ionic實現帶字的toggle滑動組件
編輯:關於JavaScript
前言
由於項目中需要帶字的toggle滑動組件,而ionic提供的是這樣的:

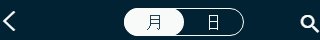
實際項目中需要這樣子的:

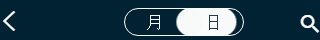
在網上找了下其他的實現,感覺沒得類似的,也沒發現合適的,於是自己試著定義了一個湊合著用。先上效果圖

看效果圖邊緣有模糊鋸齒現象,可能是由於像素的影響,在android和ios手機上表現非常流暢。
實現代碼
其實實現起來也很簡單,主要是算好滑塊的位置,滑動用的是css的transform.
css用到的類如下:
.switch_search{
position:relative;display:flex;width:120px;height:28px;
margin-top:8px;border:solid 1px #fff;border-radius:16px;
}
.switch_search_tab{
flex:1;height:28px;width:60px;
line-height:28px;color:#203C4B;z-index:12;
}
.white_search_tab{
color:#fff;
}
.switch_bg{
background:#fff;border-radius:16px;position:absolute;
top:-1px;left:-1px;height:28px;width:60px;
}
.search_right{
transition: -webkit-transform,transform 0.6s ease;
-webkit-transform: translate3d(60px, 0, 0);
-moz-transform: translate3d(60px, 0, 0);
transform:translate3d(60px, 0, 0);
}
.search_left{
transition: -webkit-transform,transform 0.6s ease;
-webkit-transform: translate3d(0px, 0, 0);
-moz-transform: translate3d(0px, 0, 0);
transform:translate3d(0px, 0, 0);
}
頁面上html代碼:
<div class="switch_search">
<div class="switch_search_tab" on-swipe-right="activeSlideSearch(1)" ng-click="activeSlideSearch(0)" ng-class="(slideIndexSearch==0 ||slideIndexSearch==-1) ? '' : 'white_search_tab'">
月
</div>
<div class="switch_search_tab" on-swipe-left="activeSlideSearch(0)" ng-click="activeSlideSearch(1)" ng-class="(slideIndexSearch==1) ? '' : 'white_search_tab'">
日
</div>
<div class="switch_bg" ng-class="(slideIndexSearch==0 ||slideIndexSearch==-1) ? 'search_left' :'search_right'"></div>
</div>
對應的Controller js代碼如下:
$scope.slideIndexSearch=-1;
$scope.activeSlideSearch = function(index) {
$scope.slideIndexSearch=index;
};
如此,便可實現簡單的帶字的滑動的toggle組件。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