網頁制作poluoluo文章簡介:本教程旨在實現lightBox時的樣式與行為分離,減少JS在各方面(全屏遮蔽、ie6中遮蔽select、雙向居中、高度自適應內容等)的工作。
[參與測試的浏覽器:IE6 / IE7 / IE8 / FF3.5 / OP9.6 / SF4 / Chrome2 ]
[操作系統:Windows]
本教程旨在實現lightBox時的樣式與行為分離,減少JS在各方面(全屏遮蔽、ie6中遮蔽select、雙向居中、高度自適應內容等)的工作。
先上代碼:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
這個lightBox具備以下特性,大家可以通過修改代碼測一測 ^-^:
- 在頁面中任意一位置點開,均能完美遮屏(此時無法直接控制包括滾動條在內的任意元素),IE6中無須隱藏即能遮蔽select元素(iframe遮蔽法的缺陷:遮蔽後,如果拖動滾動條,select仍會移至頂層)。
- lightBox的高度自適應其內容,並呈現完美的居中狀態。
- 內容為單行時,居中顯示;內容為多行時,居左顯示;內容高度使lightBox超過屏高時呈現滾動條,並居頂顯示,讀者能完整閱讀。
如有興趣,構成這個lightBox的以下小技巧可供您參詳:
1. 全屏遮蔽的方法:
A. 隱藏html/body的滾動條。
B. 用一個div做遮罩,再用一個div做帶有滾動條的頁面,一個疊上面,一個疊下面。
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
網頁制作poluoluo文章簡介:本教程旨在實現lightBox時的樣式與行為分離,減少JS在各方面(全屏遮蔽、ie6中遮蔽select、雙向居中、高度自適應內容等)的工作。
2. 單行居中,多行居左的方法(看demo吧,表述能力有限):
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
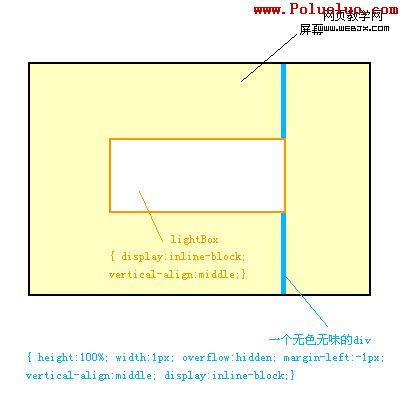
3. 使用inline-block實現未知高度垂直居中的方法(看圖和demo吧,表述能力有限):
圖示:

代碼演示:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
存在的兩個細節性問題:
- 大家可以看到完整demo中並未出現font-size:0;,而在垂直居中法中卻出現了。
因為font-size:0在完整demo中,將使firefox3.5中讀者完整閱讀時lightBox的鼠標滾輪失效,原因不詳,這一點大家可以作情處理。 - maxHeight這東西只能放在lightBoxContent的後面,因為在opera9.6中會出現bug,囧。
- 上一頁:HTML5與未來的網頁設計(英文教程)
- 下一頁:網頁文字實現豎排的幾種方法