用Fireworks批量制作圖片
編輯:Fireworks基礎
在壓縮檔案的時候,你一定不可能壓縮一次就完工,因為你有一大堆影像文件等著你處理呢!不過如果運用Fireworks神奇的批次化能力,你就可以很快的制作批次化檔案並儲存設定,這樣你下一次要用的 時候就方便多啰!
Fireworks提供好幾種壓縮的方法,比如說搜尋並替代文字(Find and Replace)、改變輸出設定(Export Settings)還有校准(scaling)。校准的功能可以說是最好用的方法喔!
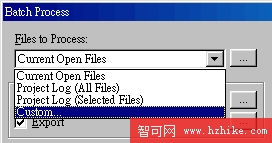
1. 選擇File>Batch Process
畫面上出現Batch Process的對話框。

2. 選擇你想要壓縮的檔案
在Files to Process的外跳窗口中選擇Custom,在Open對話框中選擇你要批次化的檔案,再按下Add。 重復這個步驟直到你把檔案都選好,最後按下Done。

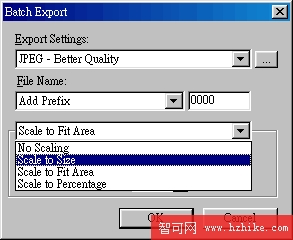
3. 設定校准選項在Batch Process對話框中選擇Export,或是你也可以按下右邊的...鍵,Batch Export對話框就會被 開啟。在校准外跳窗口中有三個選項,你可以依狀況選擇其中一個:

(1) Scale to Size
如果你想要調整你的批次化檔案,讓它水平或是垂直尺寸符合你的要求,你可以選擇Scale to Size 然後輸入你要的大小。或者你想要所有的壓縮檔都是75像素(pixel)寬,就在水平大小區裡輸入75,然後在垂直大小區裡輸入Variable。這樣一來,Fireworks在執行批次化指令時,寬度就會是75像素寬,高度會依照寬度作適度的調整。

(2) Scale to Fit Area
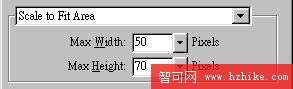
當你想要將檔案大小壓縮至可以放進特定的區域,比如說,如果你想要把檔案放進表格,你的表格設定為橫式表格的寬為50像素(高等比),直式表格的高為70像素(寬等比),接下來就只要使用Scale to Area功能並在寬度和高度的尺寸中輸入50.70,你就會發現影像會被適度的校准,和你的儲存格配合的天衣無縫喔!
這個功能是分別校准的喔,也就是說在設定校准尺寸時,Max Width只針對橫式檔案的寬,相對的Max Height是設定直式檔案的高喔!
(3) Scale to Percentage
如果你想要把檔案壓縮到一樣的百分比(percentage),那就選擇Scale to Percentage然後輸入數字,雖然檔案不會全部都一樣的大小,不過不會差的太遠啦!

(4) Backup Files
如果你想要保存原始檔,你可以設定檔案備份選項來保留批次化之前的源文件。
(5) Scriptlet
如果你手邊有一大堆檔案,你可能就要做重復批次化的動作。雖然你已經設定了批次化的程序,不過到後來你還是會被重復出現的Batch Process對話框搞到瘋掉,所以只要做一個script來幫你省掉麻煩 就可以啦! 制作script之前,先依照上面說的步驟建立你的批次化程序,在按下OK之前,按下Script來把你的設定依照你指定的名稱和路徑以檔案的方式儲存起來。如果你想要執行你做好的script,就選擇File>Run Script然後找出你的script,接下來你只要告訴 Fireworks你要壓縮的檔案再按下OK就可以啰!是不是很簡單呢?
小編推薦
熱門推薦