空格 在ie、firefox、chrome浏覽器中顯示距離不一致
編輯:HTML和Xhtml
網上資料說
不同的浏覽器會有不同的默認字體,一般 IE默認字體都是宋體,而firefox和chrome的默認字體是Times New Roman,
宋體是字符等寬的字體,但Times New Roman不是字符等寬的字體,因為浏覽器默認字體的不同,
空格符 在不同的浏覽器下面的顯示寬度也不同。
例如以下代碼分別以IE和chrome進行測試
復制代碼代碼如下:
<table>
<tr>
<td>我是第一行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;我是第二行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行</td>
</tr>
</table>
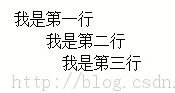
在chrome顯示效果如下:

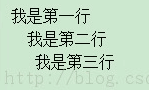
IE9下顯示效果如下:

可以看出兩個 在chrome中占一個漢字的寬度,而在IE中四個 才占一個漢字的寬度。
解決辦法:
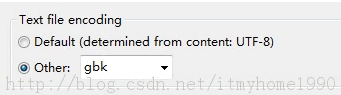
一、修改頁面的編碼格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和頁面的編譯方式(myeclipse中)

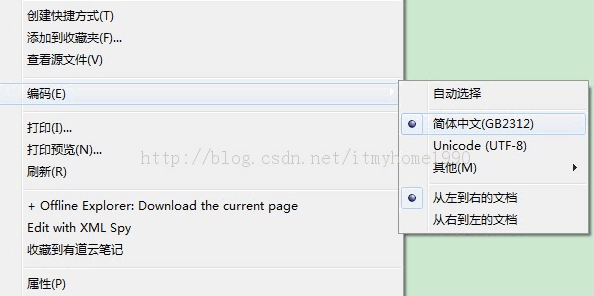
然後IE右鍵修改編碼顯示格式即可

二、(推薦)在空格那一行設置一下字體,把字體設置成任意一種字符等間距的字體就行了。
如:
復制代碼代碼如下:
<div style="font-family: '宋體'">nbsp;nbsp;nbsp;nbsp;我是第二行</div>
PS:nbsp;替換為
小編推薦
熱門推薦