Kendo Grid editing 自定義驗證報錯提示的解決方法
編輯:關於JavaScript
Kendo UI是一個強大的框架用於快速HTML5 UI開發。基於最新的HTML5、CSS3和JavaScript標准。
Kendo UI包含了開發現代JavaScript開發所需要的所有一切,包括:強大的數據源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
今天開始就對項目裡使用的kendo控件技巧做記錄,有個別錯誤希望大家不吝指出,謝謝。
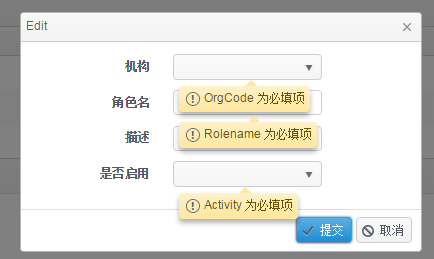
首先就是Grid控件編輯是,驗證錯誤時彈出的提示居然是中文加字段名字,如下圖。抓狂啊!!請問這樣的低級的提示能拿得出手嗎?

這樣的提示,找度娘解決吧!!搜索結果如此的不如人意,kendo方面的東西實在是少之又少,唯有翻出去找谷歌了。
原來解決的方法很簡單,有二:
1、在validation裡加入required:{message:"測試"},如下:
DeptCode: {
type: "string", nullable: true, validation: {
required: true,
required: { message: "測試" }
}
},
2、在界面裡加入樣式,如下:(這個方法沒有測試。)
#grid .k-tooltip-validation {
margin-top: 0 !important;
display: block;
position: static;
padding: 0;
}
#grid .k-callout {
display: none;
}
以上所述是小編給大家介紹的Kendo Grid editing 自定義驗證報錯提示的解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
- 上一頁:js實時獲取窗口大小變化的實例代碼
- 下一頁:整理一下常見的IE錯誤
小編推薦
熱門推薦