js實現最短的XML格式化工具實例
編輯:關於JavaScript
本文實例講述了js實現最短的XML格式化工具的方法。分享給大家供大家參考。具體如下:
這是用 E4X 實現最短的 XML 格式化工具。可惜 IE 至今不支持這個標准特性...
請在 Firefox 或 Chrome 下運行!
1.代碼如下:
復制代碼 代碼如下:<html>
<head>
<title>Indent XML</title>
<script language="JavaScript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"> </script>
<script language="JavaScript" type="text/javascript;e4x=1">
$(function() {
$('button').click(function() {
$('textarea').val(new XML($('textarea').val()).toXMLString());
});
});
</script>
</head>
<body>
<div>
<textarea rows="8" cols="40"></textarea>
</div>
<div><button>Indent</button></div>
</body>
</html>
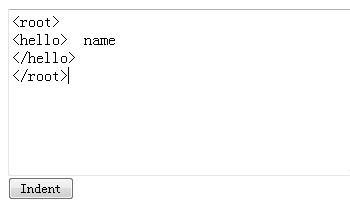
2. 格式化之前:

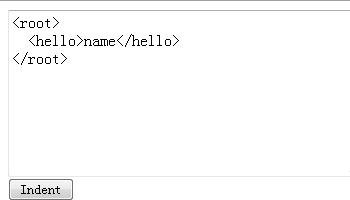
3. 格式化之後:

希望本文所述對大家的javascript程序設計有所幫助。
- 上一頁:js運動動畫的八個知識點
- 下一頁:微信中一些常用的js方法匯總
小編推薦
熱門推薦