在網頁制作過程中,圖片的布局直接影響到網頁的整體效果,那麼如何使圖片布局整齊劃一呢?其實使用div就可以做到,現在就自己制作的過程跟大家交流一下,同時分享制作的步驟和截圖,希望對你有所幫助。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06

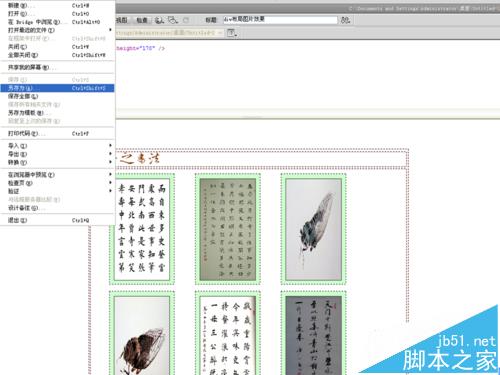
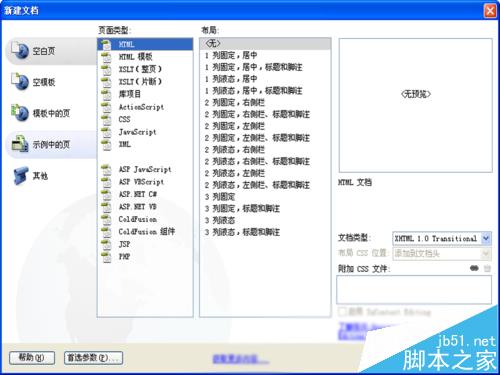
1、啟動dreamweaver cs5,執行文件-新建命令,在彈出的新建文檔對話框選擇html文件,點擊創建按鈕。

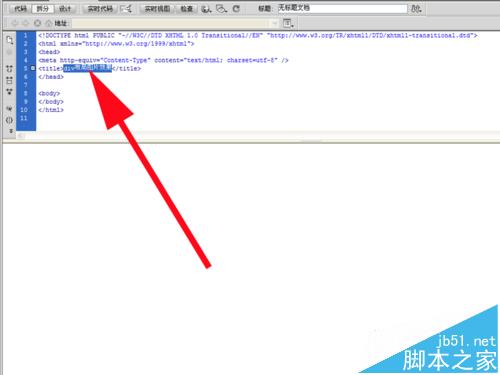
2、在標簽<title>無標題文檔</title>中修改名稱為<title>div布局圖片效果</title>。

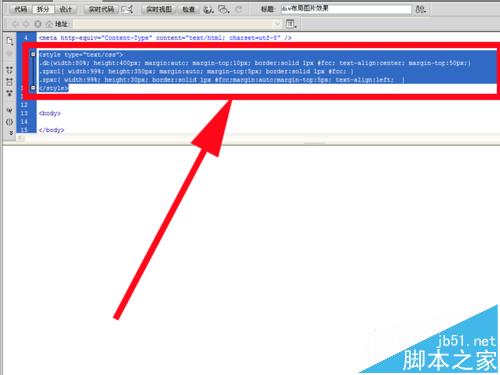
3、在<title>標簽下方輸入<style>相關的代碼,定義網頁的整體樣式,樣式直接影響著網頁的美觀程度。

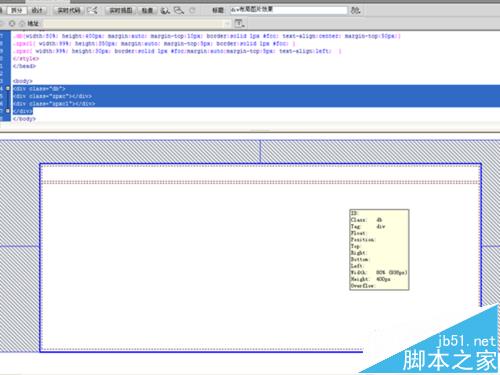
4、接著在<body>中輸入div標簽三個,並分別設置他們所屬於的類,最外邊的div設置類為db,中間兩個分別為zpxc1和zpxc,在下方就會看到基本的框架效果。

