
<body>
<div class="container demo">
<div class="big">
<p class="instructions">大圖預覽</p>
<div class="bigframe">
<img width="300" height="300" src="images/resized_pic.jpg" alt="" />
</div>
</div>
<div class="small">
<p>小圖縮放</p>
<div class="smallframe" >
<div class="pre" id="preview">
<img src="images/resized_pic.jpg" alt="" />
</div>
</div>
</div>
</div>
</body>
先總結一下:
最近練手,寫了一些小東西,都是網上已有的成熟的JQ或JS,但在練手的過程中,我發現,很多應用,其實最後,都是歸根到元素的寬高變化,位置變化,通過事件或算法,最後形成了效果或應用。
如果大家看到一些很炫的東西效果,其實都可以往寬高,位置,顯示隱藏,這些方面去分析。一步一步深入。是一點個人體會。好吧,進入正題。
如何讓左邊選擇區域的圖像信息和右邊的同步顯示出來?
一、右邊顯示和左邊同步:
左邊選擇一塊區域,那麼右邊要和這個區域的圖像信息相同?其實質,也就是要移動右邊的圖像,讓移動後的右邊圖片,在顯示區域當中,顯示的圖像信息,正好和左邊的選擇區域一樣。
二、如何移動右邊圖像
要移動圖片,也就是移動一個元素,可以有改變TOP LEFT值,這是在有絕對或相對定位的情況下。而這裡,沒有。
所以用到改變margin-top margin-left值的方式。
三、移動公式

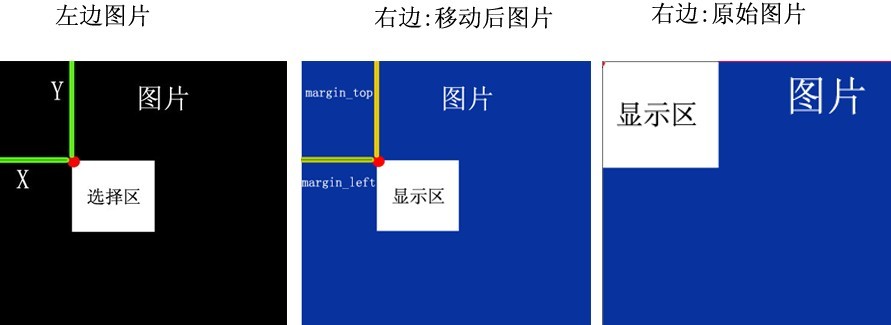
上圖中:黑色:圖片,白色:選擇區,紅色:起始點,綠色:起始點的橫縱坐標值; 黃色為:右邊圖片的margin-top,margin-left
假設:左邊圖片和右邊圖片,一樣大小,寬和高都一樣。我要在右邊顯示出左邊白色區域的圖像信息,就需要把右邊圖片的
margin-top值設為:紅點的Y坐標值
margin-left值設為:紅點的X坐標值
即:
margin-top = x; margin-left = Y;
但是現在假設不成立,因為右邊圖片的大小,是隨時變化的(第一篇分析中有);
而變化是根據一個比例值來的。
所以這裡不管是圖片放大,還是縮小,原來
都應該乘以這個放大或縮小的比例值:
margin-top = scaleX*x; margin-left = scaleX*Y;
好了,現在可以得到移動的位置值了。也就是說左邊和右邊可以同步顯示圖像信息了。
以上就是本文的全部內容,希望對大家有所幫助,有興趣的朋友可以看下《利用jQuery插件imgAreaSelect實現圖片上傳裁剪(放大縮小)》,謝謝對的支持!