css邊框虛線 border虛線邊框效果設置
編輯:布局基本知識
div css虛線邊框 CSS邊框虛線設置篇
在給對象盒子設置border邊框樣式時候,常見設置有實現和虛線邊框樣式。這裡thinkcss給大家介紹虛線邊框設置。
1、虛線關鍵border值:
dashed——虛線
solid——實線
其它虛線兼容不好,推薦邊框虛線使用dashed
2、css虛線邊框代碼:
border:1px dashed #333
設置四邊邊框為1px寬度虛線效果 虛線關鍵值dashed。
3、單虛線邊框CSS代碼:
border-left:1px dashed #333
設置左邊框1px寬度深灰黑虛線邊框
border-right:1px dashed #333
設置右邊框1px寬度深灰黑虛線邊框
border-top:1px dashed #333
設置上邊框1px寬度深灰黑虛線邊框
border-bottom:1px dashed #333
設置下邊框1px寬度深灰黑虛線邊框
4、試一試拷貝虛線邊框設置實例
div css虛線邊框實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>虛線邊框設置實例 thinkcss</title>
<style>
.exp{ border:1px dashed #390; width:300px}
</style>
</head>
<body>
<div class="exp">對這個DIV設置綠色虛線邊框樣式</div>
</body>
</html>
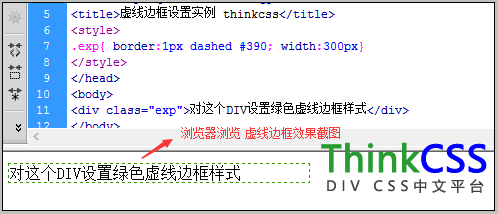
CSS虛線邊框實例效果截圖

DIV CSS虛線邊框設置實例效果截圖
CSS邊框虛線樣式其實非常簡單,掌握了border邊框語法結構自然就會了,根據以上邊框虛線實例,可以單獨對左、中、右、上任意一邊或多變設置邊框虛線或實線樣式。
小編推薦
熱門推薦