DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> 利用jQuery插件imgAreaSelect實現獲得選擇域的圖像信息
利用jQuery插件imgAreaSelect實現獲得選擇域的圖像信息
編輯:JQuery入門技巧

還是先來分析一下:
(以下的值,如何獲得,以後在具體的實現中再來分析,現在只談宏觀的)
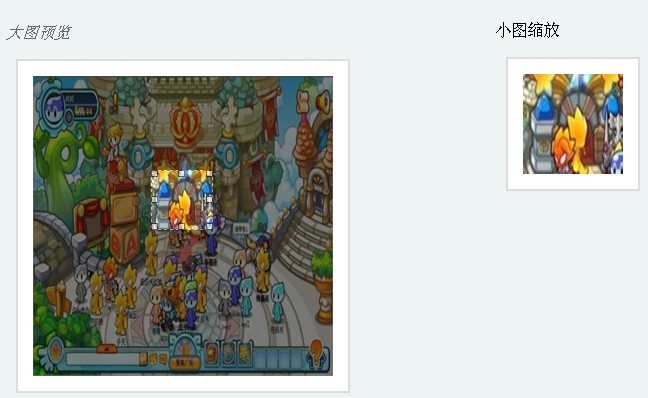
如何獲得選擇域的圖像信息? 其實就是要我們如何獲得這個選擇區域,在圖像中的那個位置,並且這個區域的大小是多少?
把位置和大小告訴了計算機,它就知道我們是要獲取那一塊的圖像信息了。
(我們的選擇區域,是在一個平面當中,而且是一個規則的圖形,正方形,或都矩形(通俗:長方形))
大小:
這個區域的寬度,高度值,兩值相乘,就是這個區域的面積,即大小。(這個應該不難)
位置:
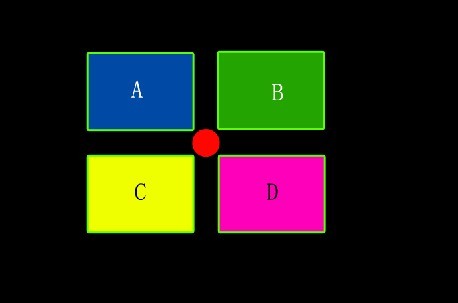
1.假設我們只告訴計算機,這個選擇區域一個[起始點的坐標值],而且也告訴電腦這個區域的[面積]那麼符合這兩個條件情況有四:
“紅色”為選擇區域的起始點坐標;
A、B、C、D、為 以紅色為起始點,畫出的選擇區域(每個區域的面積是相同的,起始點坐標也相同,卻可以出來四種情況);

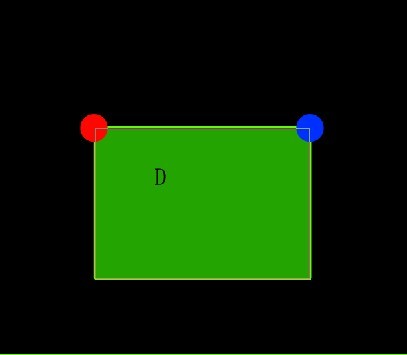
1.假設我們告訴計算機,這個選擇區域兩個坐標值,也告訴電腦區域面積:
“紅色”為選擇區域的起始點坐標,
“藍色”為選擇區域的橫向結束點坐標值
"綠色"為選擇區域的面積;
要同時滿足這三個條件,只可能有一種情況

所以得出,我們要獲得這個圖像區域信息,就需要得到
以上三個值:兩點坐標值,和一個面積值
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('#w').val(selection.width);
$('#h').val(selection.height);
以上就是本文的全部內容,希望對大家有所幫助,感興趣的朋友可以看下《利用jQuery插件imgAreaSelect實現圖片上傳裁剪(同步顯示圖像位置信息)》和《利用jQuery插件imgAreaSelect實現圖片上傳裁剪(放大縮小)》,謝謝對的支持!
小編推薦
熱門推薦