Fireworks的顏色混合模式
編輯:Fireworks基礎
顏色混合模式中通常包括以下這些元素:
Base color:底色,就是處在下面的對象所擁有的顏色。
Blend color:混合色,就是顏色混合模式所應用的顏色。
Result color:結果色,就是應用顏色混合模式後最終生成的顏色。
Opacity:透明度,就是是顏色混合模式應用的透明度。

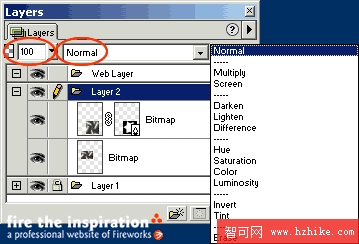
我們可以在Layers面版(Window->Layers)中修改透明度以及改變顏色混合的模式。

在Fireworks中共有以下這些顏色混合模式:
Normal:普通模式,即不應用顏色混合模式。

Multiply:底色乘混合色,生成更深的顏色。

Screen:底色乘混合色的反色,生成一種漂白效果。

Darken:選取底色和混合色中較深的顏色作為結果色,生成較深的顏色。

Lighten:選取底色和混合色中較淺的顏色作為結果色,生成較淺的顏色。

Difference:從底色中將混合色減去或從混合色中將底色減去,生成相反的顏色。

Hue:將混合色的色調值與底色的亮度和飽和度值組合,生成新的顏色。

Saturation:將混合色的飽和度值與底色的亮度和色調值組合,生成新的顏色。

Color:將混合色的色調值及飽和度值與底色的亮度值組合,生成新的顏色。

Luminosity:將混合色的亮度值與底色的色調值和飽和度值組合,生成新的顏色。

Invert:反轉底色。

Tint:給底色添加灰色。

Erase:刪除所有的底色像素,包括背景圖像中的底色。

小編推薦
熱門推薦