一、插入單個復選框
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“復選框”命令。
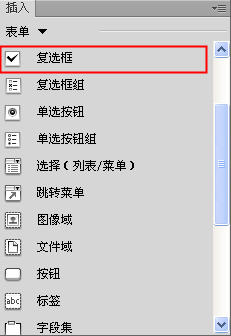
或者在“插入”面板中選擇“表單”項,點擊“復選框”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 點擊“復選框”圖標後,彈出“輸入標簽輔助功能屬性”對話框,在對話框中設置後,單擊“確定”按鈕,“復選框”出現在文檔中。
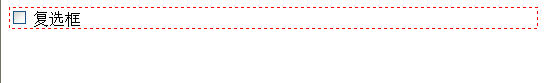
3. 在文檔中點擊“復選框”表單控件,如下圖所示:

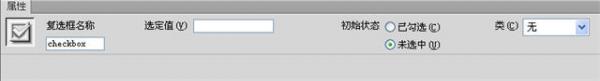
4. 打開復選框“屬性”面板,如下圖所示:

復選框名稱:輸入一個名稱。name屬性。
選定值:輸入一個選取該復選框時要發送給服務器端的應用程序或者處理腳本的值。value屬性。
初始狀態:浏覽器首次加載時該選項便處於選定狀態,則點擊“已勾選”項。checked屬性。
二、提示
使用“復選框”可以對單個選項在“打開”和“關閉”之間切換,每個復選框選項都是獨立操作的。
另外,將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,也可以添加多個復選框。
三、插入復選框組
1. 點擊鼠標,將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“復選框組”命令。
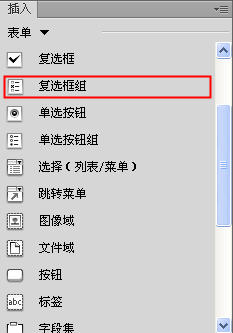
或者在“插入”面板中選擇“表單”項,點擊“復選框組”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 出現“復選框組”對話框,如下圖所示:


名稱:輸入一個名稱。name屬性。
復選框:“+”表示增加一個復選框,“-”表示刪除一個復選框。
單擊向上、向下按鈕對復選框排序。
標簽:單擊標簽下面的“復選框”,可以輸入一個新名稱。(Form Control Label:表單控件標簽)標簽。
值:單擊值下面的“復選框”,可以輸入一個新值。value屬性。
布局,使用:選擇以哪一種方式對單選按鈕布局。
3. 設置完成後,單擊“確定”按鈕,退出“復選框組”對話框,在文檔中就會插入一組復選框。
4. 點擊“復選框組”中的任一個復選框,會出現屬性面板,請按照“一、3.4.”的步驟操作。
5. 也可以利用屬性面板上的相關工具優化復選框的布局。
四、提示
可以在一個復選框組中選擇一個以上的選項。
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個復選框組。