Fireworks能夠識別並保留在Dreamweaver中對文檔所做的大多數類型的編輯,包括更改的鏈接、編輯的圖像映射、HTML切片中編輯的文本和HTML以及在Fireworks和 Dreamweaver之間共享的行為。Dreamweaver中的屬性面板幫助識別文檔中Fireworks生成的圖像、表格切片和表格。下面分別看看表格和圖像的編輯。
1. 編輯Fireworks表格
在啟動並編輯放置於Dreamweaver中的Fireworks 表格中所包含的圖像切片時,Dreamweaver 將自動啟動整個表格的PNG源文件。
下面來看看具體步驟:
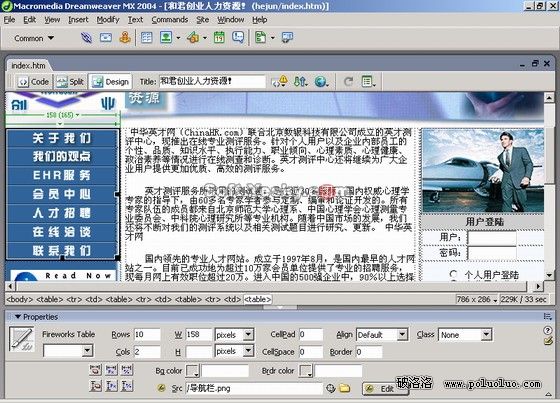
第一步:單擊表格內部,再單擊狀態欄中的table標簽選擇整個表格。屬性面板就會將所選區域自動識別為Fireworks表格,並在屬性面板中顯示該表格的已知PNG源文件的名稱。然後,在屬性面板中單擊按鈕。在如圖19所示的實例中,我們將進行詳細的操作演示,對這一過程加以實際模擬。

圖19 選中Fireworks表格
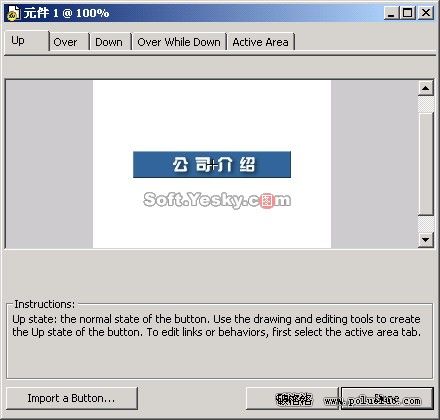
第二步:在Fireworks中進行所需的編輯。此例中我們將“關於我們”改為“公司介紹”,我們只需要雙擊“關於我們”按鈕打開按鈕編輯器修改文字就可以了,如圖20所示。

圖20 在按鈕編輯器中編輯導航欄按鈕文字
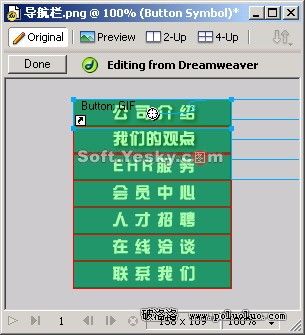
修改好了之後,單擊“Done”按鈕即可。修改後的導航欄如圖21所示。

圖21 修改了文字的導航欄
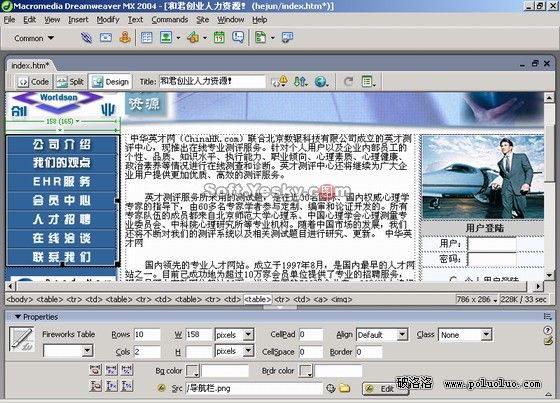
第三步:完成編輯後,在文檔窗口中單擊“Done”。表格的HTML和圖像切片文件將使用當前的優化設置導出,放置在 Dreamweaver 中的表格就被更新了,如圖22所示,而PNG源文件將被保存。

圖22 Dreamweaver中的表格被更新
2. 編輯Fireworks圖像
下面我們來看看如何在Dreamweaver中編輯Fireworks圖像:
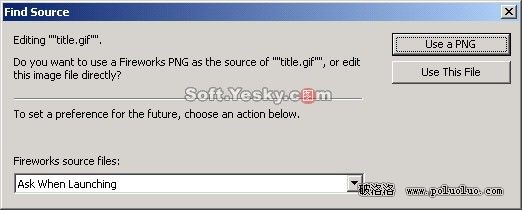
第一步:選擇所需要編輯的圖像,然後在屬性面板中單擊按鈕。此時會看到出現圖23所示的對話框,詢問是否為放置的圖像定位源 Fireworks 文件。
該對話框有三個下拉列表:Ask When Launching(啟動時詢問)、Always Use Source PNG(始終使用源PNG)和Never Use Source PNG(永不使用源PNG),它們的意義如下:
* Ask When Launching:每次都詢問是否啟動源PNG文件。當編輯或優化放置的圖像時,Fireworks會顯示一條消息,用以提示用戶作出啟動並編輯的決定。
* Always Use Source PNG:自動啟動在設計說明中定義為所放置圖像的來源的PNG文件,同時源PNG及其相應的放置圖像將被更新。
* Never Use Source PNG:不管源PNG文件是否存在,都自動啟動放置的Fireworks圖像,並且僅更新放置的圖像。

圖23 查找源對話框
第二步:點擊“Use a PNG”或者“Use This File”即可為圖像制定源PNG或者直接使用圖像文件。這時Fireworks MX 2004即被啟動,同時將打開要編輯的圖像,如圖24所示。

圖24 在Fireworks中打開圖像
第三步:如圖25所示,對圖像進行編輯。

圖25 在Fireworks中編輯圖像
最後,完成編輯後,在文檔窗口中單擊“完成”,圖像將使用當前的優化設置導出,Dreamweaver使用的 GIF或JPEG文件將被更新,如圖26所示。如果選擇了源文件的話PNG源文件還將被保存。Dreamweaver識別並保留在 Fireworks 中應用於圖像的所有編輯。原文件下載

圖26 Dreamweaver中的圖像被更新
附:著名的Macromedia公司總部設在美國加州三番市,它在全球50多個國家設有經營機構,擁有300萬開發和設計用戶以及范圍廣大的行業合作伙伴網絡,是企業、政府和教育市場客戶的戰略性IT提供商,全球98%的Web應用開發人員在使用著由Macromedia公司開發的豐富的客戶機軟件,在網頁設計領域他的影響舉足輕重。
Macromedia公司的軟件產品被全球數以百萬計的開發人員和設計人員廣泛使用,多種多樣功能強大的軟件為他們提供了網頁設計、網12下一頁