投票程序源文件:點擊這裡下載源文件
一、程序說明及投票系統流程圖
總的來說,投票系統可分為3個模塊:選票模塊,選票處理模塊和結果顯示模塊!
投票系統需要對某一項目的選擇做出記錄,一般情況下是存放在數據庫中然後對投票情況進行統計並顯示投票結果。
首先給出選票,即供投票者選擇的窗體對象,當投票者按下投票按鈕後,選票處理模塊開始激活,對傳送到服務器的數據作相應的處理,服務器端在處理時先判斷用戶選擇的是那一項,然後把相應字段的值加1。實際上保存投票結果的數據庫中的表只有一條記錄就可以了,只是需要不斷的對這些數據進行更新。最後則是由結果顯示模塊把投票結果顯示出來。
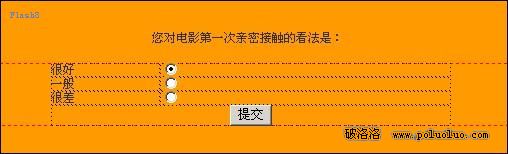
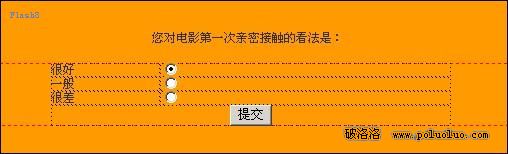
這篇教程以對一部電影的評價為例進行投票系統的講解。在這個例子中有3種選擇,很好、一般和很差!並且只能選擇其中一項。
文件說明:
*vote.asp 投票頁
*result.asp顯示投票結果
*add.asp選票處理模塊,投票者在投票頁選擇並按下投票按鈕並提交後,數據庫即進行更新,最後轉向Result.asp
二、數據庫的設計和建立
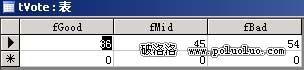
數據庫文件tvote.mdb只有一個表tvote,該表只有一條記錄,而記錄對應著3個字段,每一個字段保持一種選項的投票數目。新建表的記錄初始值為0,為了方便看效果,所以先對記錄的各個字段賦了初值!


三、建立站點和數據庫連接
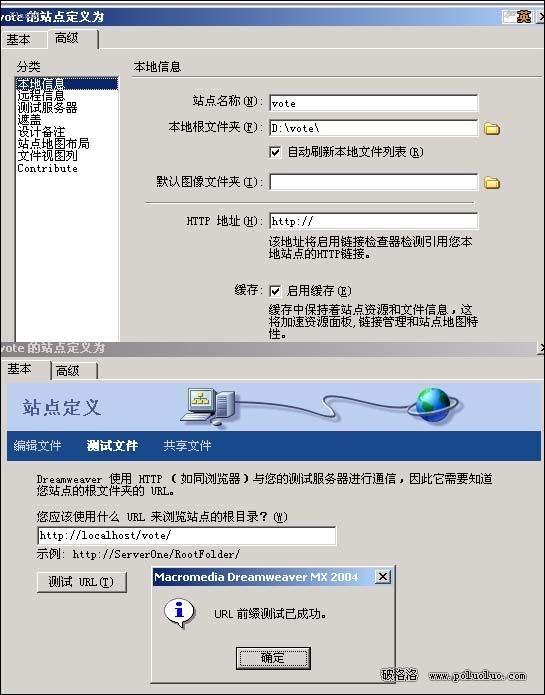
1.建立站點!關於建立站點的詳細步驟,偶就不說了。貼張圖看下!!

提醒下,建立站點前別忘了建立虛擬目錄!
2.數據庫連接,這裡用構建0DBC的方法來連接數據庫!
DSN(Data Source Name),數據源名稱)表示用於將應用程序和某個數據庫相連接的信息集合。ODBC數據源管理器使用該信息來創建指向數據庫的連接!
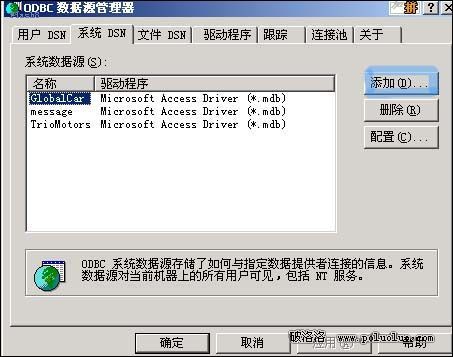
具體步驟:啟動控制面板-管理工具-數據源(0DBC)-系統DSN-“添加”

