工作區概述
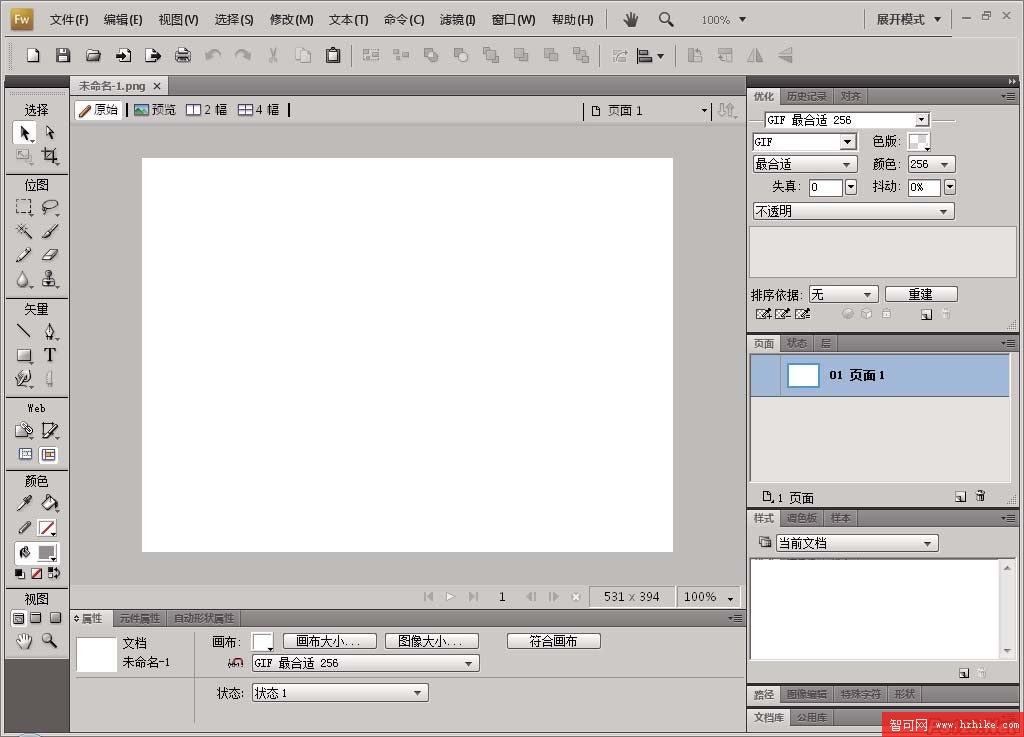
第一次在 Adobe® Fireworks® 中打開文檔時,工作區中包括“ 工具” 面板、“ 屬性” 檢查器、菜單和其它一些面板。“ 工具”面板位於屏幕的左側,該面板分成了多個類別並用標簽標明,其中包括位圖、矢量和 Web 工具組。“ 屬性” 檢查器默認情況下出現在文檔的底部,它最初顯示文檔的屬性。然後,當您在文檔中工作時,它將改為顯示新近所選工具或當前所選對象的屬性。面板最初沿屏幕右側成組停放。文檔窗口出現在程序的中心。

“ 開始” 頁
當您啟動 Fireworks 而沒有打開文檔時, Fireworks“ 開始” 頁出現在工作環境中。“ 開始” 頁使您可以快速訪問 Fireworks
教程、最近的文件以及 Fireworks Exchange (您可以在其中將一些新能力添加到某些 Fireworks 功能中)。若要禁用“ 開始
” 頁,請在“ 開始” 頁打開時單擊“ 不再顯示此對話框”。
關於 Fireworks 面板
面板是浮動的控件,能夠幫助您編輯所選對象的各個方面或文檔的元素。面板使您可以處理狀態、層、元件、顏色樣本等。每
個面板都是可拖動的,因此您可以按自定義排列方式對面板進行分組。
“ 優化” 面板允許您管理用於控制文件大小和類型的設置,並使用文件或切片的調色板。
“ 層” 面板組織文檔結構,並且包含用於創建、刪除和處理層的選項。
“ 公用庫” 面板顯示“ 公用庫” 文件夾的內容,其中包含元件。您可以輕松地將這些元件的實例從“ 文檔庫” 面板拖到文檔中。
“ 頁面” 面板顯示當前文件中的頁面且包含用於操作頁面的選項。
“ 狀態” 面板顯示當前文件中的狀態且包括用於創建動畫的選項。
“ 歷史記錄” 面板列出最近使用過的命令,以便您能夠快速撤消和重做它們。另外,您可以選擇多個動作,然後將其作為命令保存和重復使用。
“ 自動形狀” 面板包含“ 工具” 面板中未顯示的自動形狀。
“ 樣式” 面板可用於存儲和重復使用對象特性的組合或者選擇一個常用樣式。
“ 文檔庫” 面板包含已在當前 Fireworks 文檔中的圖形元件、按鈕元件和動畫元件。您可以輕松地將這些元件的實例從“ 文檔庫” 面板拖到文檔中。只需修改該元件即可對全部實例進行全局更改。
“URL” 面板可用於創建包含常用 URL 的庫。
“ 混色器” 面板允許您創建新的顏色,以添加到當前文檔的調色板中或應用於所選對象。
“ 樣本” 面板管理當前文檔的調色板。
“ 信息” 面板提供有關所選對象的尺寸信息和指針在畫布上移動時的精確坐標。
“ 行為” 面板對行為進行管理,這些行為確定熱點和切片對鼠標移動所做出的響應。
“ 查找” 面板可用於在一個或多個文檔中查找和替換元素,如文本、URL、字體和顏色等。
“ 對齊” 面板包含用於在畫布上對齊和分布對象的控件。
“ 自動形狀屬性” 面板允許您在將自動形狀插入文檔後,更改該形狀的屬性。
“ 調色板” 面板(“ 窗口”>“ 其它”) 可以創建和交換調色板,導出自定義 ACT 顏色樣本,了解各種顏色方案,以及獲得選擇顏色的常用控件。
圖像編輯(“ 窗口”>“ 其它”) 將用於位圖編輯的常用工具和選項組織到一個面板中。
“ 路徑” 面板(“ 窗口”>“ 其它”) 用於快速訪問許多與路徑相關的命令。
特殊字符(“ 窗口”>“ 其它”) 顯示可在文本塊中使用的特殊字符。
元件屬性管理圖形元件的可自定義屬性。
工作區概述
可以使用各種元素(如面板、欄以及窗口)來創建和處理文檔和文件。這些元素的任何排列方式稱為工作區。Adobe® Creative Suite® 5 中不同應用程序的工作區具有相同的外觀,因此您可以在應用程序之間輕松切換。您也可以通過從多個預設工作區中進行選擇或創建自己的工作區來調整各個應用程序,以適合您的工作方式。雖然不同產品中的默認工作區布局不同,但是您對其中元素的處理方式基本相同。
