JS實現下拉菜單賦值到文本框的方法
編輯:關於JavaScript
本文實例講述了JS實現下拉菜單賦值到文本框的方法。分享給大家供大家參考。具體如下:
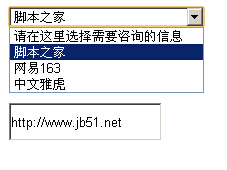
這裡演示下拉菜單和文本框構建的介紹欄,將Select框中的值定位到INPUT文本輸入框中,是下拉框賦值到文本框的實例,上網時候貌似經常見的功能,只是不知如何形容,或許叫做聯動吧。
運行效果如下圖所示:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-select-to-input-val-codes/
具體代碼如下:
<html>
<head>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var messages = new Array();
messages[0] = ""; //這裡寫入每個選項對應的說明文字
messages[1] = "http://www.jb51.net";
messages[2] = "http://www.163.com";
messages[3] = "http://cn.yahoo.com";
//根據需要,這裡應該隨著選項的改變而增減項目
function messageReveal() {
var messageindex = document.messageForm.messagePick.selectedIndex;
//取得當前下拉菜單選定項目的序號
helpmsg = messages[messageindex];
//根據序號取得當前選項的說明
document.messageForm.messageField.value = helpmsg
//將說明寫進文框
}
// End -->
</SCRIPT>
<title>下拉菜單和文本框構建的介紹欄</title>
</head>
<body>
<form name="messageForm">
<select name="messagePick" OnChange="messageReveal()">
<option value="0">請在這裡選擇需要咨詢的信息
<option>
<option>網易163
<option>中文雅虎
</select>
<br><br><br><br><br>
<input name="messageField" type="text" style="overflow:auto" />
</form>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