Bootstrap自帶了很多JQuery插件,給用戶做前端開發提供了很大的方便。對於每一個插件,有2種引用方式:一是單獨引用,即使用Bootstrap的單獨*.js文件,這種方式需要注意的是一些插件和CSS組件可能依賴其他插件,所以單獨引用的時候,需要弄清楚這種包含關系一並引用;二是直接引用完整的bootstrap.js或者壓縮版的bootstrap.min.js,需要注意的是不能同時引用這2個文件。
Bootstrap自帶了很多基本的插件,包括模態對話框、標簽切換、Tooltip提示工具等。首先來總結下模態對話框的使用。
0x01基本樣式
模態框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自一個單獨的源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供信息、交互等。Bootstrap Modals(模態框)是使用定制的JQuery插件創建的。它可以用來創建模態窗口豐富用戶體驗,或者為用戶添加實用功能。
下面是一個基本樣式:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<title>模態對話框</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>模態對話框基本</h1>
</div>
<button type="button" id="Open" class="btn btn-primary btn-lg btn-mymodal" data-toggle="modal"
data-target="#myModal">
打開模態框
</button>
<div class="modal fade" id="myModal" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">標題</h4>
</div>
<div class="modal-body">內容內容內容內容</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
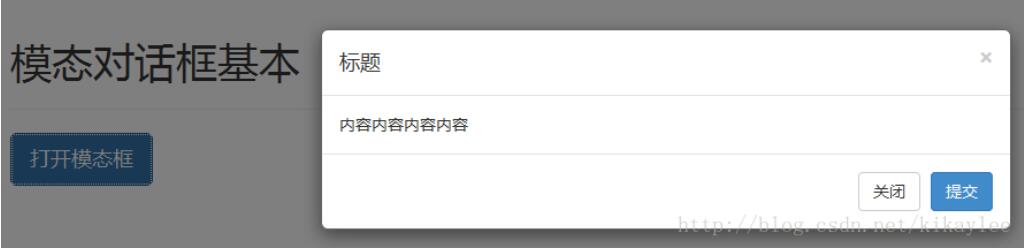
效果如下:

幾點說明:
(1)使用模態窗口,需要有某種觸發器,可以使用按鈕或鏈接。這裡我們使用的是按鈕。
(2)data-target="#myModal" 是想要在頁面上加載的模態框的目標。
(3)在模態框中需要注意兩點:一是.modal,用來把 <div> 的內容識別為模態框;二是 .fade class。當模態框被切換時,它會引起內容淡入淡出。
(4)<div class="modal-header">,modal-header 是為模態窗口的頭部定義樣式的類。
(5)class="close",close 是一個 CSS class,用於為模態窗口的關閉按鈕設置樣式。
(6)data-dismiss="modal",是一個自定義的 HTML5 data 屬性。在這裡它被用於關閉模態窗口。
(7)class="modal-body",是 Bootstrap CSS 的一個 CSS class,用於為模態窗口的主體設置樣式。
(8)class="modal-footer",是 Bootstrap CSS 的一個 CSS class,用於為模態窗口的底部設置樣式。
(9)data-toggle="modal",HTML5 自定義的 data 屬性 data-toggle 用於打開模態窗口。
0x02 JS方式加載
除了上面通過屬性方式加載外,還可以通過JS方式加載模態對話框,下面是一個用戶登錄界面的簡單實現:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<style>
.col-center-block{
float: none;
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
<title>js加載例子</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>js加載模態對話框</h1>
</div>
<div>
<button type="button" class="btn btn-lg btn-primary btn-myModal" data-toggle="modal">彈出對話框</button>
<div id="myModal" class="modal fade">
<div class="modal-dialog" style="width: 20%">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">用戶登錄</h4>
</div>
<div class="modal-body">
<div>
<form>
<div class="form-group">
<label class="control-label" for="UserName">用戶名</label>
<input type="text" class="form-control" id="UserName" placeholder="用戶名">
</div>
<div class="form-group">
<label class="control-label" for="Password">密碼</label>
<input type="password" class="form-control" id="Password" placeholder="密碼">
</div>
<div class="form-group">
<label>
<input type="checkbox"> 下次自動登錄
</label>
<a href="#" class="pull-right">忘記密碼</a>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary form-control">登錄</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
$(".btn-myModal").click(function () {
$("#myModal").modal({
keyboard:true,
// remote:"../Alerts.html"
})
})
$("#myModal").on("hidden.bs.modal",function () {
// alert('test');
})
})
</script>
</body>
</html>
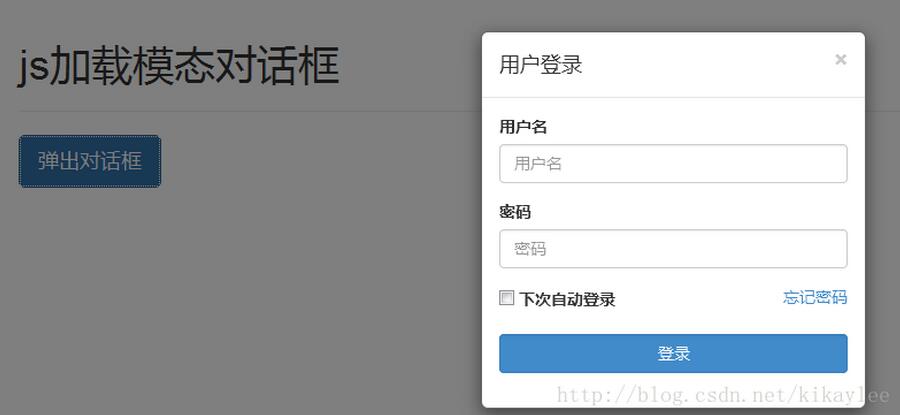
效果如下:

上面的例子包含了JS加載modal的過程,也包括了設置模態對話框寬度、響應事件等內容。modal方法結合一些參數來實現特殊效果:
(1)把內容作為模態框激活。接受一個可選的選項對象:
$("#myModal").modal({
keyboard:true,
})
(2)狀態切換
$("#myModal").modal('toggle') //手動打開模態框。
$("#myModal").modal('hide') //手動隱藏模態框。
0x03 事件
Bootstrap模態對話框還定義了事件,通過“鉤子”的方式調用:
(1)show.bs.modal
在調用 show 方法後觸發:
$('#myModal').on('show.bs.modal', function () {
// 執行一些動作...
})
(2)shown.bs.modal
當模態框對用戶可見時觸發(將等待 CSS 過渡效果完成):
$('#myModal').on('shown.bs.modal', function () {
// 執行一些動作...
})
(3)hide.bs.modal
當調用 hide 實例方法時觸發:
$('#myModal').on('hide.bs.modal', function () {
// 執行一些動作...
})
(4)hidden.bs.modal
當模態框完全對用戶隱藏時觸發:
$('#myModal').on('hidden.bs.modal', function () {
// 執行一些動作...
})
上面用戶登錄的例子中事件部分代碼:
$("#myModal").on("hidden.bs.modal",function () {
alert('test');
})
當模態框完全對用戶隱藏時,就會調用執行這段JS代碼。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。