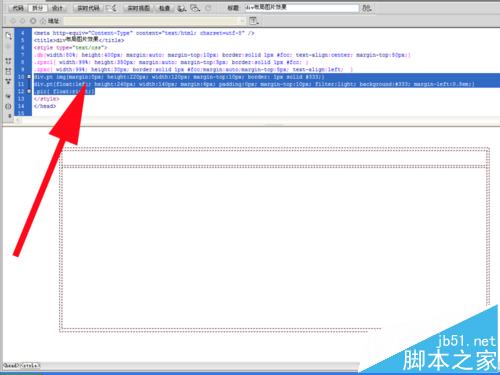
5、外部的框架設計好之後,接著設計使用div布局圖片,書寫相應的代碼,設置div的尺寸大小和相關屬性,同時設計圖片的相關屬性。
代碼為:
div.pt img{margin:0px; height:220px; width:120px; margin-top:10px; border: 1px solid #333;}
div.pt{float:left; height:240px; width:140px; margin:6px; padding:0px; margin-top:10px; filter:light; background:#333; margin-left:0.8em;}
.pic{ float:right;}

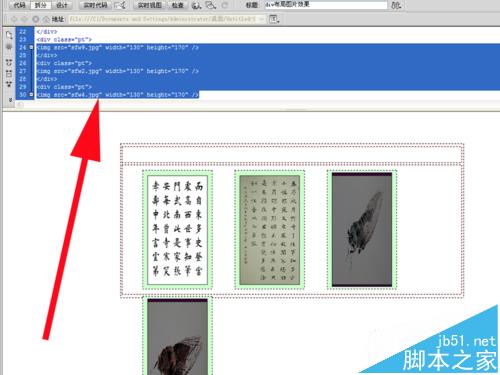
6、在類為zpxc1的div中建立新的四個div,並設置img的 src屬性值,對圖片進行正確的鏈接。

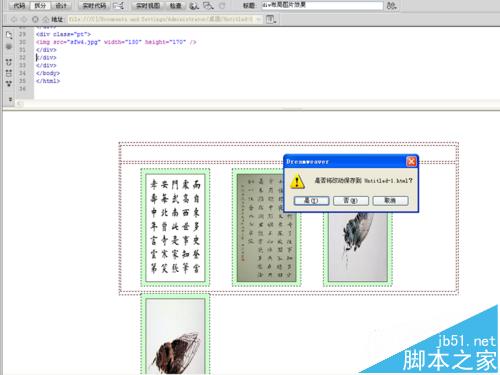
7、按f12進行在浏覽器中進行預覽效果,出現提醒信息“是否將改動保存到”,直接點擊是,找一個合適的位置進行保存。


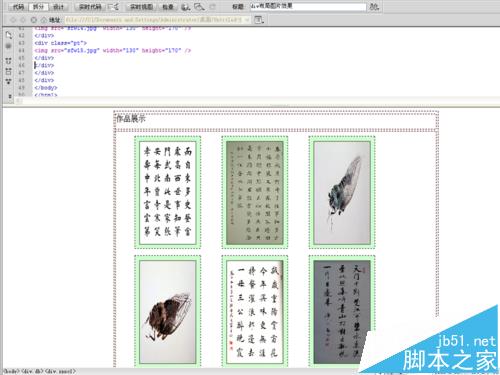
8、接著在類為zpxc的div中輸入“作品展示”四個字,再次才看效果,如果不合適可進行再次修改。

9、如果圖片過多,可以修改類zpxc1和db的高度,反復修改直至合適為止,重復步驟6、7采用同樣的方法建立多個圖片div。

10、如果對“作品展示”四個字不滿意的話,可以使用圖片進行替換,達到滿意為止,再次按f12進行在浏覽器中進行查看效果,

11、執行文件-另存為命令,在彈出的對話框中輸入名稱為“div布局圖片”,找到一個合適的位置進行保存即可。