如果我們錄入公告的內容有錯,那當然是要改滴。所以我們要做這個修改記錄內容的頁面。
1、在站點文件夾中打開_admin_update.asp,這裡也要建立一個記錄集,用來獲取_admin_manage.asp頁面傳遞過來的g_ID參數。呵呵,發現了吧,這個記錄集和showgg.asp的記錄集又是一樣的。不用我說也知道該怎麼做了吧?對,拿來主義喽!打開showgg.asp,把記錄集復制到_admin_update.asp頁來。

2、我們這裡可以用“更新記錄集表單向導”來插入一個更新表單。方法和上面的添加記錄集表單類似。不過我們這裡要用另外一種方法來實現更新表單的建立。
首先用“插入”面板中的“表單”在圖中的光標處插入一個表單(<form>)。

3、在“屬性”面板中修改表單的名稱為“update”。

4、打開_admin_add.asp,我們要借用這一頁上面的文本框和表格排版,呵呵。把中間的整個表格復制。

5、把剛才復制的表單粘貼到_admin_manage.asp頁中的表單中,如下圖所示。

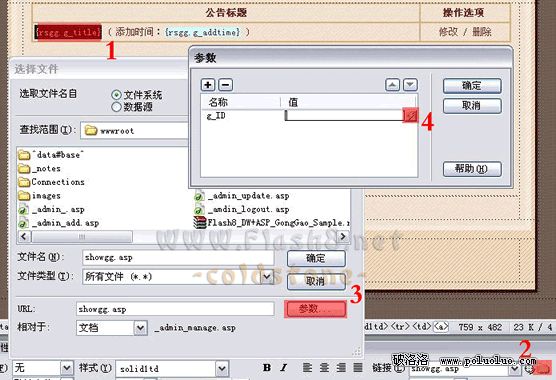
6、選擇標題後的文本框,點擊“屬性”面板中“初始值”後面的小閃電按鈕,在彈出的對話框中選擇“記錄集(rsggshow)”中的g_title,確定。把數據庫中的值作為默認值顯示到文本框中。

7、依次把其它幾個的默認值也進行上面的設置,設置完後的效果如下圖:

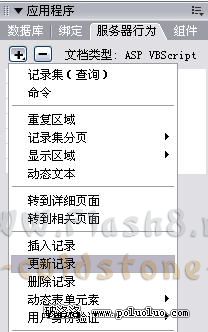
8、然後點擊“服務器行為”面板中的“+”號,選擇菜單中的“更新記錄”,添加一個更新記錄的行為。

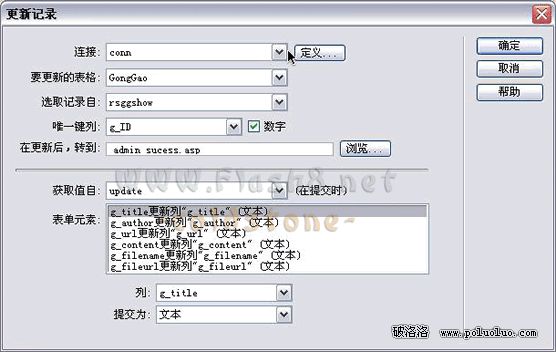
9、在彈出的“更新記錄”對話框中,選擇要更新的連接和表格,這裡是conn和GongGao,選擇相對應的記錄,設定更新後轉到的頁面(_admin_sucess.asp)。下面選擇獲取值的表單以及字段的值。

點擊確定後,公告更新頁就已經完成了。