自動顏色變換 ,.,
編輯:Fireworks基礎
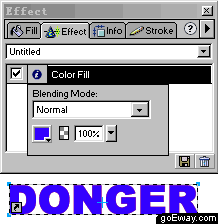
六、選擇上面的symbol,在effect面板中,雙擊color fill,這時會跳出設置框,我們把顏色改成藍色。

七、全選這二個symbol,使用菜單命令modify->symbol->tween instances。

八、在跳出的對話框中進行如下設置:steps設為10,在distribute to frame前面打上鉤,這樣的話就會變成動畫效果

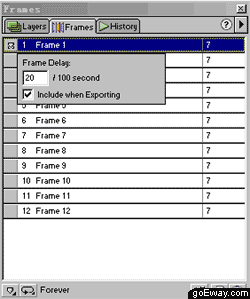
九、在frame面板中,把每幀的時間改為由7改成20。因為原先速度太快了。

十、點擊狀態欄中的播放按鈕就可以看這個動畫了。呵呵,其實不難吧:)
![]()
- 上一頁:Loading動畫的制作
- 下一頁:自動顏色變換
小編推薦
熱門推薦