起因
如果大家平時做過一些前端開發方面的工作,一定會有這樣的體會:頁面需要某種效果或者插件的時候,我們一般會有兩種選擇:
1、上網查找相關的JS插件,學習其用法
2、自己造輪子,開發插件。
尋找存在的插件
第一種做法,上網查找JS插件
這種方式如果是有剛好符合項目需求的插件,那是非常幸運的事了。但是我相信大部分情況下,我們找到的插件會有下面的幾個問題:
(1)UI定制:很多插件提供的UI和我們的項目設計風格完全不搭,可能寫好的html和css不符合插件使用的方式,結果我們還要去修改html和css來適應插件的用法。
(2)學習成本:如果是比較復雜的插件,存在著一個學習成本的問題,要去學習這個插件怎麼使用。
(3)插件不符合需求:我們找到的插件並不完全保證符合我們項目的需求,這個時候你可能要去修改它的代碼來支持項目需求,這也是可能存在的問題
(4)插件功能太大而全:假設你的項目需要一個簡單的輪播插件,結果找到一個很牛逼的輪播插件,各種酷炫的效果,而且剛好也能使用,但是這個插件的體積和一個js庫的體積差不多,而如果自己寫效果的話,其實只要幾十行代碼就可以搞定了,這時候引入這個插件是否太過多余了。
這是使用js插件可能存在的一些問題,當然具體情況具體分析,我也並非不使用已經寫好的js插件,畢竟有些插件是經過了時間考驗的,使用起來更有益於項目的進行。如果是下面幾種情況,我會考慮使用已經存在的js插件:
(1)復雜的功能:比如文件上傳,批量上傳,進度顯示等等,比如HTML編輯器
(2)項目工期緊急,對性能要求不高的場景
(3)js插件剛好符合項目的需求
自己造輪子
第二種做法,自己造輪子開發插件
自己寫插件主要有下面幾個問題:
(1)開發插件需要時間,可能拖延項目工期,如果工期緊急不建議選用這種方式
(2)自己造的輪子未必有現有輪子的好用,要考慮到隊友是否適用
(3)需要比較高的開發水平
如果平時項目不緊急的話,我會考慮自己造輪子,主要有幾個好處:
(1)完全符合項目需求,這一條是顯而易見的,因為完全針對項目來開發的插件
(2)知根知底,容易修改,插件完全是自己開發的,項目有什麼需求變化完全可以靈活應對
(3)輕量級,因為我們不像其他開源插件要應對那麼多種需求,所以我們自己的輪子也只需要符合自己的車,不需要很多變化,相對來說,變化少功能少,代碼也會少。
(4)對個人能力是一個很大的鍛煉,不要重復造輪子這是在程序員中廣為流傳的一句話,這也成為很多人偷懶的一個借口,但是我們不應該以此為借口來阻礙自己的前進的腳步。造過輪子的同學應該深有體會,造過一個輪子,遠比你使用別人寫的100個插件的收獲還要多,我們的輪子可以不在項目中使用,但這是一種效率極高的學習方式,強烈推薦。
如何開發一個輕量級的適用性強的插件
怎麼開發一個適應性強的且輕量的插件呢?所謂適用性強,簡單地說就是有幾點:
1、對UI限制越少越好,最好沒有
2、不提供太多功能,只提供簡單的api,讓使用者易於擴展
我們舉個例子,假設我們要開發一個jQuery分頁插件,關於jQuery插件開發教程,請參考jQuery插件開發。
確定需求
確定需求是開發插件的第一步。要開發一個輕量級的分頁插件,我們還是用從插件最基本的需求開始說起,分頁插件最基本的需求是什麼呢,無非就是頁碼顯示,頁碼之間的切換,所以,我們的插件要圍繞著這基本需求開始,而暫時不要考慮其他可能存在的需求。
確定插件html和css
確定好插件的需求後,第二步就是插件的UI,也就是html和css。
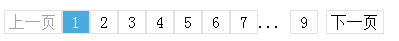
假設基本的ui如下:

看到上面的基本ui,不知道大家會想到什麼樣的html結構。對於我們開發人員來說,html和css要越簡單越好,所以最基本的html結構無非就是a標簽和span標簽的混合,有的同學可能會想到使用ul,li標簽,但這其實增加的復雜度,得不償失。我們編寫html代碼如下:
<div class="pager"> <span class="flip noPage">上一頁</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一頁</a> </div>
這是最基本html代碼結構,包含了分頁插件的容器div.pager,當前頁span.curPage,其他頁碼a標簽,上一頁,下一頁等按鈕。
接著是css代碼,主要當前頁標簽,其他頁面標簽,上一頁下一頁,鼠標懸停在按鈕上等幾種樣式,編寫如下:
.pager { display: inline-block; font: 12 px/21px "宋體"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; }
編寫js代碼
寫好基本的html和css,接下來最關鍵的就是js代碼了。首先我們搭建好jQuery插件開發的基本形式:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一頁",
nextText: "下一頁",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document);
這裡主要提供了一些可選參數的默認值,比如頁碼默認為0,每頁數量6條等等。
接著我們來考慮一下分頁插件的思路:
1、設置當前頁碼為0,表示第一頁
2、生成分頁插件的html代碼
3、修改頁碼,再生成html代碼
基於這個思路,我們編寫代碼如下:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一頁",
nextText: "下一頁",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一頁的按鈕
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//這裡是關鍵
//臨時的起始頁碼中間頁碼,當頁碼數量大於顯示的最大按鈕數時使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//計算終止頁碼,通過max計算一排按鈕中的第一個按鈕的頁碼,然後計算出頁數量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一頁
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成頁碼按鈕
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最後一頁
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一頁的按鈕
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document);
這段代碼中有兩個關鍵點要記住:
(1)html代碼的生成,由於頁碼可能太多,需要隱藏部分頁碼,所以我們要生成一個省略號表示被隱藏的頁碼,通過maxButtonCount來表示最多的頁碼按鈕
(2)事件綁定,每次頁碼改變都會重新生成html,我們采用事件代理的方式,提高了性能,也不用重復綁定事件
這樣一個最基本的分頁插件已經可以了。
但是這樣足夠了嗎?
假設我們需要支持輸入頁碼直接跳轉的功能,那該如何呢,是否需要修改原有的html結構和css?前面我們說到,開發一個插件要圍繞最基本的需求開始,那對於這些潛在的可能存在的需求又該如何處理呢。
我的解決方案是這樣的,提供簡單的api,不提供UI,完全由用戶自定義。
我們在上面的代碼增加三個api:getPageIndex,setPageIndex和setItemCount,分別表示獲取當前索引,設置當前索引,設置項目總數量。代碼如下:
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
}
完整版代碼請查看jquery.page.js
提供了這三個api,假設用戶需要跳轉頁碼的功能,可以直接使用setPageIndex方法來跳轉,UI完全由用戶自定義,插件本身只專注基本功能,不干涉其它。
大家可以查看DEMO
整個插件的代碼已經放在我的github上,有興趣的同學可以點擊查看github
總結
最後,我整理一下我開發一些js插件的思路:
1、專注最基本的需求本身,暫時不考慮可能潛在的需求
2、盡量不提供或少提供UI,減少對使用者的限制
3、考慮可能潛在的需求,提供api,潛在的需求完全由用戶自定義
這是我在編寫js插件時,考慮如何輕量化並且適用性強的一些想法,歡迎大家交流!
本文地址:http://luopq.com/2016/02/04/think-js-plugin/,轉載請注明