#FormatImgID_1#
默認 Illustrator 工作區
A. 選項卡式“ 文檔” 窗口 B. 應用程序欄 C. 工作區切換器 D. 面板標題欄 E. “ 控制” 面板 F. “ 工具” 面板 G. “ 折疊為圖標” 按鈕 H. 垂直停放的四個面板組
• 位於頂部的應用程序欄包含工作區切換器、菜單(僅限 Windows)和其它應用程序控件。在 Mac 操作系統中,對於某些產品,可以使用“ 窗口” 菜單顯示或隱藏應用程序欄。
• 工具面板包含用於創建和編輯圖像、圖稿、頁面元素等的工具。相關工具將進行分組。
• 控制面板顯示當前所選工具的選項。在 Illustrator 中, “ 控制” 面板顯示當前所選對象的選項。(在 Adobe Photoshop®中,“ 控制” 面板稱為“ 選項” 欄。在 Adobe Flash®、Adobe Dreamweaver® 和 Adobe Fireworks® 中,“ 控制” 面板稱為“ 屬性檢查器”,包含當前所選元素的屬性。
• 文檔窗口顯示您正在處理的文件。可以將文檔窗口設置為選項卡式窗口,並且在某些情況下可以進行分組和停放。
• 面板可以幫助您監視和修改您的工作。例如,Flash 中的時間軸、Illustrator 中的“ 畫筆” 面板、Adobe Photoshop® 中的“圖層” 面板,以及 Dreamweaver 中的“CSS 樣式” 面板。可以對面板進行編組、堆疊或停放。
• 應用程序幀 將所有工作區元素分組到一個允許將應用程序作為單個單元的單個集成窗口中。當您移動應用程序幀或其任何元素,或調整其大小時,它其中的所有元素則會彼此響應而沒有重疊。切換應用程序或不小心在應用程序之外單擊時,面板不會消失。如果使用兩個或更多應用程序,可以將各個應用程序並排放在屏幕或多台顯示器上。
如果您使用的是 Mac,並且更偏愛傳統的、自由形式的用戶界面,可以關閉應用程序幀。例如,在 Adobe Illustrator®中,選擇“ 窗口”>“ 應用程序幀” 可將其打開或關閉。(在 Flash 中,應用程序幀對於 Mac 處於永久打開狀態,Dreamweaver for Mac 不使用應用程序幀。)
隱藏或顯示所有面板
• (Illustrator、Adobe InCopy®、Adobe InDesign®、Photoshop、Fireworks)要隱藏或顯示所有面板(包括工具面板和控制面板),請按 Tab。
• (Illustrator、InCopy、InDesign、Photoshop)若要隱藏或顯示所有面板(除“ 工具” 面板和“ 控制” 面板之外),請按Shift+Tab。
如果在“ 界面” 首選項中選擇“ 自動顯示隱藏面板”,可以暫時顯示隱藏面板。在 Illustrator 中,始終處於打開狀態。將指針移動到應用程序窗口邊緣 (Windows®) 或顯示器邊緣 (Mac OS®),然後將指針懸停在出現的條帶上。
• (Flash、Dreamweaver、Fireworks)要隱藏或顯示所有面板,請按 F4。
顯示面板選項
❖ 單擊位於面板右上角的面板菜單圖標 。甚至在將面板最小化時,也可以打開面板菜單。
在 Photoshop 中,您可以更改“ 控制” 面板、面板和工具提示中文本的字體大小。請從界面首選項中的“ 用戶界面字體大小” 菜單選取大小。
(Illustrator) 調整面板亮度
❖ 在“ 用戶界面” 首選項中,移動“ 亮度” 滑塊。此控件影響所有面板,其中包括“ 控制” 面板。
重新配置工具面板
您可以將“ 工具” 面板中的工具放在一欄中顯示,也可以放在兩欄中並排顯示。(在 Fireworks 和 Flash 中,工具面板中未提供此功能。)在 InDesign 和 InCopy 中,也可以通過設置界面首選項中的選項將單欄顯示切換為雙欄(或單行)顯示。
❖ 單擊“ 工具” 面板頂部的雙箭頭。