Dreamweaver MX 2004從零開始(4)
編輯:Dreamweaver相關
圖層的使用
圖層是網頁的一個區域,在一個網頁中可以有多個圖層存在,它最大的魅力在於各個圖層可以重疊,並且可以決定每個圖層是否可見,同時也能夠自定義各圖層之間的層次關系。在熟練掌握了圖層技術之後,就可以給網頁提供強大的頁面控制能力。
創建圖層
為了說明圖層的功能,我們先來制作圖1所示的簡單的實例效果(如圖1)。

第一步 在Dreamweaver MX 2004中新建一個頁面,運行“Insert→Layer Objects→Layer”命令,此時編輯窗口中會出現一個黑色矩形框,這就是插入的圖層。當鼠標移動到矩形的框線上時,鼠標會變成十字箭頭形狀,此時點擊鼠標則框線周圍出現8個黑色實心方塊,左上角還有一個空心方塊,表示這個圖層被選中了。
提示:用鼠標拖拽實心方塊可以改變圖層大小,拖拽左上角的空心方塊可以改變圖層的位置。
第二步 在圖層中點擊一下鼠標,並且在其中輸入“中國電腦教育報”,然後在屬性面板窗口中將文字設置為藍色。
第三步 單擊圖層邊框選中圖層,接著運行“Edit→Copy”命令復制當前圖層,然後在編輯窗口其它空白處點擊一下鼠標,並且運行“Edit→Paste”命令,這樣在編輯窗口中就又出現了一個圖層,不過目前它們重疊在一起,需要移動圖層之後才能看見這兩個圖層。
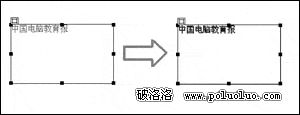
第四步 把其中一個圖層的文字顏色更改為黑色,並且移動圖層位置,使得兩個圖層的位置相差幾個像素,這樣就產生了陰影效果(如圖2)。

完成上述操作之後按下“F12”按鍵進行預覽,就可以在IE浏覽器中查看到圖1所示的效果了。
小編推薦
熱門推薦