在一次工作中,遇到一菜單對屏幕的高度進行移動.在各浏覽器下屏幕的計算值有所差異,估對屏幕各屬性計算做了一個小測試,希望能給同學位有所幫助.
以下是IE新開頁面屏幕計算默認值:
FF與IE都支持(計算有差異)網頁可見區域寬【document.body.clientWidth】:1239
FF與IE都支持(計算有差異)網頁可見區域高【document.body.clientHeight】:0
FF與IE都支持(計算有差異)網頁可見區域寬【document.body.offsetWidth】:1239
FF與IE都支持(計算有差異)網頁可見區域高【document.body.offsetHeight】:0
FF與IE都支持(計算有差異)網頁正文全文寬【document.body.scrollWidth】:1239
FF與IE都支持(計算有差異)網頁正文全文高【document.body.scrollHeight】:0
FF與IE都支持(計算相同)網頁被卷去的高【document.body.scrollTop】:0
FF與IE都支持(計算相同)網頁被卷去的寬【document.body.scrollLeft】:0
只支持IE:網頁正文部分上【window.screenTop】:144
只支持IE:網頁正文部分左【window.screenLeft】:0
FF與IE都支持(計算相同):屏幕分辨率的高【window.screen.height】:1024
FF與IE都支持(計算相同):屏幕分辨率的寬【window.screen.width】:1280
FF與IE都支持(計算相同):屏幕可用工作區高度【window.screen.availHeight】:990
FF與IE都支持(計算相同):屏幕可用工作區寬度【window.screen.availWidth】:1280
FF與IE都支持(計算有差異):窗體左【document.body.offsetLeft】與右【document.body.offsetTop】:10和15
FF與IE都支持(計算有差異):窗體高【document.body.offsetWidth】與寬【document.body.offsetHeight】:1239和0
垂直方向滾動的值【document.documentElement.scrollTop】:0
只支持FF浏覽器整個寬高,不包括工具條【window.innerHeight】:undefined
FF與IE都支持(計算有差異)網頁內容可視區域的高度【document.documentElement.clientHeight】:820
FF與IE都支持(計算相同):獲取位於對象最頂端和窗口中可見內容的最頂端之間的距離【document.documentElement.scrollTop】:0
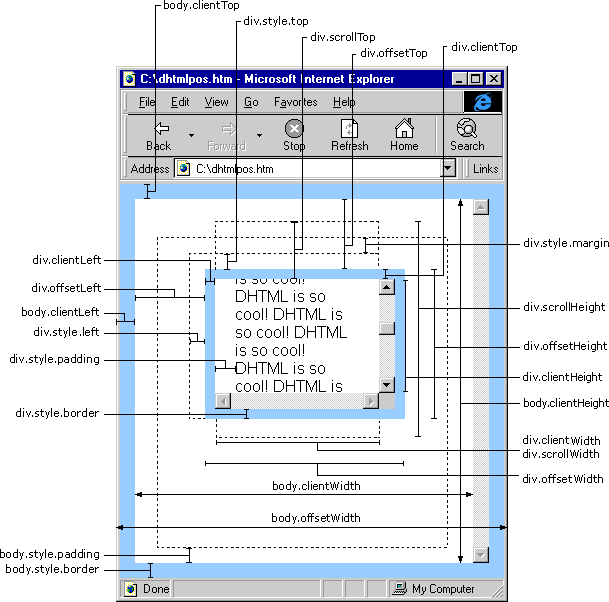
對IE浏覽器各屬性的計算范圍:

以下是FF新開頁面屏幕計算默認值:
以下是新開頁面屏幕計算默認值:
FF與IE都支持(計算有差異)網頁可見區域寬【document.body.clientWidth】:1264
FF與IE都支持(計算有差異)網頁可見區域高【document.body.clientHeight】:0
FF與IE都支持(計算有差異)網頁可見區域寬【document.body.offsetWidth】:1264
FF與IE都支持(計算有差異)網頁可見區域高【document.body.offsetHeight】:0
FF與IE都支持(計算有差異)網頁正文全文寬【document.body.scrollWidth】:1264
FF與IE都支持(計算有差異)網頁正文全文高【document.body.scrollHeight】:0
FF與IE都支持(計算相同)網頁被卷去的高【document.body.scrollTop】:0
FF與IE都支持(計算相同)網頁被卷去的寬【document.body.scrollLeft】:0
只支持IE:網頁正文部分上【window.screenTop】:undefined
只支持IE:網頁正文部分左【window.screenLeft】:undefined
FF與IE都支持(計算相同):屏幕分辨率的高【window.screen.height】:1024
FF與IE都支持(計算相同):屏幕分辨率的寬【window.screen.width】:1280
FF與IE都支持(計算相同):屏幕可用工作區高度【window.screen.availHeight】:990
FF與IE都支持(計算相同):屏幕可用工作區寬度【window.screen.availWidth】:1280
FF與IE都支持(計算有差異):窗體左【document.body.offsetLeft】與右【document.body.offsetTop】:0和0
FF與IE都支持(計算有差異):窗體高【document.body.offsetWidth】與寬【document.body.offsetHeight】:1264和0
垂直方向滾動的值【document.documentElement.scrollTop】:0
只支持FF浏覽器整個寬高,不包括工具條【window.innerHeight】:829
FF與IE都支持(計算有差異)網頁內容可視區域的高度【document.documentElement.clientHeight】:858
FF與IE都支持(計算相同):獲取位於對象最頂端和窗口中可見內容的最頂端之間的距離【document.documentElement.scrollTop】:0
以上數據表明:在FF與IE下,在計算屏幕寬度時,FF比IE多 25個像素.