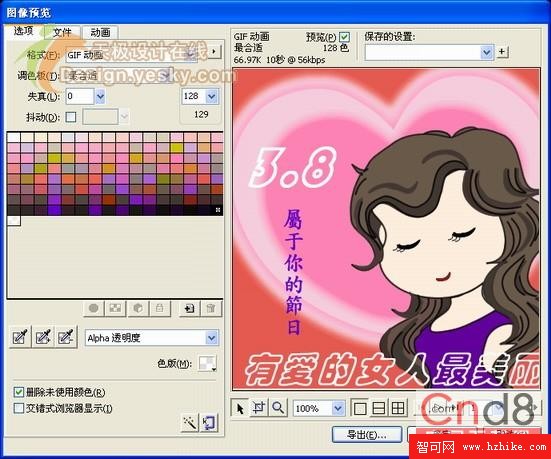
17、選擇【繼續】以後,可以出現【圖像預覽】的對話框,在這裡我們還可以對動畫效果進行預覽,如圖17所示。

圖17 導出預覽
18、選擇導出就可以將動畫保存成GIF文件了,我們來看一下導出後的效果,如圖18所示。

圖18 到處後的動畫效果
小結:本例中我們用Fireworks設計了一幅以三八婦女節為主題的女性宣傳畫,並適當增加了一些簡單的動畫效果,相信大家一定會對這個美麗溫柔的女性留下深刻的印象的。在繪制過程中,主要用到了直線和橢圓工具,並對這些工具所繪制的路徑進行了各種自由變形,從而得到較好的視覺效果。在對頭發的處理上最為復雜,我們可以對一條條直線進行任意變形以及在適當的位置添加較深的顏色從而達到一種立體的高光效果,這在處理其他圖形時也是經常用到的。而在設計好的圖像上添加一點小動畫,就會使原本平凡無奇的畫面瞬間變得生動起來,對於動畫的設計,只要掌握了基本的方法,我們就可以根據自己表達主題的需要而盡情發揮,可以添加兩個甚至更多的幀來實現變幻無窮的視覺效果,這些都需要讀者朋友們在創作的過程中去體會。