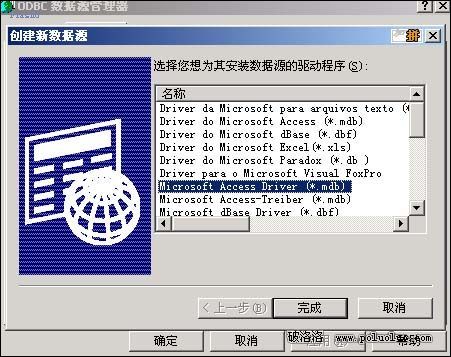
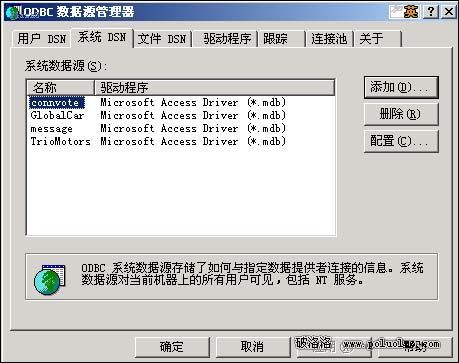
然後在打開的創建新數據源對話框中選擇 Microsoft Access Driver (*.mdb)點擊“完成”會出現ODBC Microsoft Access 安裝對話框,給你要建立的數據源起個名字,然後點擊“選擇”,選擇你建立的數據庫文件的路徑!單擊確定,就可以看到在ODBC數據源管理器中多了一個我們剛剛新建立的數據源。



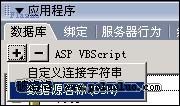
然後到dreamweaver裡面,打開我們剛剛建立的站點,隨便打開一個文件!打開應用程序面板的數據庫標簽,點“+”,選擇“數據源名稱(DSN)”

然後在打開的對話框中作如下設置,可點擊測試看數據庫連接是否成功!

四、投票系統主頁面制作
實際上,投票者只需要作出選擇就可以了,不需要添加任何行為。對投票頁緊需設置表單及窗體對象的屬性即可。
1.先制作如下的靜態頁面

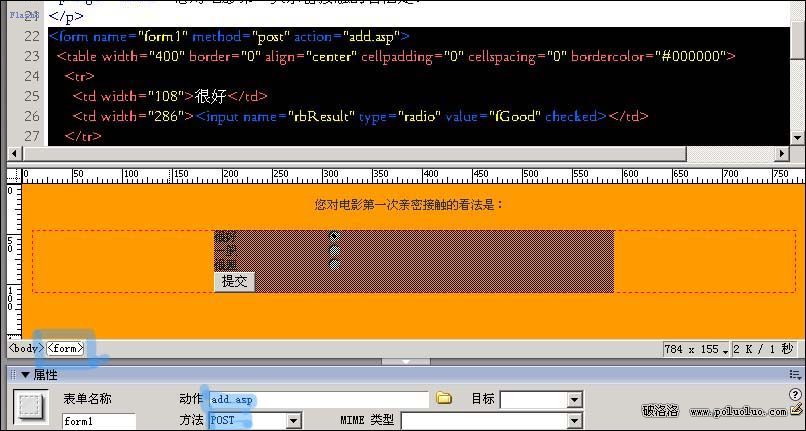
注意,頁面中的表格一定是嵌套在一個form(表單)裡面的(偶剛開始學asp的時候,都是直接就弄個表格,結果出了n次錯)
2.form設置
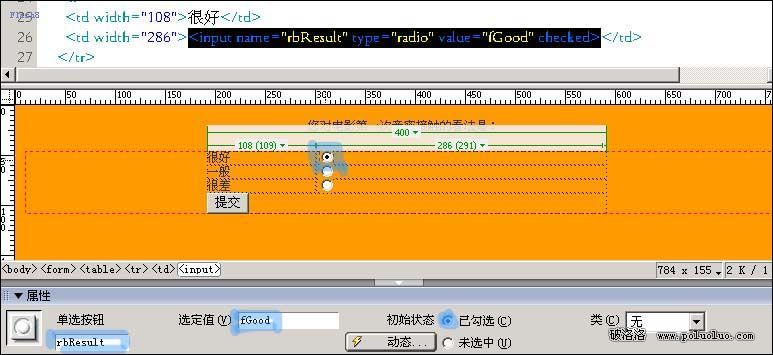
將光標移到表單區域內,單擊窗口下面的form標簽來選中form。對form屬性進行如下設置

單擊表格右列第一行的單選按鈕屬性設置form中的單選按鈕的屬性。在其屬性面板中,在單選按鈕文本框中輸入rbResult,這樣就設置了該單選按鈕的name的屬性為rbResult,在選定值文本框中輸入fGood,這樣就設置了該單選按鈕的Value屬性值。如圖