超鏈接圖標規范:提升文章的可閱讀性
編輯:HTML和Xhtml
1、什麼是超鏈接圖標規范
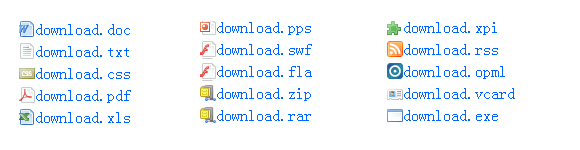
超鏈接圖標規范是根據《Iconize Textlinks with CSS》修改調整完成的。主要是整理出常用到的一些icon,整合成一張圖片,減少圖片的服務器請求次數。通過這套css framework,給鏈接文件的類型加上icon標識。提升文章的可閱讀性。

2、超鏈接圖標規范支持哪些格式的文件
目前為21種文件格式提供鏈接圖片標識。包括:doc、txt、zip、rar、exe、gif、jpg、bmp、pps、fla、swf、ttf、mov、avi、wmv、mp3、wmv、wav、rss、opml、xpi等格式
3、如何使用這套css framework
將包含icon的背景圖片bg.gif放置在images文件夾中,在頁面中導入style.css。如果更改背景圖片存放地址,需要修改css中背景圖片地址。
4、下載地址
http://www.jb51.net/files/soft/link-style.rar
5、浏覽器支持
很可惜,IE6下無法支持這套超鏈接圖標規范。當然,通過javascript可以實現對其的支持。
目前這套超鏈接圖標規范只是對一些常用的文件類型支持,而且很多文件類型使用同樣的icon。例如avi、mov、wmv。希望有哪位UI高手能提供一套版權的ICON。也希望大家提出自己寶貴的意見,完善這套超鏈接圖標規范
小編推薦
熱門推薦