javascript伸縮菜單欄實現代碼分享
編輯:關於JavaScript
本文實現了點擊標題時判斷該標題下的菜單是否顯示,如果是顯示的則將其隱藏,如果是隱藏的則將其顯示出來。具體代碼如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;
padding:0;
font-size:13px;
list-style:none;}
.menu{width:210px;
margin:50px auto;
border:1px solid #ccc;}
.menu p{height:25px;
line-height:25px;
font-weight:bold;
background:#eee;
border-bottom:1px solid #ccc;
cursor:pointer;
padding-left:5px;}
.menu div ul{display:none;}
.menu li{height:24px;
line-height:24px;
padding-left:5px;}
</style>
<script type="text/javascript">
window.onload=function(){
// 將所有點擊的標題和要顯示隱藏的列表取出來
var ps = document.getElementsByTagName("p");
var uls = document.getElementsByTagName("ul");
// 遍歷所有要點擊的標題且給它們添加索引及綁定事件
for(var i = 0, n = ps.length; i <n; i += 1){
ps[i].id = i;
ps[i].onclick = function(){
for(var j = 0; j < n ; j += 1){
uls[j].style.display = "none";
}
uls[this.id].style.display = "block";
}
// 獲取點擊的標題上的索引屬性,根據該索引找到對應的列表
}
// 判斷該列表,如果是顯示的則將其隱藏,如果是隱藏的則將其顯示出來
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>Web前端</p>
<ul style="display:block">
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>jQuery</li>
</ul>
</div>
<div>
<p>後台腳本</p>
<ul>
<li>PHP</li>
<li>ASP.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>
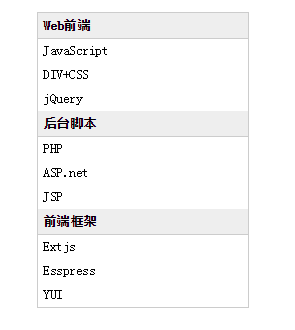
實例效果:

以上就是為大家分享的javascript伸縮菜單欄實現代碼,希望對大家的學習有所幫助。
小編推薦
熱門推薦