聽到很多朋友提到水晶球(或是說Mac球體)的繪制的問題後,想寫出來個小教程給大家,希望大家喜歡!
下面是織夢論壇的朋友們以及我制作出來的水晶球。



制作軟件:Fireworks MX 2004
使用手法:放射漸變、線性漸變、內側發光、羽化
制作要領:一是顏色的調配,二是球體的光照變化,這些光照變化都要靠白色弧型來調節。
制作步驟:
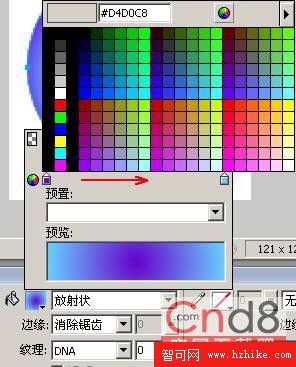
1.打開FW,在工具欄中選擇 “橢圓工具”,在“屬性對話框”中設置填充類別為“放射狀”,在填充顏色的選擇裡選擇顏色。
2.在打開的顏色選擇調配器裡,分別選擇放射狀起始點與終止點的顏色,按照我個人的理解,是從左向右,從上到下,從深到淺的原則來進行選擇。

提示:顏色的搭配完全要靠個人經驗以及長期的藝術細胞來領會了,不過即使對顏色搭配不熟的朋友也不要著急,可以到網上找到網頁配色器,這裡面的顏色也是由深到淺的過渡,可以幫助大家。
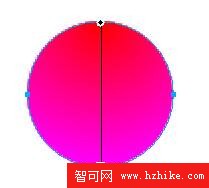
3.然後再拖動“放射狀”手柄的起始點,顏色深的一方在上(圓形手柄點),顏色淺的向上(方形手柄點),使之正好平分圓。

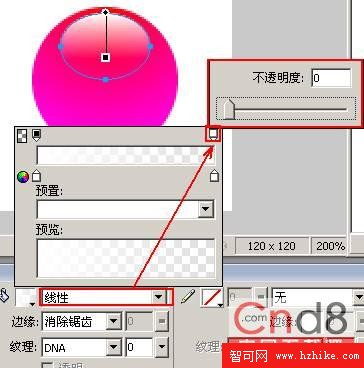
4.然後再繪制一個小圓,這個圓幾乎占大圓的二分之一,在“屬性對話框”中設置填充類別為“ 線性”,在填充顏色的選擇裡選擇顏色均為白色,然後設置其中一個透明度為0。接下來再調整手柄的位置,使透明的一邊在下方,白色在上方。(提示:這樣就能體現出球體的高光,讓球體呈現立體感。)

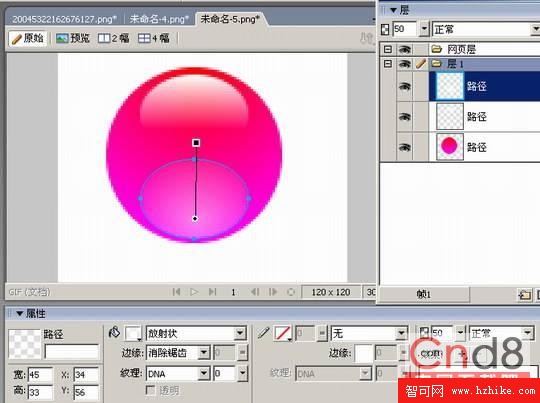
5.按下Alt鍵拖動上邊的圓到下方,這樣就復制了一個圓,讓兩個圓上下對齊,然後調整下面圓的“填充類別”為“放射狀”,然後再調整手柄的位置,看下圖進行調整。最後設置此圖層的不透明度為50%。

提示:做此圓是為了補充圓的下部顏色不足,無法體現球體立體感。
6.現在給大圓加上“內側發光”效果,點擊“屬性欄”中的+號,選擇“陰影和光暈”下的“內側發光”,選擇顏色(此顏色與剛開始設置這個圓漸變色中深色一樣),寬度為2,不透明度為80%,柔化是8,偏移為0。

7.利用字體隨便弄一個符號或是圖像在球體中間(為其添加陰影),使球面顯的更漂亮。

8.然後就是最後一步了,再繪制一個橢圓,作為球的陰影,在“屬性”欄顏色裡選擇為灰色實心,邊緣羽化為13,設置此層的不透明度為90%,然後再將這層拖到球體層的下方。到此,一個水晶球體就完成了。

Png源文件:

