Fireworks教你繪制卷邊黑白藝術照(4)
編輯:Fireworks基礎
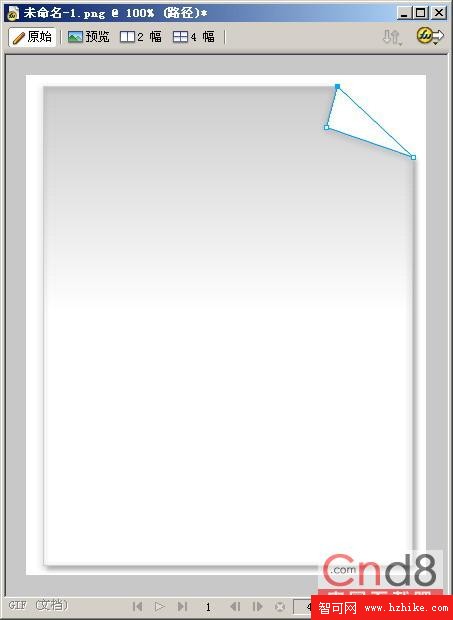
8)在圖像的右上角使用【鋼筆工具】繪制一個三角形以取得卷邊效果,如圖 10所示。

圖10 繪制三角形
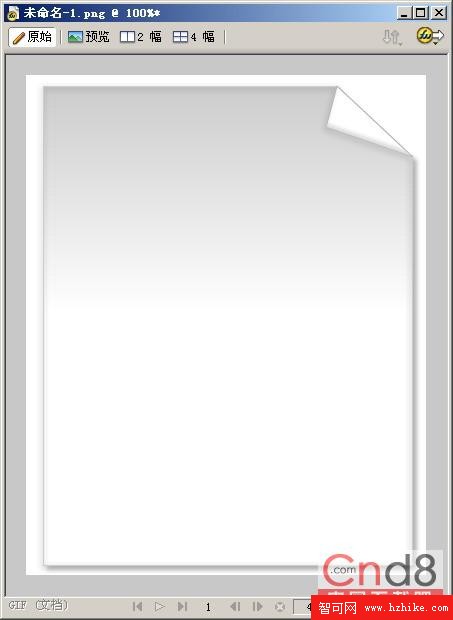
9)選中三角形,在屬性面板的效果菜單中選擇【陰影和光暈】 【內側陰影】,設置其屬性如圖 11 所示,其中陰影顏色為 #CCCCCC ,得到圖 12 所示的卷邊框架圖像。

圖 11 內陰影屬性

圖 12 卷邊框架
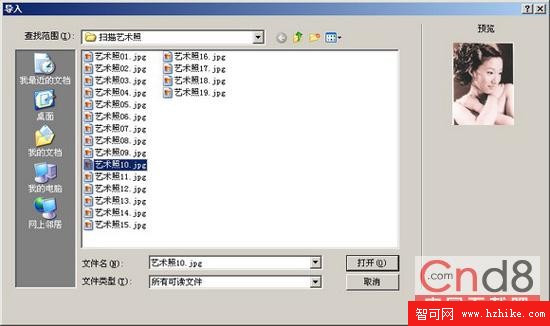
10)框架制作好之後的下一步工作就是導入照片,制作藝術效果的黑白照片了。選擇【文件】 【導入】打開【導入】對話框,從中選擇一幅需要導入的照片圖像,如圖 13 所示。

圖 13 導入圖像
小編推薦
熱門推薦