。曾經在5D多媒體站有用Photoshop制作這種按鈕的方法,這次我們使用Fireworks,下面的每一個步驟,有些可以合並和忽略,當然得看您的理解能力了。教程PNG文件下載。
。曾經在5D多媒體站有用Photoshop制作這種按鈕的方法,這次我們使用Fireworks,下面的每一個步驟,有些可以合並和忽略,當然得看您的理解能力了。教程PNG文件下載。
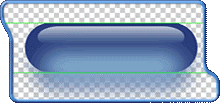
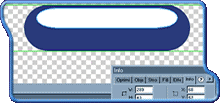
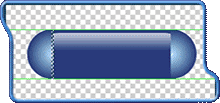
首先建立新文件,大小為420*220,背景設置為透明然後畫出按鈕的輪廓,我們可以使用畫筆,建立一個圓角矩形。打開標尺,選擇菜單VIEw>Rulers,然後拖曳出兩根水平導線定好按鈕的上邊和下邊。建立一個圓,將鼠標指針放在上面的導線上,按住Shift拖曳出圓形,終止於下面的導線上,選擇白色填充。

為了建立另外一個圓,拷貝第一個圓,然後粘貼在工作區裡,使用鼠標移動第二個圓到右邊位置,移動時按住Shift鍵,這樣可以平行移動,接著畫出一個矩形放在兩個圓中間,如圖。選擇圓和矩形,Modify>Combine>Union合並,我們就做好了按鈕的輪廓。

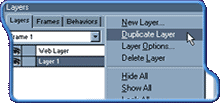
現在使用復制層選項建立一個新層,命名為Reflex。


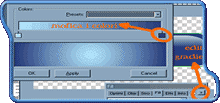
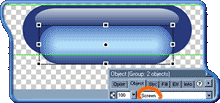
仍然在Reflex層,建立一個白色矩形覆蓋在原來的變形區域上,我們要給它建立遮照。點擊D鍵,刪除掉邊框,然後選擇Fill為Linear線性填充,選擇Paint Bucket工具移動填充控制柄,改變漸變填充的方向,如圖所示,然後同時選擇漸變矩形和倒影區,使用Select Behind工具,或者按V鍵,最後旋轉菜單Modify>Mask Group>Mask to Image,結果如圖。


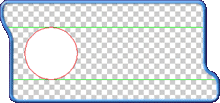
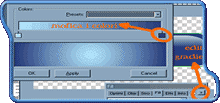
建立一個新層,命名為inf,在導線之間建立一個圓,選擇Fill面板,選擇radial選項。選擇Edit GradIEnt修改漸變選項,在彈出的面板裡,分別設置RGB色為#b4e6fa和#283c78。


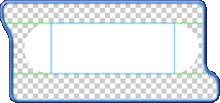
單擊v鍵,按住Alt鍵用右鍵頭水平移動矩形,直到到達另一個半園。

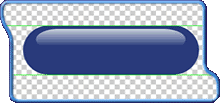
全選inf層,選擇菜單Modify>group,然後將其往下移動,按Ctrl+T變形,移動到原來的輪廓高度的三分之一的位置處,使用Info面板設置它的寬為310,高為87。

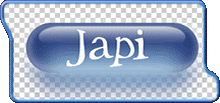
使用濾鏡Xtras>Blur>Gaussian Blur高斯模糊,設置為18,現在怎麼樣,看上去有點像Apple按鈕了吧,我們再加上文字。