
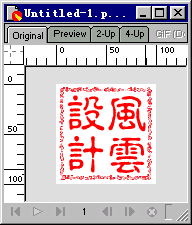
【印章效果圖】
第一步:打開FW,新建文件,寬高均為100像素,背景色采用白色。
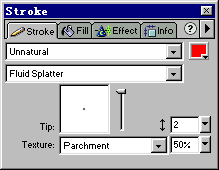
第二步:選取工具箱的矩形繪制工具,配合Shift鍵,在編輯區繪制一個正方形,用來做為印章的邊緣部分。正方形的各項相關設置為:Fill(填充)選項選擇“None”;Stroke(描邊)選項為設置的重點所在,描邊類型選擇“Unnatural”,描邊的具體形狀為“Fluid Splatter”,描邊的Tip選擇默認的形狀,描邊寬度為2像素,Texture(紋理)選項可以選擇一種你認為比較適合,也可以不選擇,Stroke(描邊)選項的具體設置如圖01所示。

圖01 Stroke描邊選項具體設定
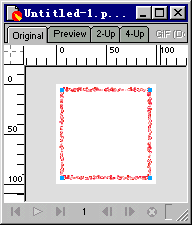
第三步:此時編輯區的矩形應該如圖02所示。

圖02 矩形形狀
[暫停]通過第二步的詳細設定,想必後面的步驟各位已經能夠想出來了,建議你現在自己去試著做一個印章效果,然後回頭來看看後面的解說時候和你的步驟類似。:)
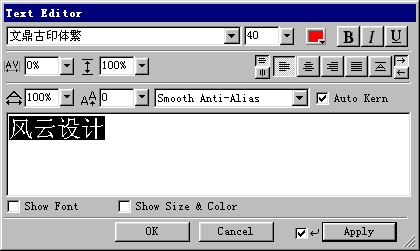
第四步:輸入文字。這一步的關鍵在於文字字體的選擇上,為了體現古印章的效果,我們最好采用一些古體繁體字,比如本例所采用的“文鼎古印體繁”,或者采用“漢鼎繁印篆”等等,這樣效果會更逼真些。其余各項設定如圖03所示。
[注意]字號的大小要參考剛剛所畫的正方形的大小來設定,最好能夠恰恰容納進正方形內。

圖03 字體設定
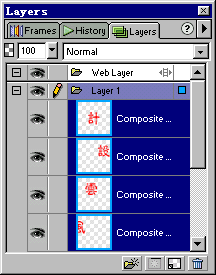
第五步:選定編輯區的文本對象,執行菜單命令“Text--Convert to Paht”,將文本對象轉化為路徑對象,然後執行快捷鍵“Ctrl+Shift+G”或者點擊快捷工具欄的![]() 按鈕,解散轉化為路徑對象文字的群組關系。此時層面板會如圖04所示。
按鈕,解散轉化為路徑對象文字的群組關系。此時層面板會如圖04所示。

圖04 解散群組關系的文字對象
第六步:好了,使用鼠標將各個文字拖放到相應的位置,這個就不必多講了吧?接著可以分別選定水平或者垂直方向的兩個對象,使用快捷工具欄的對齊按鈕![]() 選項來對齊各個文本對象,如圖05。
選項來對齊各個文本對象,如圖05。

圖05 對齊選項
第七步:將各個字符調整到合適的位置後編輯區會如圖06所示。

圖06 古印章效果圖一
第八步:此刻,印章效果圖已經出現了,可以完工了。如果你需要文字對象也產生印章的邊緣這種效果的話,請看後面的步驟。
第九步:選中任意一個字符對象,將其Fill(填充)選項設為None,同時將它的Stroke(描邊)選項進行相關設定,描邊類型選擇“Unatural”具體形狀選擇“Fluid Splatter”,Tip形狀采用默認的不做更改,描邊寬度為1像素,不要材質填充,具體設定如圖07所示。
- 上一頁:FW動畫類型及制作詳解
- 下一頁:模擬條形碼制作