本文選自4u2v工作室編寫的《Dreamweaver網頁設計與制作100例》(人民郵電出版社出版,ISBN: 7115142394 )。未經著作權所有者書面授權許可,禁止轉載本文。
購買地址:點擊訪問
正確使用嵌入式框架可以給網站的創建帶來許多方便,比如當單擊某個在線播放的 MP3 文件時,就可以使用嵌入式框架進行局部刷新。
效果說明
建立文件,以大型網站的鏈接作為實例,當單擊鏈接時,該網站的內容就會出現在表格中,供用戶浏覽。
創作思想
打開 Dreamweaver MX 2004 軟件新建頁面及表格,表格的第一行為導航欄,第二行為內容顯示,在第二行中插入嵌入式框架代碼。
操作步驟
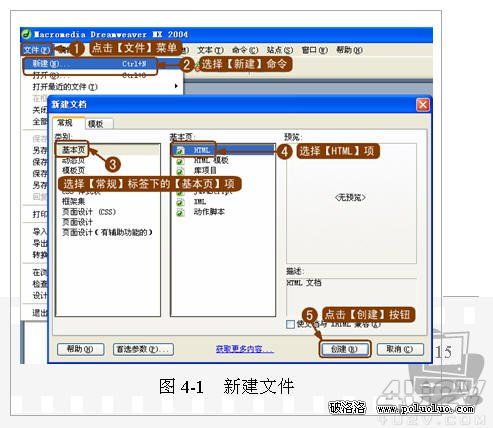
( 1 ) 打開 Dreamweaver MX 2004 軟件新建文件,如圖 4-1 所示。

( 2 )為了便於操作,先保存頁面,如圖 4-2 所示。

( 3 )為了使頁面美觀,可插入表格,如圖 4-3 所示。

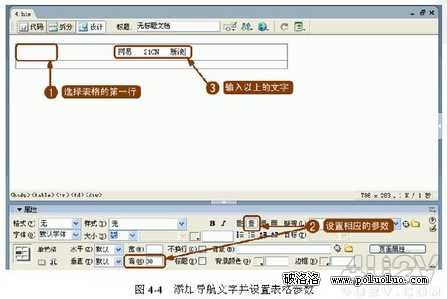
( 4 )添加導航文字並設置表格參數,如圖 4-4 所示。

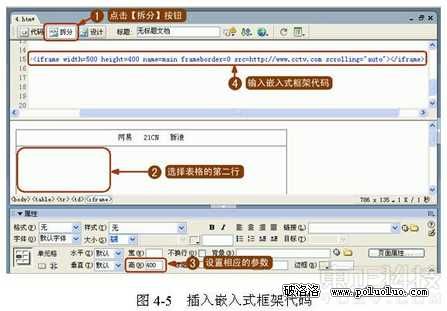
( 5 )插入如下嵌入式框架代碼,如圖 4-5 所示。
<iframe width=500 height=400 name=main frameborder=0 src=http://www.doking.cn scrolling="auto"></iframe>

(讀者可打開【光盤】|【源文件】|【實例 4 】|【 4.1.txt 】文件,直接復制獲得)
提示: iframe 的參數中 width 表示寬度, height 表示高度, name 表示名稱, frameborder 表示邊框, src 表示默認網址, scrolling 表示是否顯示頁面滾動條。
( 6 )設置文字“網易”的鏈接。當單擊“網易”二字時,嵌入式框架的內容就會跳轉到網易頁面,如圖 4-6 所示。

( 7 )接著用相同的方法為“ 21CN ”和“新浪”建立超級鏈接,注意【目標】參數一定要設置為“ main ”。
( 8 )保存文件,完成操作。
本例是用一些網站的首頁來做鏈接案例的,一般這個技術適用於某些相關內容之間的浏覽,如一個教程案例需要幾個頁面顯示,那麼這幾個頁面間連接就可以用此技術來實現。