學習Bootstrap組件之下拉菜單
編輯:關於JavaScript
Bootstrap 是由Twitter 工程師推出的基於HTML,CSS,JAVASCRIPT的簡潔靈活的流行前端框架,我們可以把它想象成一個定義了很多效果的CSS與JS的庫,庫裡面已經定義好了各種組件的顯示效果與動畫。
.dropdown——設置父元素為下拉菜單組件,向下彈出子菜單;
.dropup——設置父元素為下拉菜單組件,向上彈出子菜單;
.dropdown-toggle——設置按鈕為下拉菜單切換按鈕;
.dropdown-menu——設置ul元素為下拉菜單;
.dropdown-menu-right——將菜單右對齊;
.pull-right——將菜單組件的父元素右對齊;
.dropdown-header——為菜單項添加標題;
.divider——為菜單項添加分割線;
.disabled——禁用相應菜單項;
實現代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>CSS全局樣式_下拉菜單</title> <link rel="stylesheet" href="bootstrap.min.css" type="text/css"> <script src="jquery-1.11.1.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="dropdown pull-right"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">中超Big4</li> <li><a href="#" role="menuitem">上海上港</a></li> <li><a href="#" role="menuitem">廣州恆大</a></li> <li><a href="#" role="menuitem">山東魯能</a></li> <li class="disabled"><a href="#" role="menuitem">北京國安</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">中超5-8</li> <li><a href="#" role="menuitem">上海申花</a></li> <li><a href="#" role="menuitem">江蘇舜天</a></li> <li><a href="#" role="menuitem">長春亞泰</a></li> <li><a href="#" role="menuitem">河南建業</a></li> </ul> </div> </div> </body> </html>
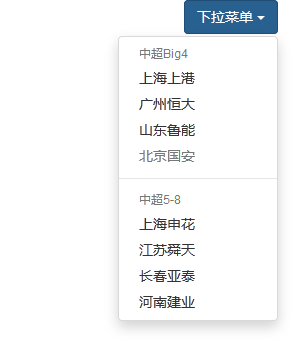
實現效果:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對於大家使用Bootstrap組件制作下拉菜單有所幫助。
小編推薦
熱門推薦